Gitlab-pages
GitLab ist eine umfangreiche Webanwendung zur Versionsverwaltung für Softwareprojekte auf Basis von Git die auch Wiki-Funktionen und Issue Tracking bietet. Das Transferportal der HFT-Stuttgart betreibt eine eigene GitLab-Instanz für die Hochschule für Technik Stuttgart und ihre Kooperationspartner unter einer Open-Access-Lizenz. Mit GitLab Pages besteht für Angehörige der HFT die Möglichkeit, eine öffentliche statische Projektwebsite aus einem GitLab-Projekt heraus zu erzeugen.
Die URL, unter der die Seite dann zu finden ist, lautet:
https://transfer.hft-stuttgart.de/pages/EIGENTUEMER/PROJEKTNAME/
Gitlab-pages Projekte
Um ein eigenes Gitlab-pages Projekt zu erstellen und damit eine eigene Projektseite zu erstellen, führen Sie folgende Schritte aus:
- Legen Sie sich auf https://transfer.hft-stuttgart.de ein Benutzerkonto an bzw. loggen Sie sich mit Ihren HFT-Nutzerdaten in das Transferportal ein.
- Besuchen Sie die Website https://transfer.hft-stuttgart.de/gitlab/explore/projects
- Loggen Sie sich mit ihren Anmeldedaten ein
- Standardmäßig wird Ihr Projekt als persönliches Projekt veröffentlicht, es wird also an Ihren persönlichen Benutzernamen gekoppelt, der dann auch in der URL auftaucht. Wenn Sie dies nicht wünschen, erstellen Sie eine neue Gruppe, unter der Sie das Projekt erstellen. Klicken Sie dazu auf Groups, Your Groups und wählen New group aus. Hier können Sie nun der Gruppe einen entsprechenden Namen geben.
Wichtig: Dieser Name wird später auch in der URL auftauchen, unter der Ihre Seite aufrufbar ist.
Nach Klick auf create group wird Ihre Gruppe angelegt, und Sie werden automatisch zur Gruppenseite weitergeleitet.
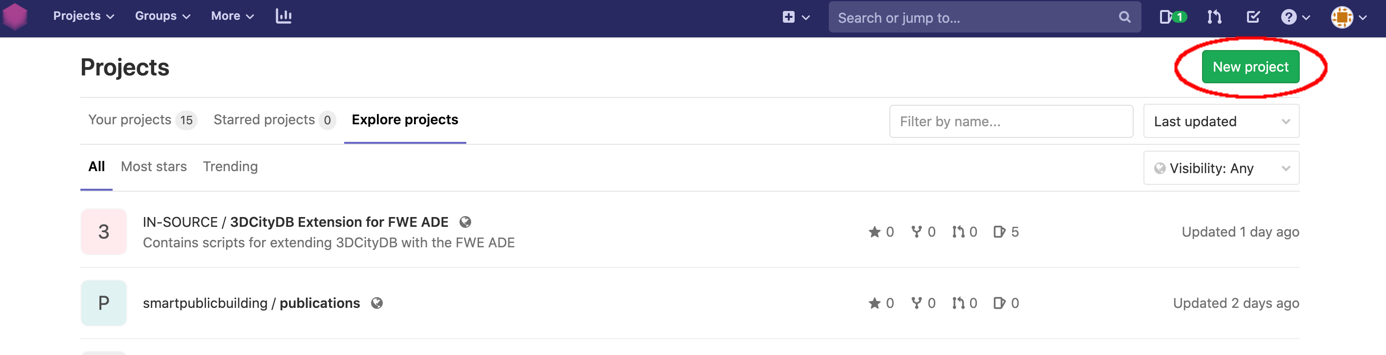
- Legen Sie ein neues Projekt an, indem Sie auf den Button New Project klicken

