up
Pipeline
#5982
passed
with stages
in
20 seconds
Showing
+92 -39
public/build/pack-min.js
0 → 100644
This source diff could not be displayed because it is too large. You can view the blob instead.
public/build/pack.css
0 → 100644
This diff is collapsed.
public/build/pack_dm-min.js
0 → 100644
public/build/pack_ik-min.js
0 → 100644
public/build/pack_lu-min.js
0 → 100644
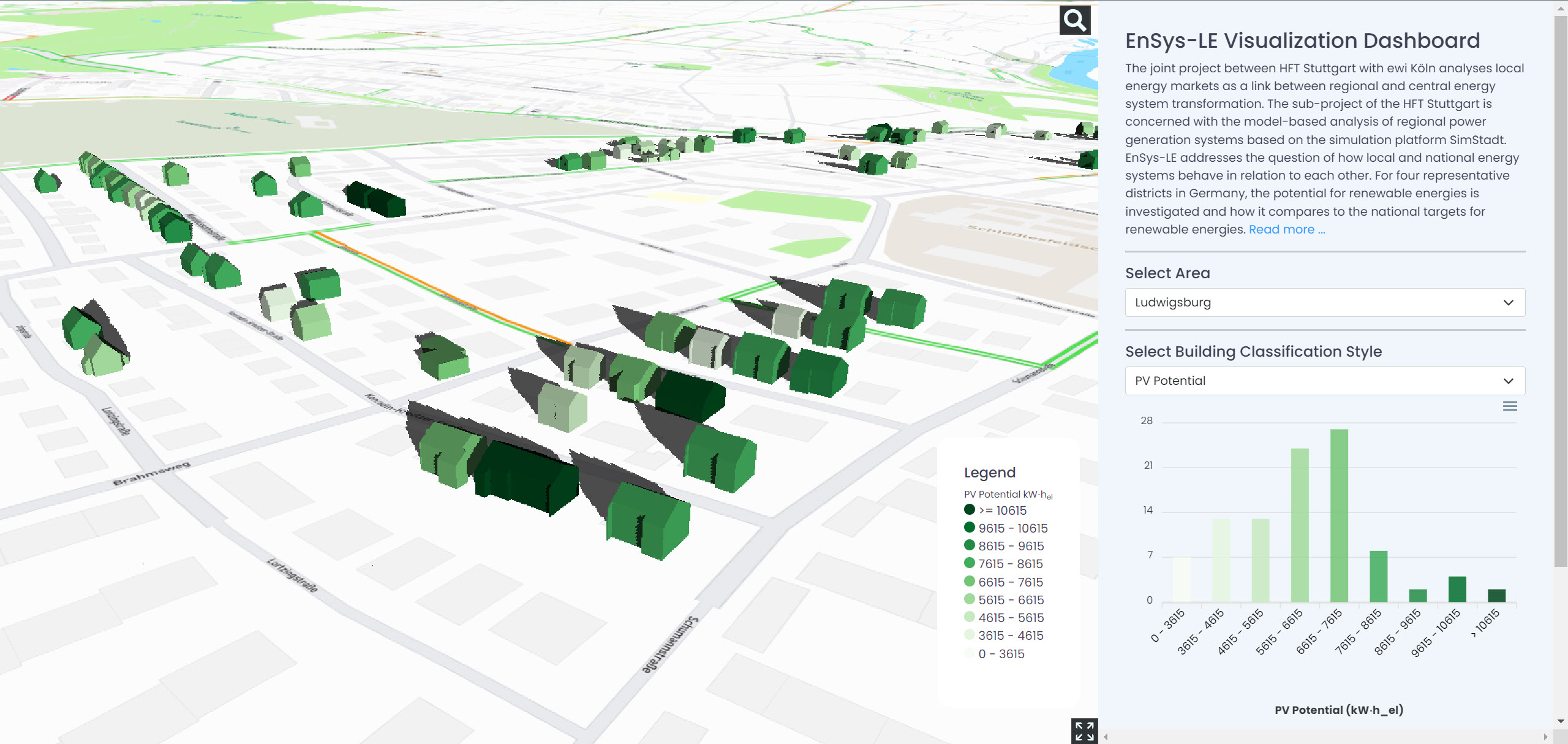
public/img/1.jpg
