Merge branch 'master' of https://transfer.hft-stuttgart.de/gitlab/ugl/website.git
Showing
+263 -75
public/content/text.txt
0 → 100644
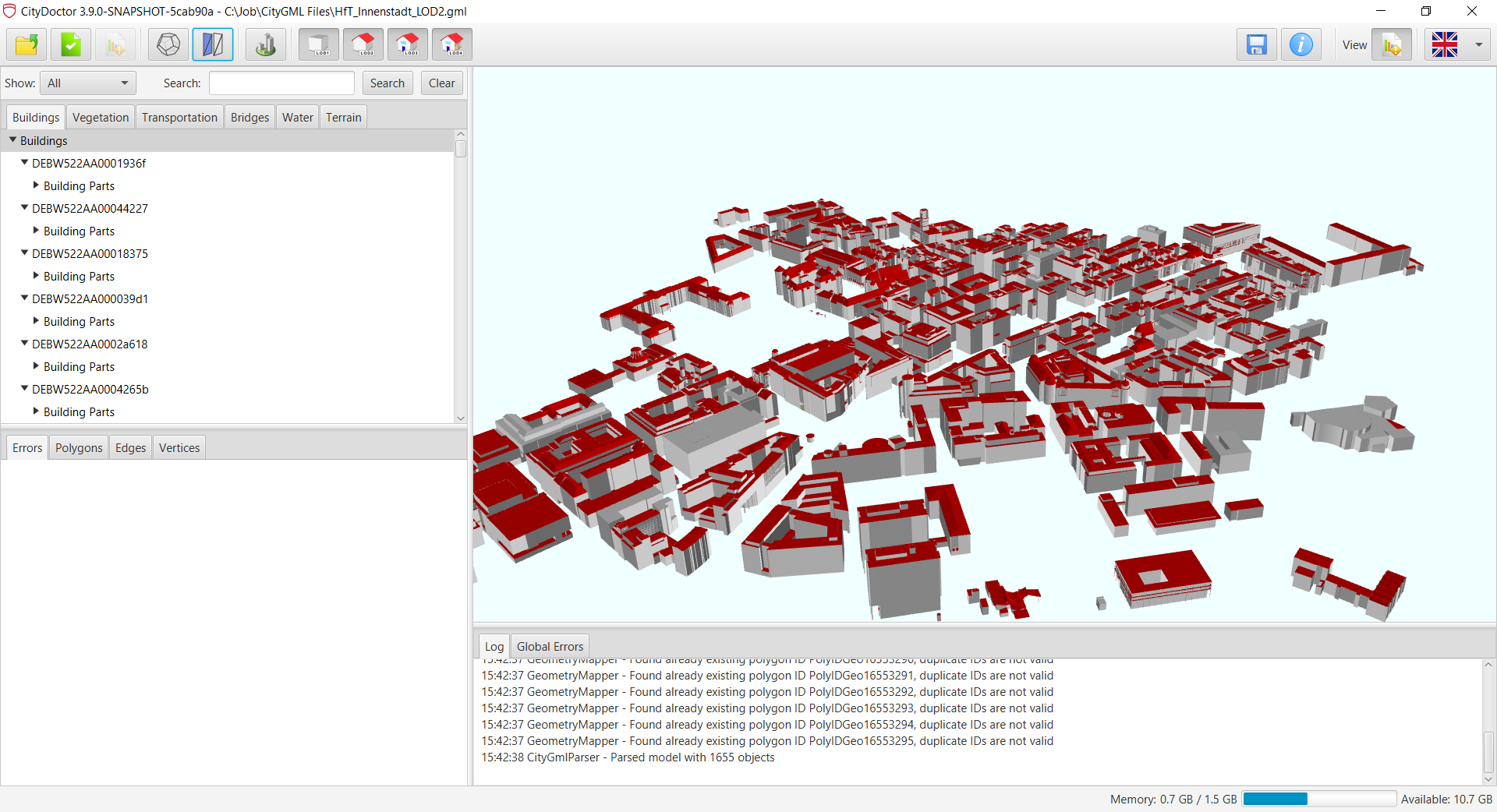
public/imgs/thumbnails/CityDoctorScreen.png