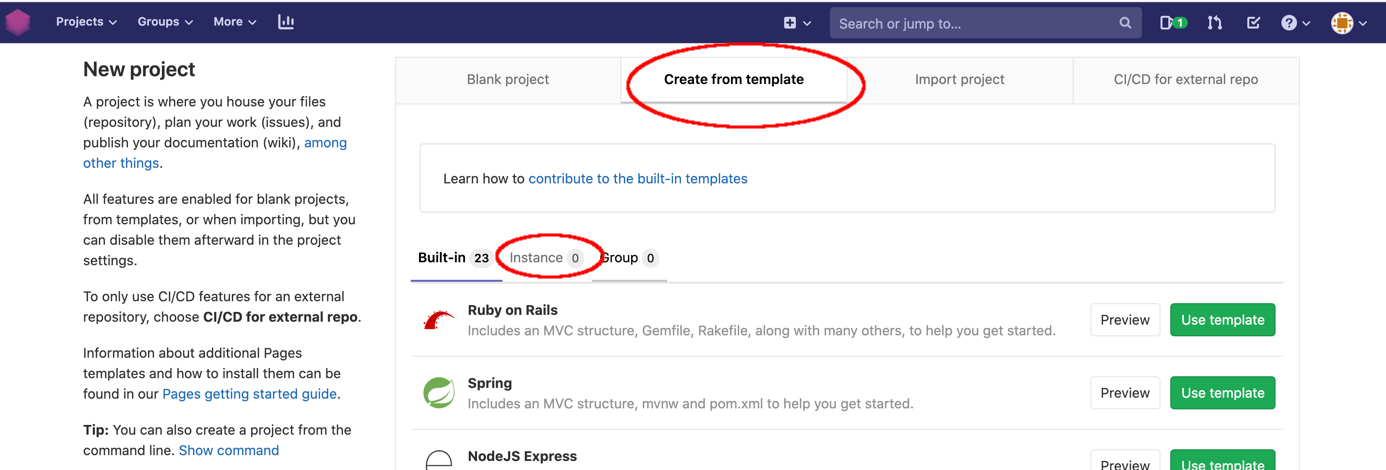
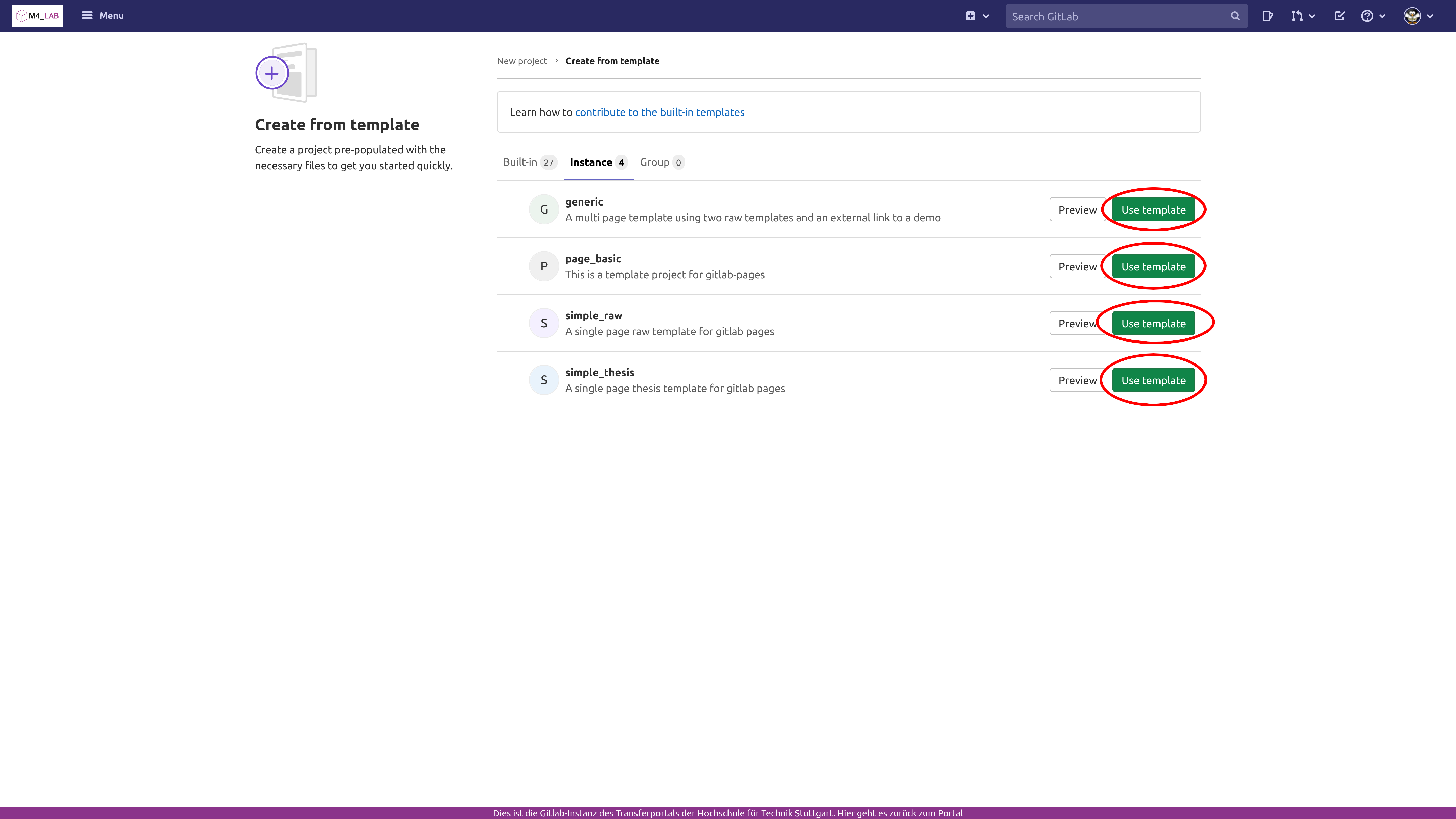
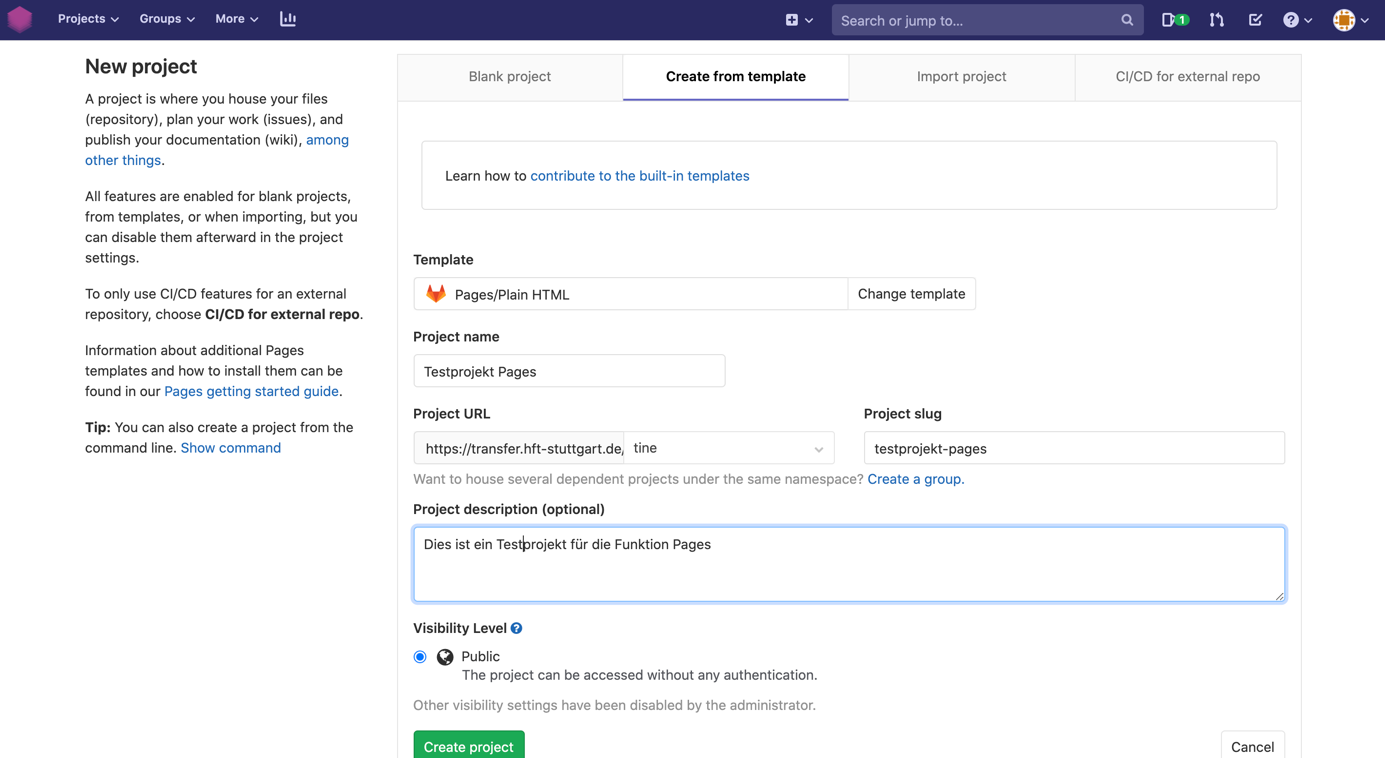
- Wählen Sie Create from template aus und nutzen Sie ein Template aus dem Bereich Instance , Klicken Sie dort auf Use template


- Nun können Sie ihr Projekt befüllen. Tragen Sie mindestens die Grundinformationen wie Project name und Project description ein.

