Add missing tutorials
Showing
+401 -176
public/X3DOMTutorial/externalfile.html
0 → 100644
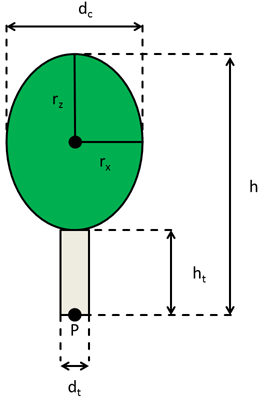
public/X3DOMTutorial/img/Abb-Laubbaum.png
0 → 100644
+ 0
- 0
14.6 KB
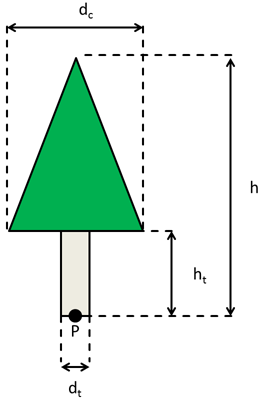
public/X3DOMTutorial/img/Abb-Nadelbaum.png
0 → 100644
+ 0
- 0
12.7 KB
+ 0
- 0
17.3 KB
public/X3DOMTutorial/treesconifer.html
0 → 100644