0 → 100644
+ 0
- 0
287 KB
public/imgs/thumbnails/QualityADE_Icon.png
0 → 100644
+ 0
- 0
19.4 KB
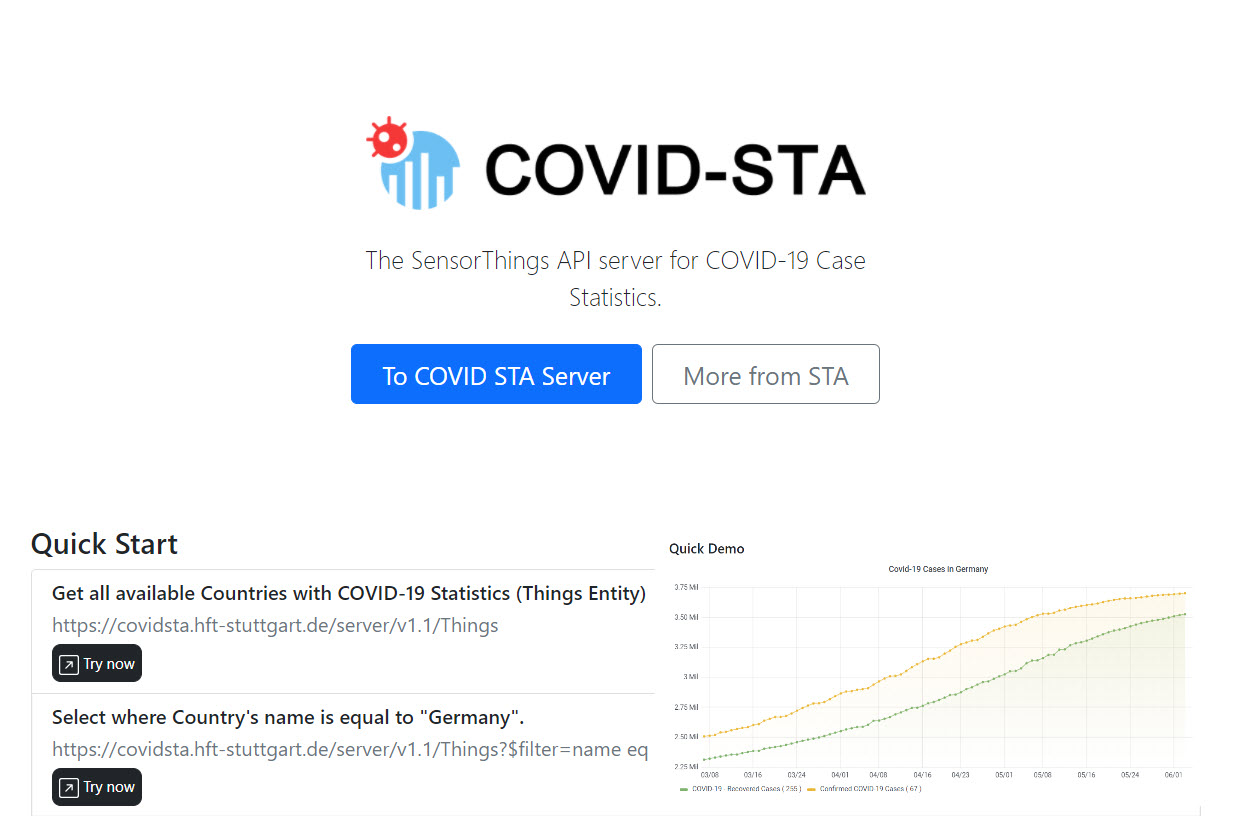
public/imgs/thumbnails/covidSta.jpg
0 → 100644
+ 0
- 0
132 KB
public/imgs/ugl.svg
0 → 100644