- Klicken Sie auf Create project
-
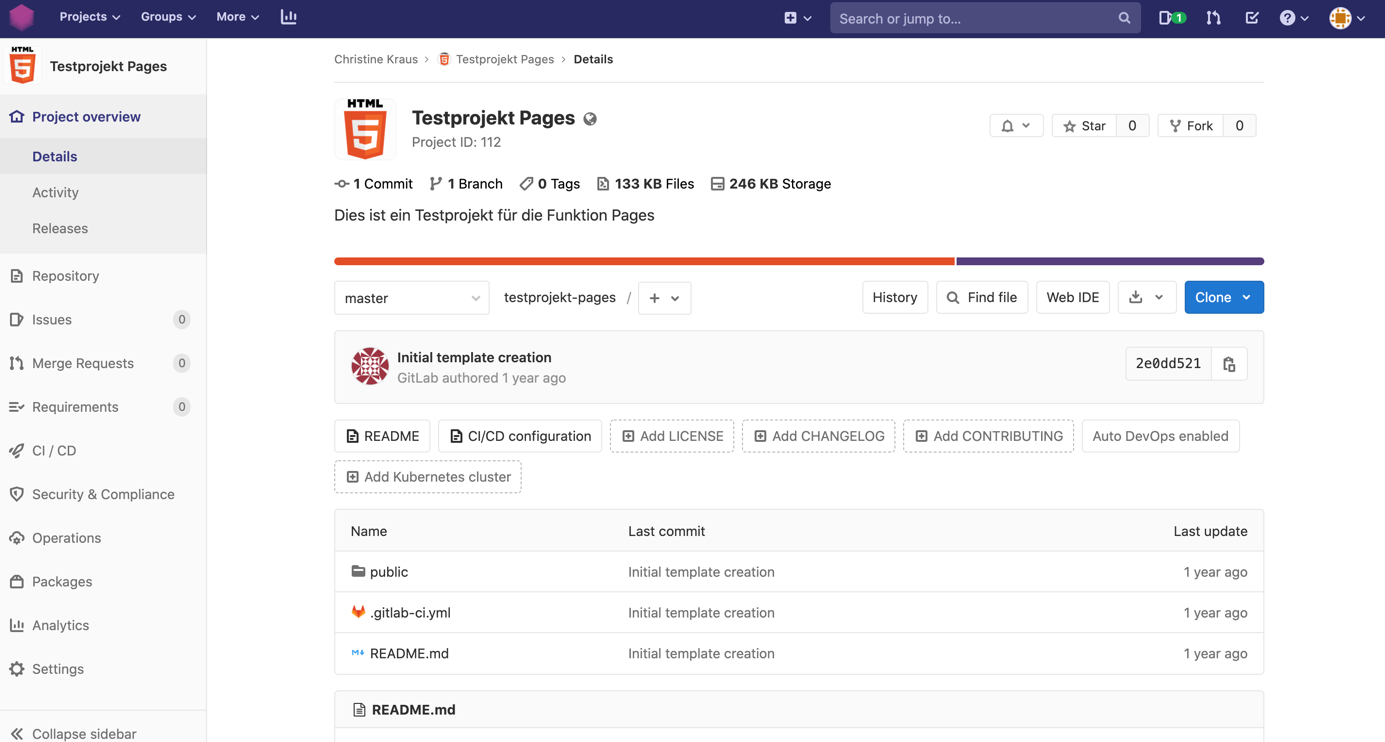
Ihr Projekt wird nun erstellt und enthält automatisch die notwendigen Grundeinstellungen für das Publizieren einer Website über die Funktion Pages. Vor allem wird im Repositorium der Ordner Public angelegt.

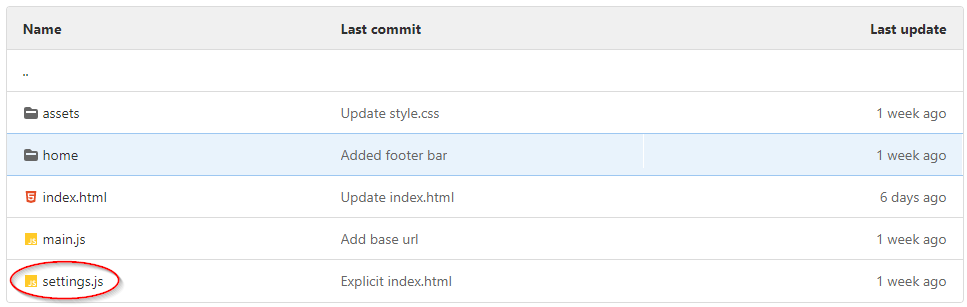
In diesem Ordner befinden sich die Dateien index.html, aktuelles.html , style.css und settings.js. Diese sorgen für Inhalt (aktuelles.html, index.html) und Aussehen (style.css) der statischen Webseite und enthalten allgemeine Projektinformationen (settings.js). Direkt nach Projekterstellung enthalten sie zunächst nur allgemeine, grundsätzliche Informationen aus dem Template.
- Um Ihre eigenen Projektinhalte zu veröffentlichen, können Sie entweder eine komplett eigene HTML-Seite erzeugen oder sich an unseren Vorgaben aus dem Template orientieren. Eine Anleitung zur Verwendung unserer Vorlage finden Sie im Bereich Gitlab-pages Template benutzen
-
Sobald Sie Änderungen an Ihrer Seite vornehmen und diese in den Master-Branch eintragen (der Standard-Branch ihres Projektes), wird das Projekt veröffentlicht. Um den Link zu sehen, unter dem Sie Ihre Seite finden, gehen Sie in der Sitebar auf der linken Seite unter CI / CD auf Jobs und wählen den obersten Job mit den Namen pages aus. Im nun angezeigten Log finden Sie die Adresse, unter der Ihr Projekt ausgerollt wurde.


