Initial commit
Showing
+1095 -0
Too many changes to show.
To preserve performance only 20 of 715+ files are displayed.
node_modules/d3-brush/src/event.js
0 → 100755
node_modules/d3-brush/src/noevent.js
0 → 100755
node_modules/d3-chord/.eslintrc
0 → 100755
node_modules/d3-chord/.npmignore
0 → 100755
node_modules/d3-chord/LICENSE
0 → 100755
node_modules/d3-chord/README.md
0 → 100755
node_modules/d3-chord/build/d3-chord.js
0 → 100755
node_modules/d3-chord/build/d3-chord.min.js
0 → 100755
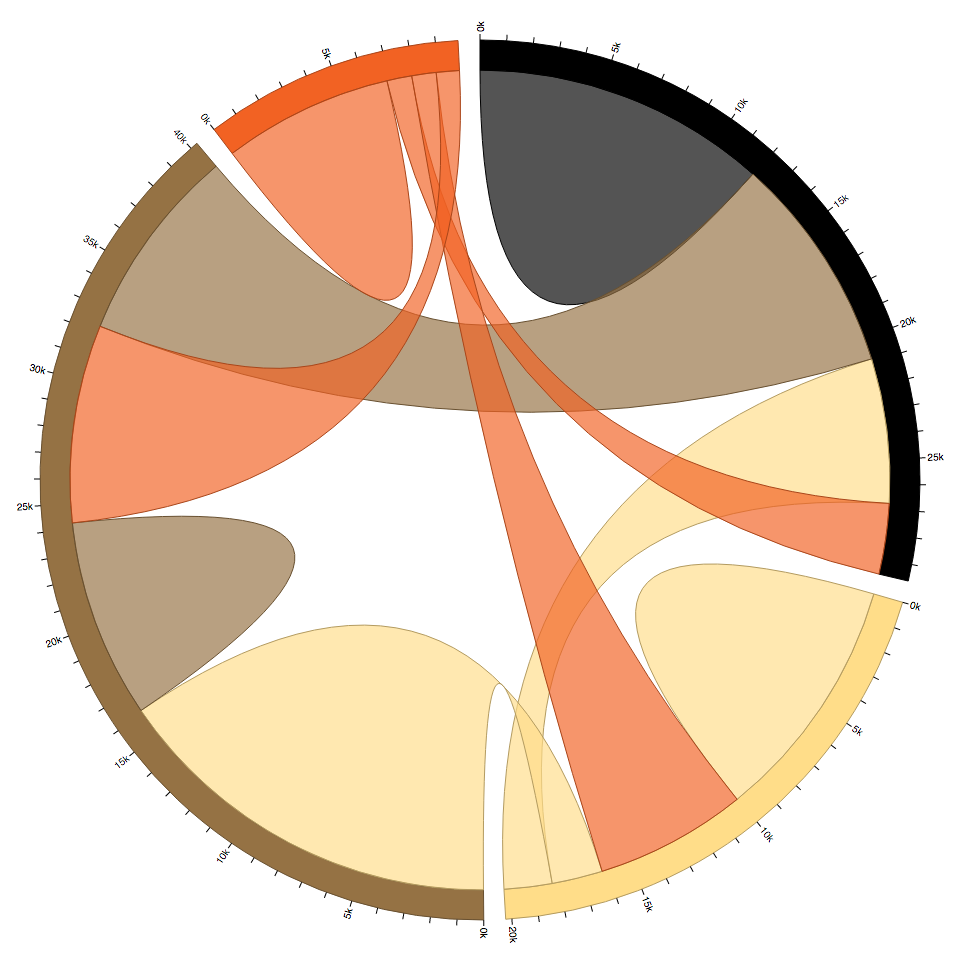
node_modules/d3-chord/img/chord.png
0 → 100755
+ 0
- 0
118 KB
node_modules/d3-chord/index.js
0 → 100755
node_modules/d3-chord/package.json
0 → 100755
node_modules/d3-chord/src/array.js
0 → 100755
node_modules/d3-chord/src/chord.js
0 → 100755
node_modules/d3-chord/src/constant.js
0 → 100755
node_modules/d3-chord/src/math.js
0 → 100755
node_modules/d3-chord/src/ribbon.js
0 → 100755
node_modules/d3-collection/.eslintrc
0 → 100755
node_modules/d3-collection/.npmignore
0 → 100755
node_modules/d3-collection/LICENSE
0 → 100755
node_modules/d3-collection/README.md
0 → 100755