0 → 100644
+ 0
- 0
442 KB
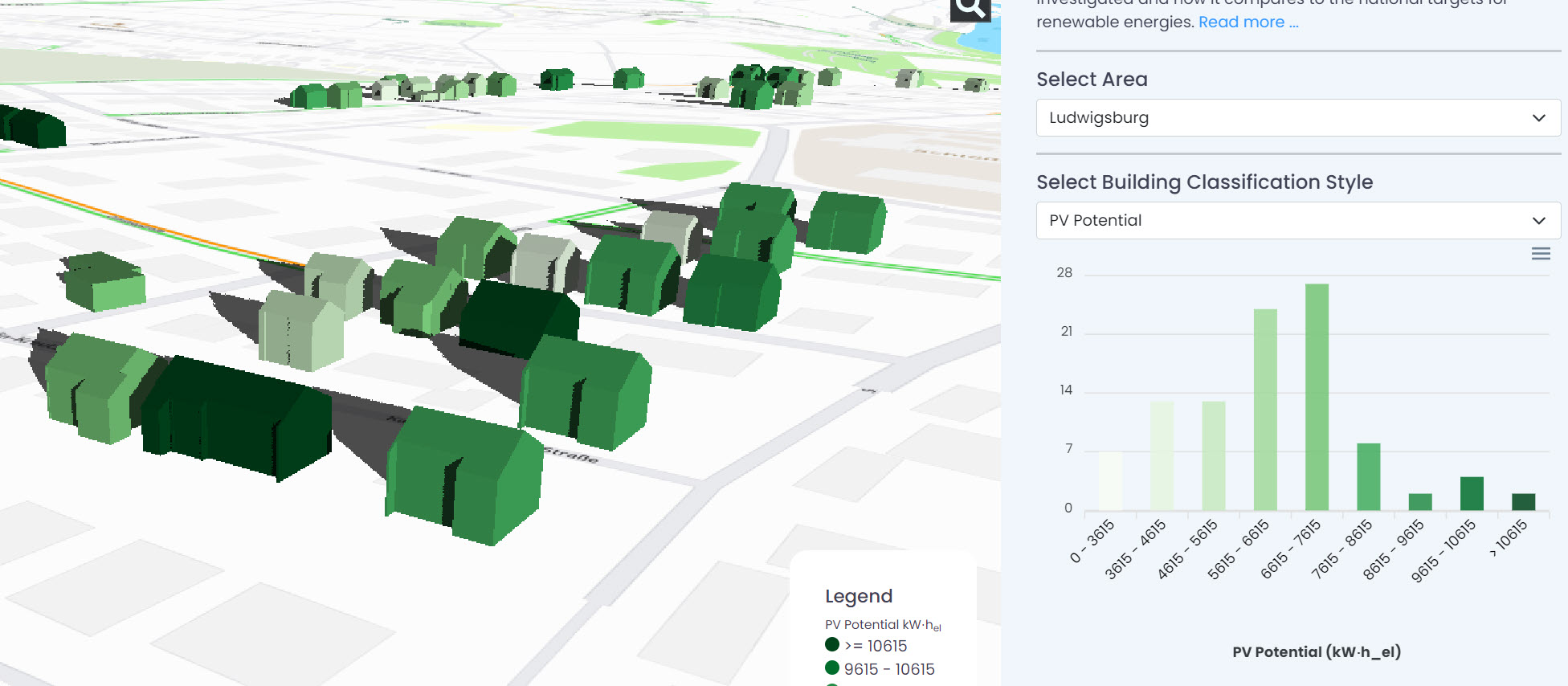
public/img/2.jpg
0 → 100644
+ 0
- 0
215 KB
public/img/BMWi_Fz.webp
0 → 100644
+ 0
- 0
60.5 KB
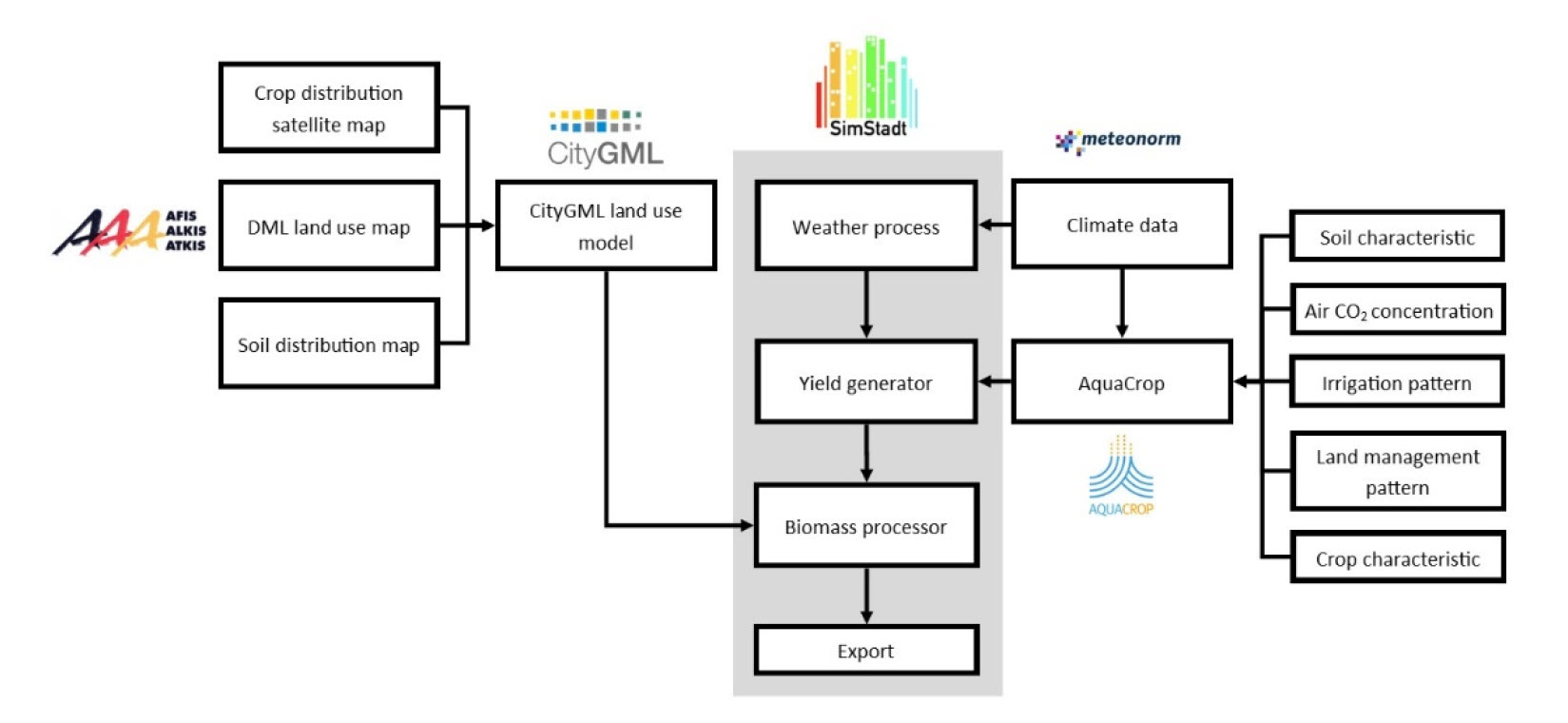
public/img/flowchart_bioenergy.jpg