- Für weitere Schritte gehen Sie zum nächsten Abschnitt.
Nachdem Ihr Projekt das erste Mal veröffentlicht wurde, möchten Sie sicherlich Änderungen an der Seite vornehmen. Dafür gehen Sie wie folgt vor:
-
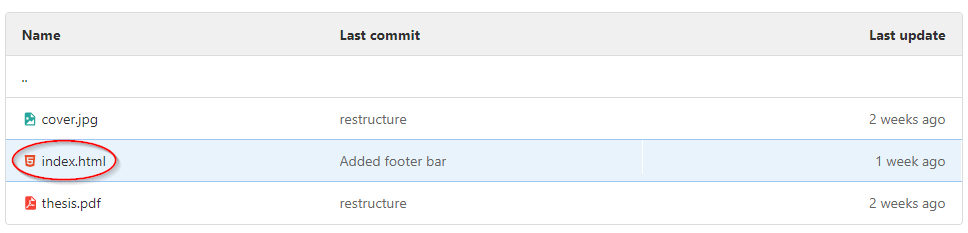
Klicken Sie die Datei, die Sie ändern wollen, in der Projektübersicht an

-
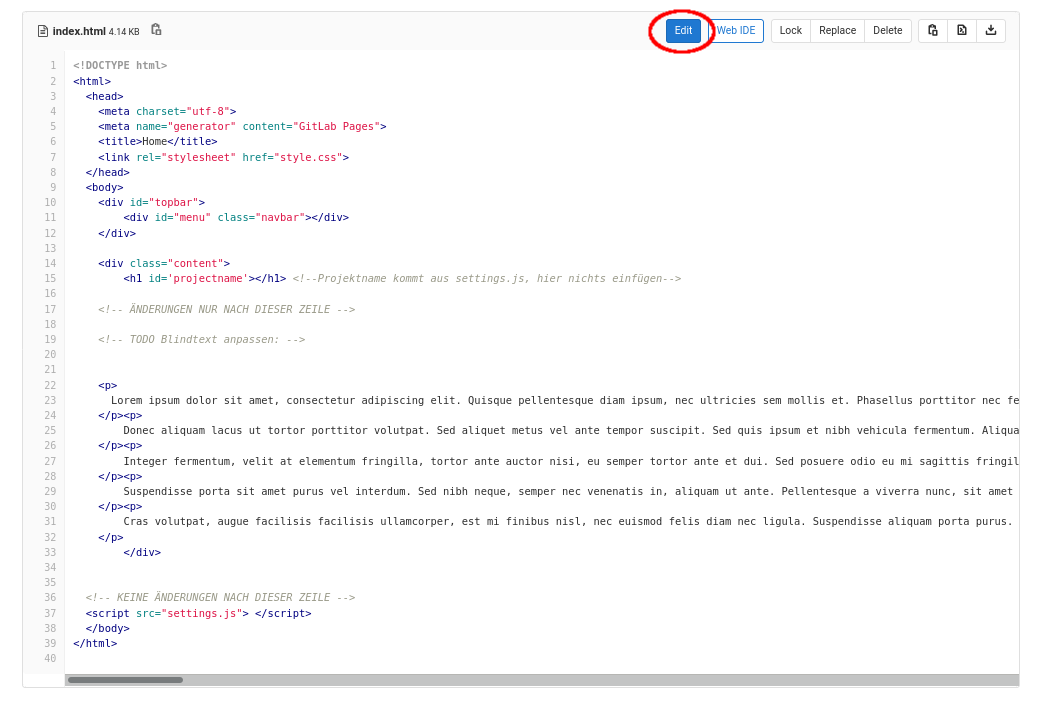
Klicken Sie in der sich nun öffnenden Dateiansicht auf Edit

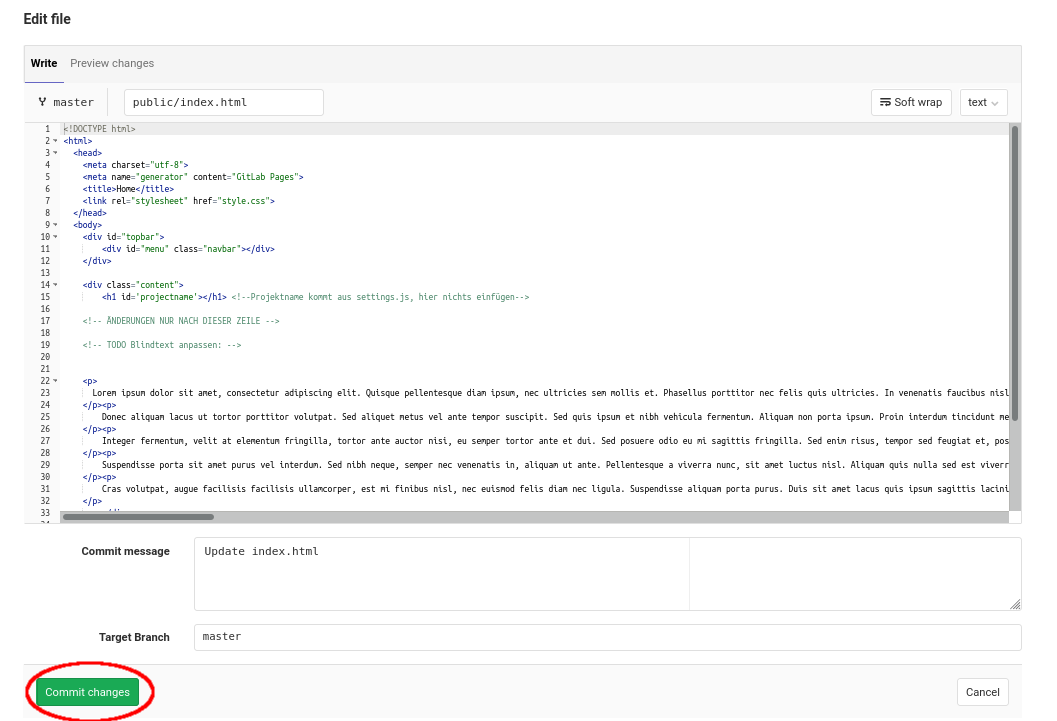
- Bearbeiten Sie ihre Datei
-
Um die Änderungen zu speichern und auf ihrer Seite sofort zu übernehmen, klicken Sie auf Commit changes

-
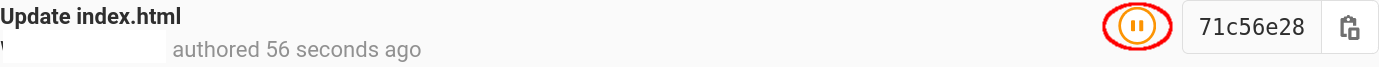
In der Projektübersicht sehen Sie nun den Status der Deployment-Pipeline, die ihre Webseite auf unserem Server veröffentlicht. Durch Klick auf das Symbol gelangen Sie zu einer Übersicht aller für Ihr Projekt angelaufenen Pipelines.

