Update public/index.html, public/assets/img/knight_overview.png
Pipeline
#9839
passed
with stage
in
8 seconds
Showing
+26 -557
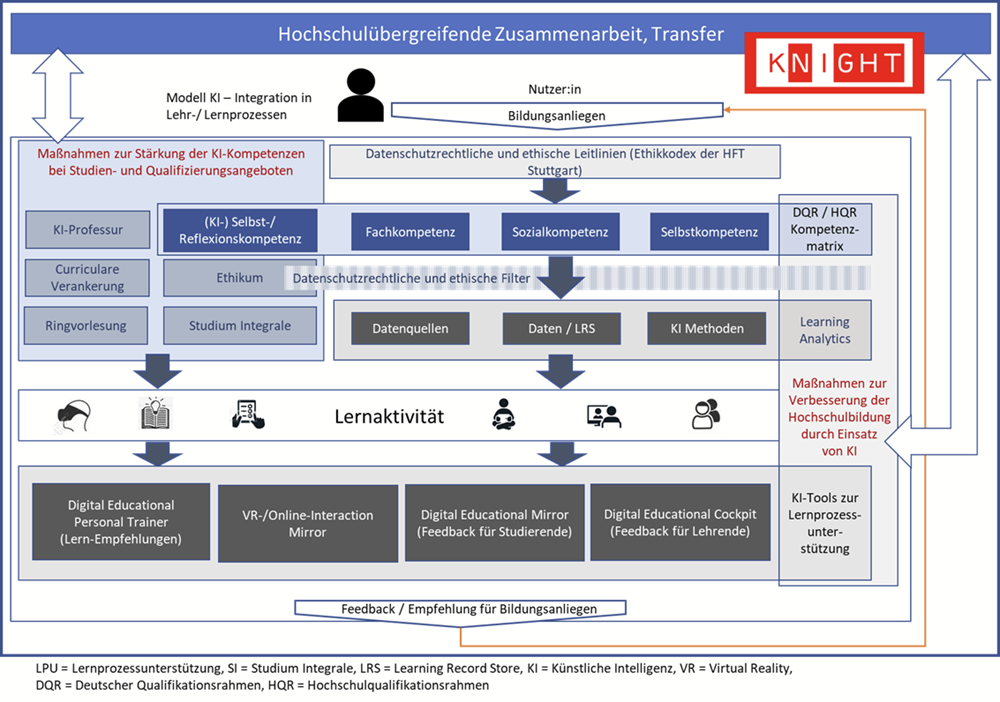
public/assets/img/knight_overview.png
0 → 100644
+ 0
- 0
243 KB

243 KB
Dies ist die Gitlab-Instanz des Transferportals der Hochschule für Technik Stuttgart. Hier geht es zurück zum Portal