0 → 100644
+ 0
- 0
109 KB
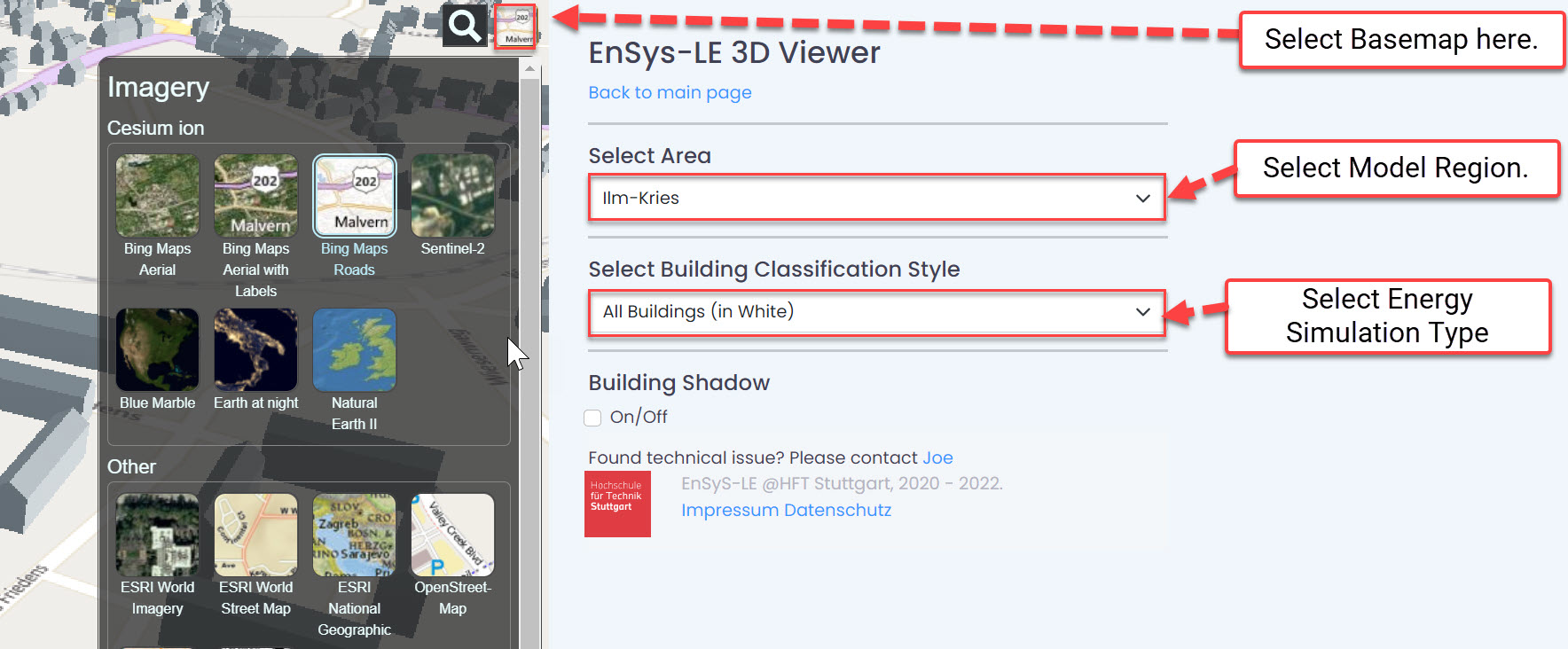
public/img/guide.jpg
0 → 100644
+ 0
- 0
244 KB
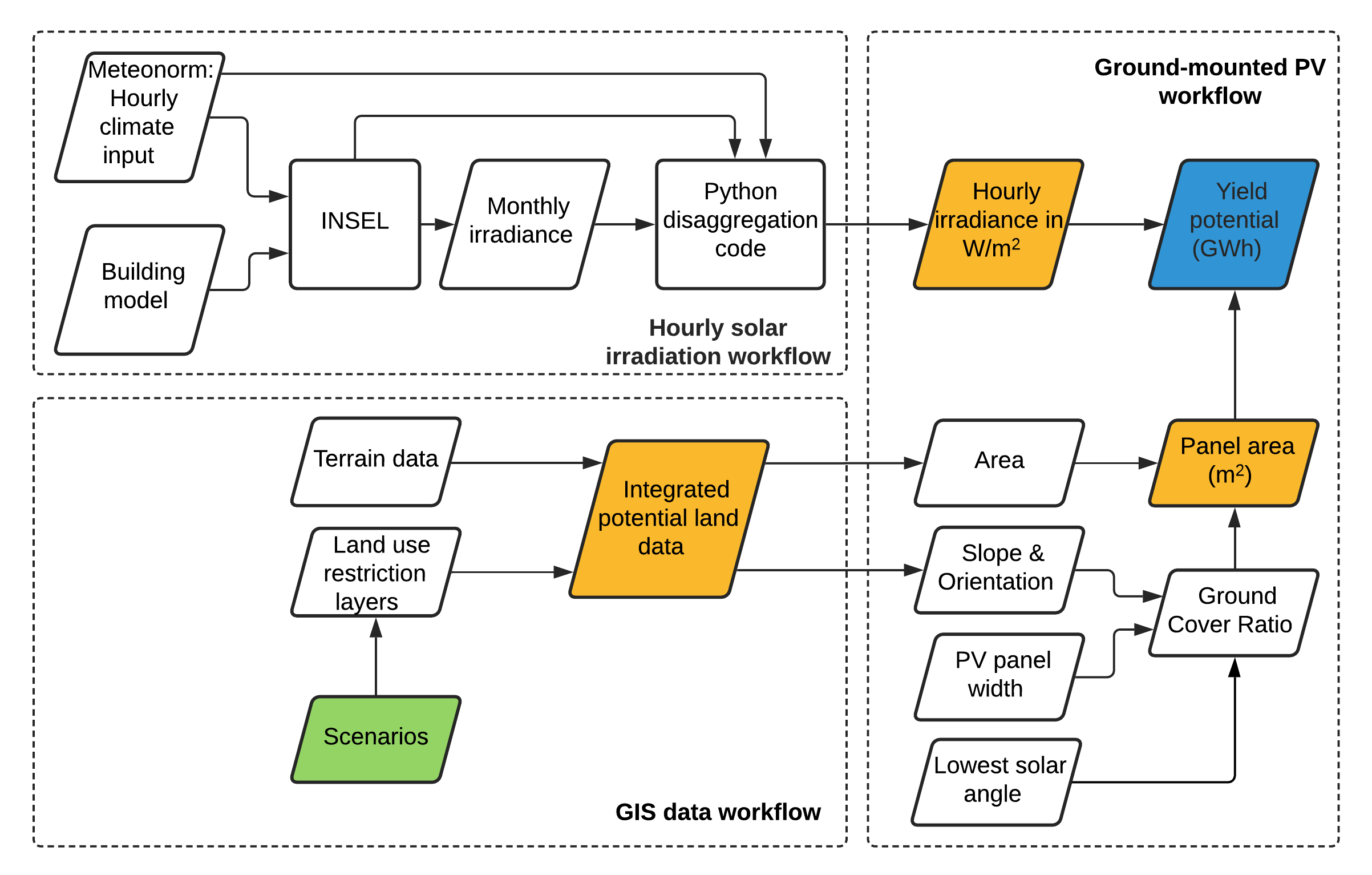
public/img/workflow.png
0 → 100644
+ 0
- 0
289 KB