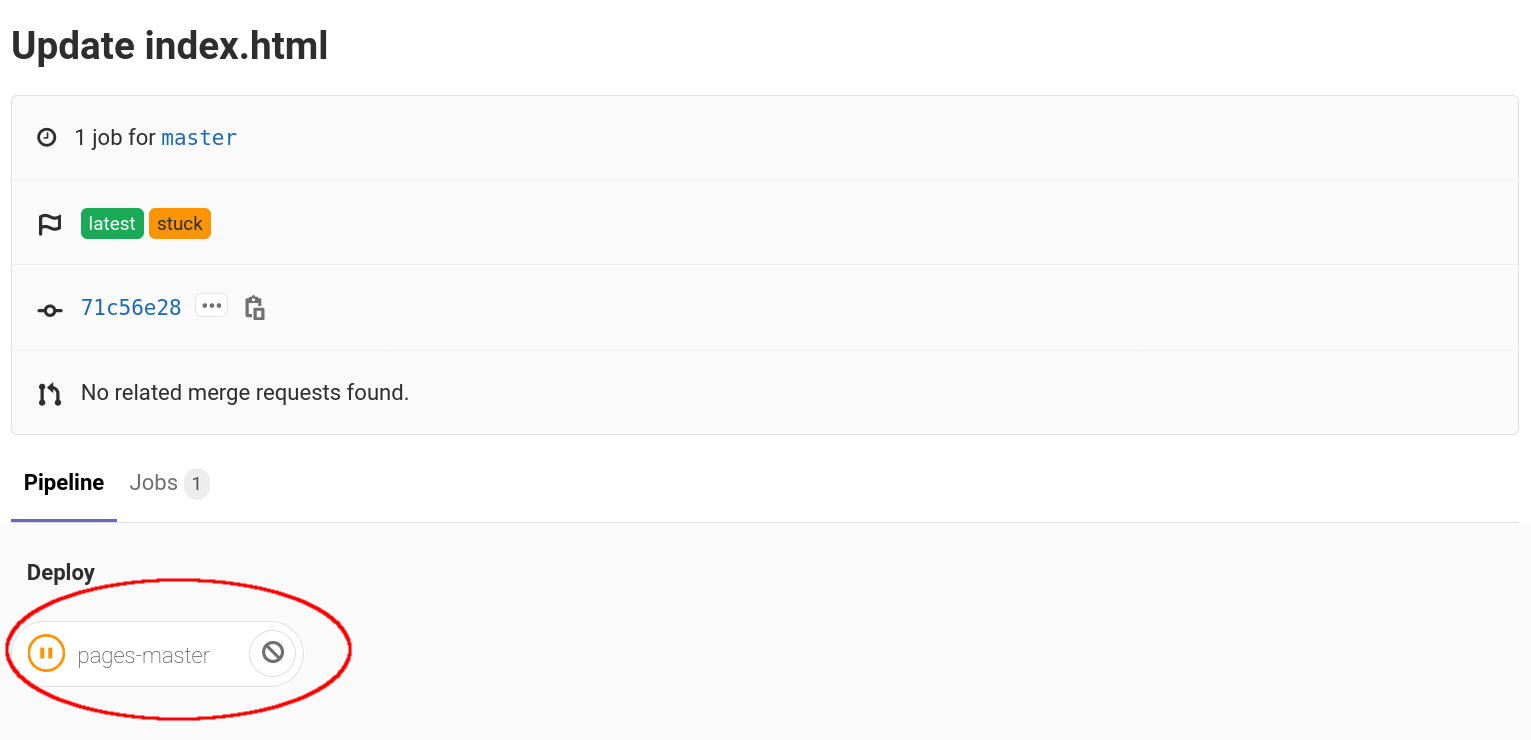
Durch Klick auf eine Pipeline wird Ihnen eine Erklärung zum aktuellen Status angezeigt, der Sie auch eventuelle Probleme entnehmen können.
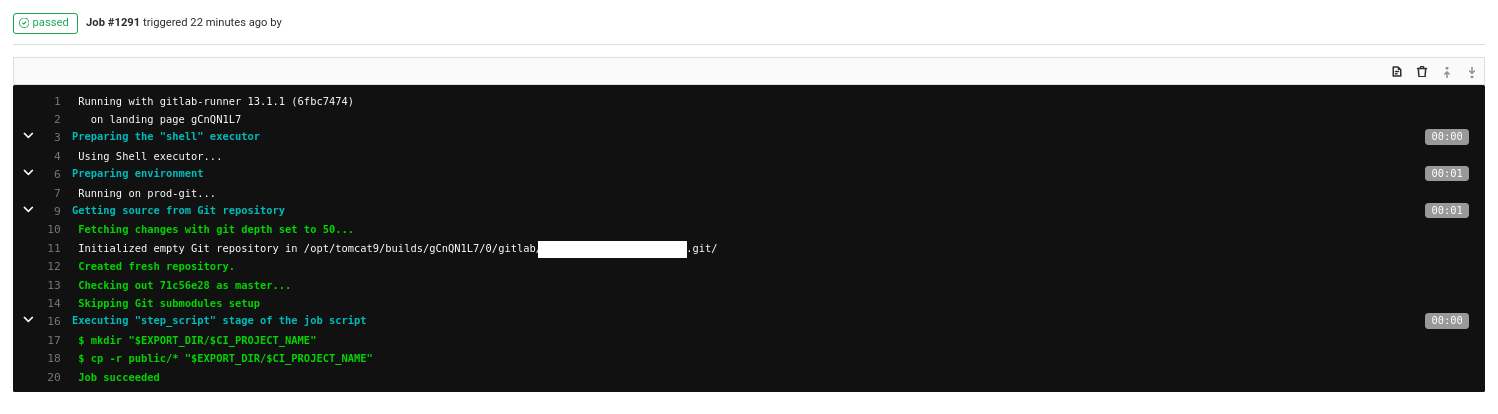
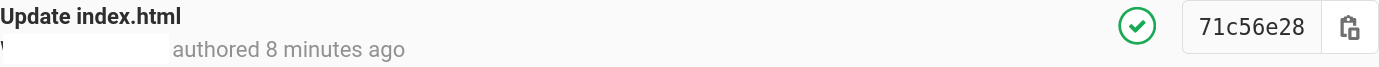
Eine fehlerfrei durchgelaufene Pipeline liefert etwa ein solches Ergebnis:
Für eine Übersicht über häufig auftretende Fehler und was man dagegen tun kann, siehe hier . - Wenn die Änderungen an Ihrer Homepage ohne Probleme übernommen wurden, sehen Sie dies an einem grünen Haken in der Projektübersicht

Um Ihre gitlab-pages Seite zu entfernen, gibt es zwei Möglichkeiten. Sie können entweder das gesamte Projekt löschen, oder aber nur die öffentliche Seite, das Projekt aber behalten, um daran Änderungen vorzunehmen. Um nur die Seite, nicht aber das Projekt an sich zu löschen, gehen Sie wie folgt vor:
- Klicken Sie in der linken Sitebar auf Settings und pages .
- Klicken Sie in der sich nun öffnenden Konfigurationsansicht auf Remove pages . Dies entfernt die Seite von unserem Server, das Projekt an sich bleibt aber erhalten.
Häufige Fragen und Probleme
-
Pipeline schlägt beim Schritt pages-test fehl
In diesem Fall ist Ihr Projekt noch nicht vollständig konfiguriert. Bitte konfigurieren Sie ihr Projekt entsprechend der Vorlage im nächsten Abschnitt
-
Ich habe ein Gitlab-pages-Projekt erstellt, unter Settings/ pages steht aber eine kryptische URL der Form *.thishost.local:8090/*, die nicht funktioniert.
Dies ist die interne Repräsentation des Projektes auf unserem Server und ist somit nicht von außerhalb ereichbar. Um die tatsächliche, von außen erreichbare URL Ihrer Seite zu finden, gehen Sie in der Sitebar auf der linken Seite unter CI / CD auf Jobs und wählen den obersten Job mit den Namen pages aus. Im nun angezeigten Log finden Sie die Adresse, unter der Ihr Projekt ausgerollt wurde.
Gitlab-pages Template pages-basic benutzen
Wir stellen eine Vorlage für Projektwebseiten zur Verfügung.
Um unsere Vorlage zu benutzen, müssen Sie folgende Schritte ausführen:
- Anpassen der Standardwerte in settings.js
Wichtig: Werden diese Werte nicht angepasst, wird das Projekt nicht auf unseren Servern ausgerollt und die deployment-Pipeline wirft einen Fehler
Klicken Sie dazu im Ordner public auf die Datei settings.js und editieren Sie die Datei.

Passen Sie die Werte für projektname und projektseitenlink an, indem Sie die entsprechenden Werte in die Anführungszeichen schreiben.

Klicken Sie anschließend auf commit changes , um die Änderungen zu speichern.
- Anpassen der Kontaktperson in kontakt.html
Wichtig: Wird die Kontaktperson nicht angepasst, wird das Projekt nicht auf unseren Servern ausgerollt und die deployment-Pipeline wirft einen Fehler
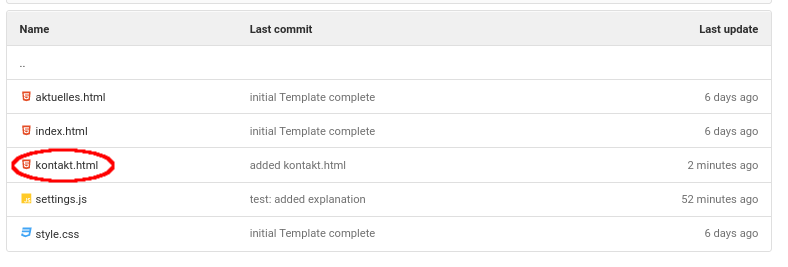
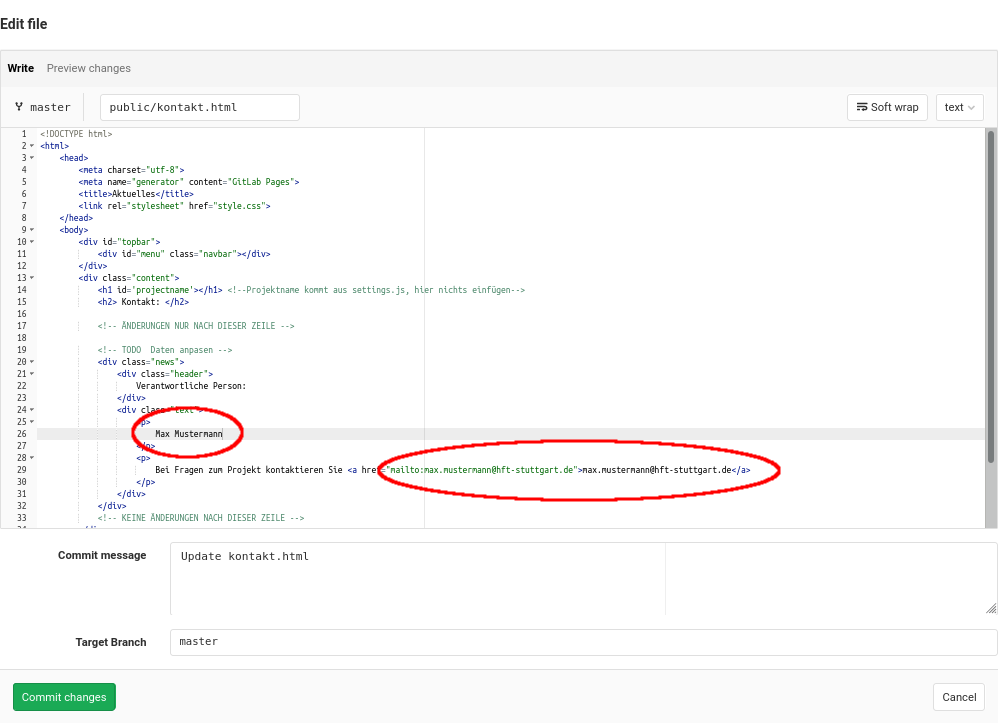
Klicken Sie dazu im Ordner public auf die Datei kontakt.html und editieren Sie die Datei.

Passen Sie die Kontaktperson und die Mailadresse an, indem Sie alle Vorkommen von Max Mustermann und die Mailadresse durch Ihre Werte ersetzen.

Klicken Sie anschließend auf commit changes , um die Änderungen zu speichern.
Um ein eigenes Projektlogo zum Projekt hinzuzufügen, müssen Sie folgende Schritte ausführen:
- Öffnen Sie den Ordner public
-
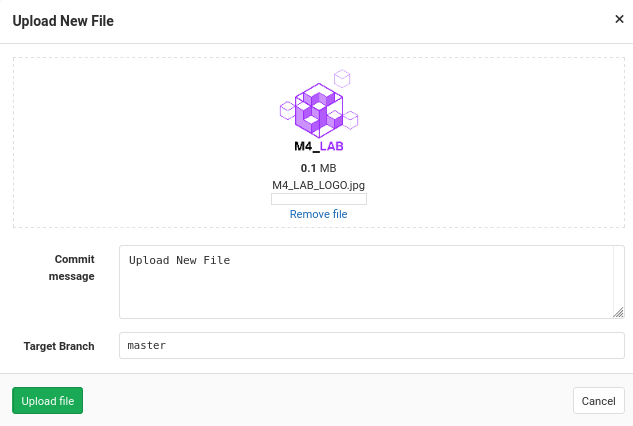
Klicken Sie auf das + im Oberen Bereich, und anschließend auf Upload File

-
Fügen Sie die gewünschte Datei hinzu und klicken Sie auf Upload File

-
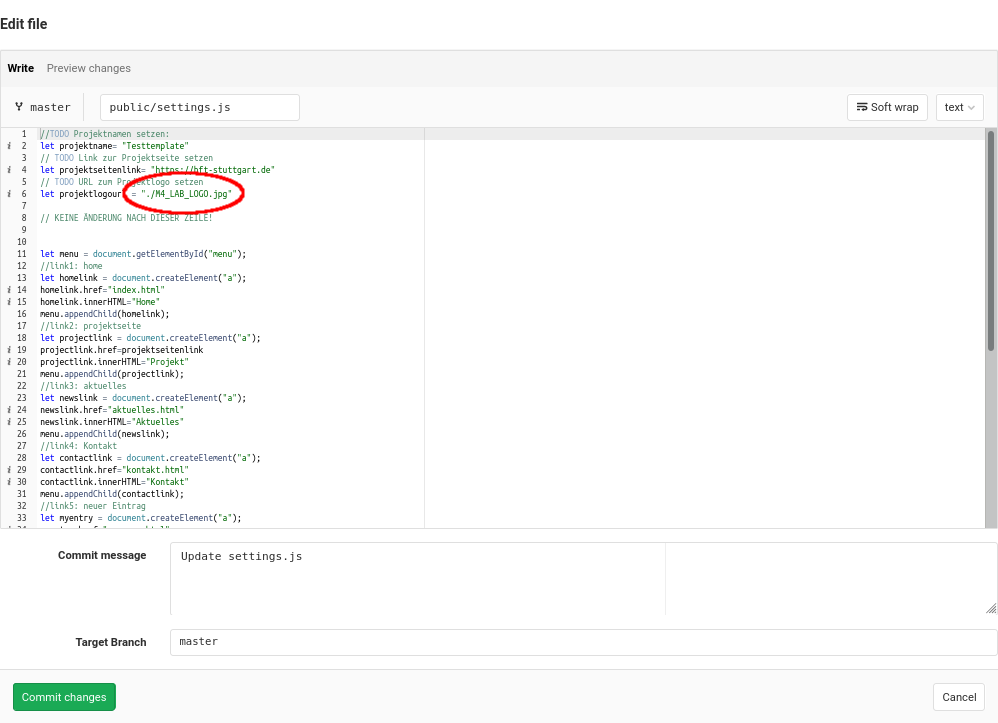
Öffnen Sie nun im Ordner public die Datei settings.js und editieren diese.
In der Zeile mit projektlogourl schreiben Sie nun ./DATEINAME in die Anführungszeichen, um den Pfad zum Logo anzugeben. Ein Klick auf Commit changes speichert die Datei.

- Nun erscheint auf all Ihren Seiten das Projektlogo neben dem Logo der Hochschule.
Um Ihrem Projekt neue Seiten hinzuzufügen, führen Sie folgende Schritte aus:
-
Klicken Sie im Ordner public auf das +, das sich oben neben dem Pfad befindet

- Klicken Sie dort auf New File
-
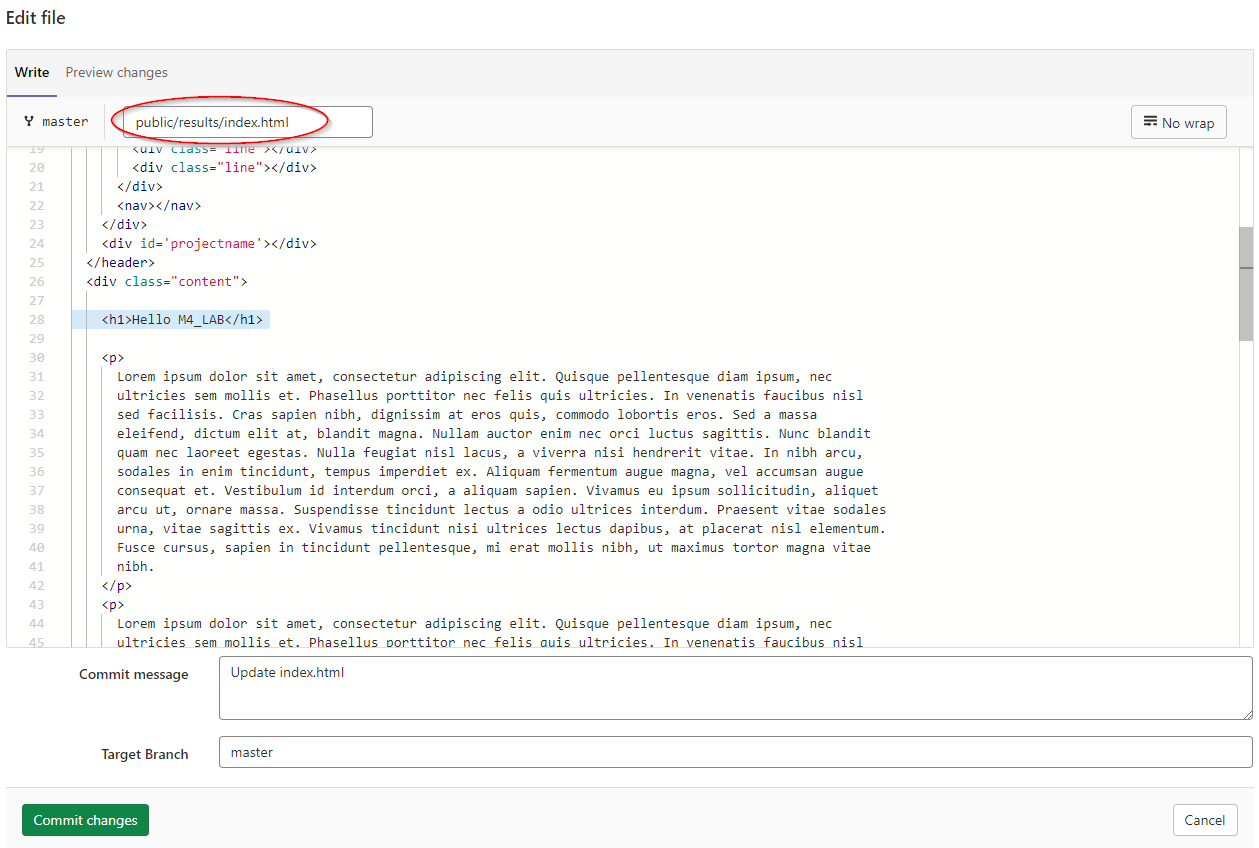
Geben Sie einen Dateinamen ( wichtig: Endung .html) an und fügen Sie folgenden Standardtext ein:

- Nun können Sie noch den Inhalt der Seite anpassen. Wenn Sie mit dem Inhalt der Seite zufrieden sind, speichern Sie sie durch Klick auf Commit changes
-
Ihre Seite wird nun automatisch auf den Server übertragen und ist unter folgender Adresse erreichbar:
https://transfer.hft-stuttgart.de/pages/EIGENTUEMER/PROJEKTNAME/DATEINAME
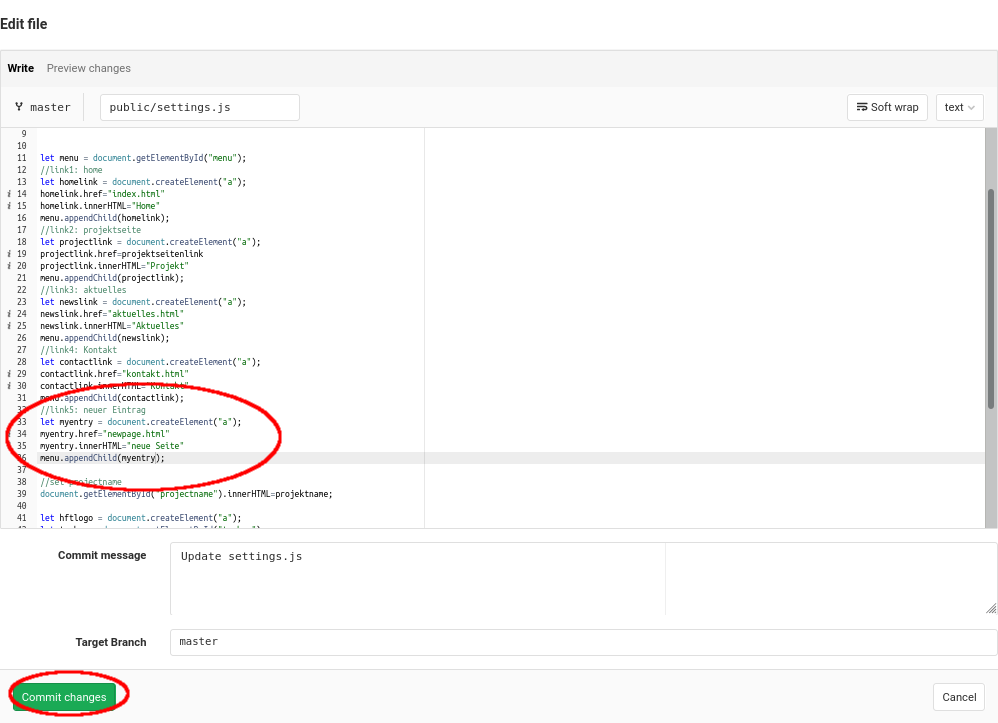
Wenn Sie das Menü am oberen Seitenrand bearbeiten wollen, führen Sie folgende Schritte durch:
- Öffnen Sie im Ordner public die Datei settings.js und editieren Sie diese.
-
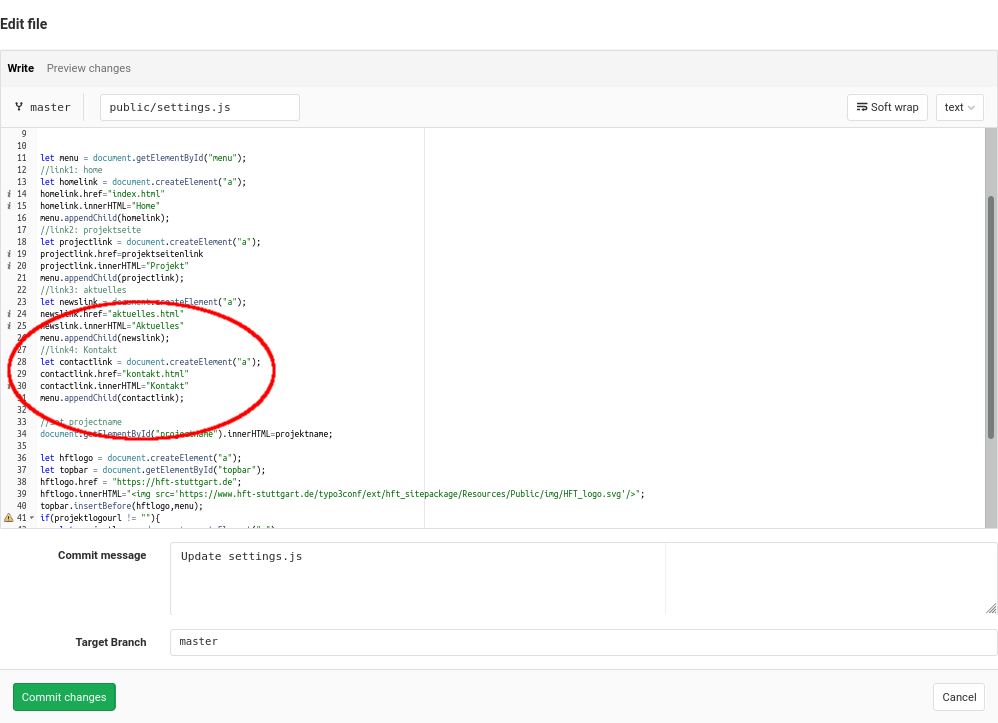
Im Menüblock kopieren Sie einen bereits bestehenden Teil und fügen diesen im Anschluss ein. Ein solcher Block besteht dabei aus folgenden Anweisungen:

- //Link 4: Kontakt Dies ist ein Kommentar, der der Ordnung und Verständlichkeit des Codes dient
- let NAME = document.createElement("a") Dies legt einen neuen Eintrag fest
- NAME.href = "addresse" Dies legt die Adresse fest, auf die der neue Menüeintrag verweist. Dies kann zum Beispiel eine neu angelegte Seite sein.
- NAME.innerHTML="" Dies legt den Text des Eintrags fest, also was später im Menü angezeigt wird
- menu.appendChild(NAME); Dies fügt letztlich den Eintrag dem Menü hinzu.
-
Nachdem Sie den Block entsprechend Ihrer Wünsche bearbeitet haben, klicken Sie auf Commit changes , um Ihre Änderungen zu speichern.