update
Showing
+5422 -271
This diff is collapsed.
public/home/audio.mp3
deleted
100644 → 0
+ 0
- 0
File deleted
public/home/bau1.jpg
deleted
100644 → 0
+ 0
- 0
221 KB
public/home/index.html
deleted
100644 → 0
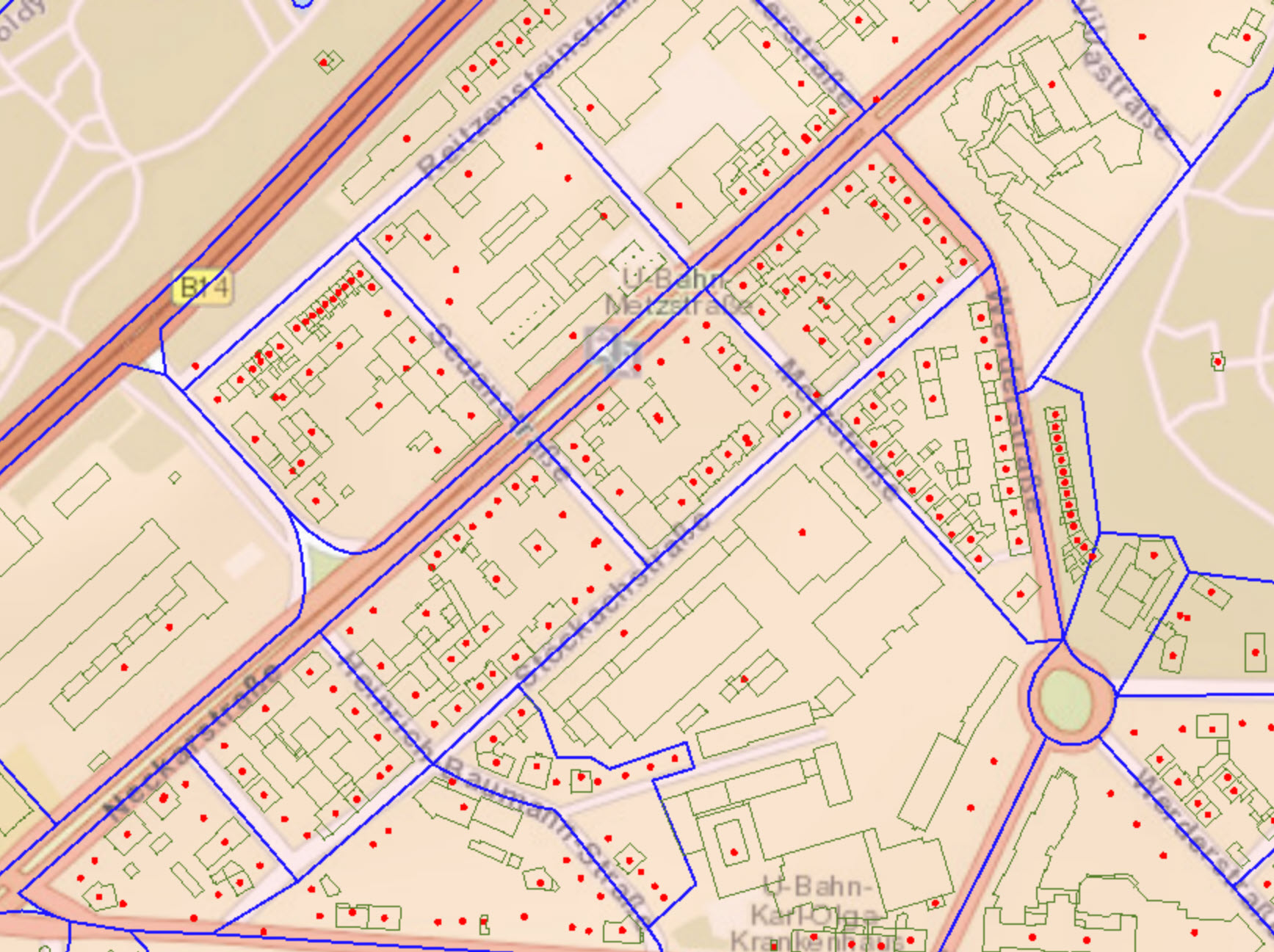
public/images/data.jpg
0 → 100644
+ 0
- 0
557 KB
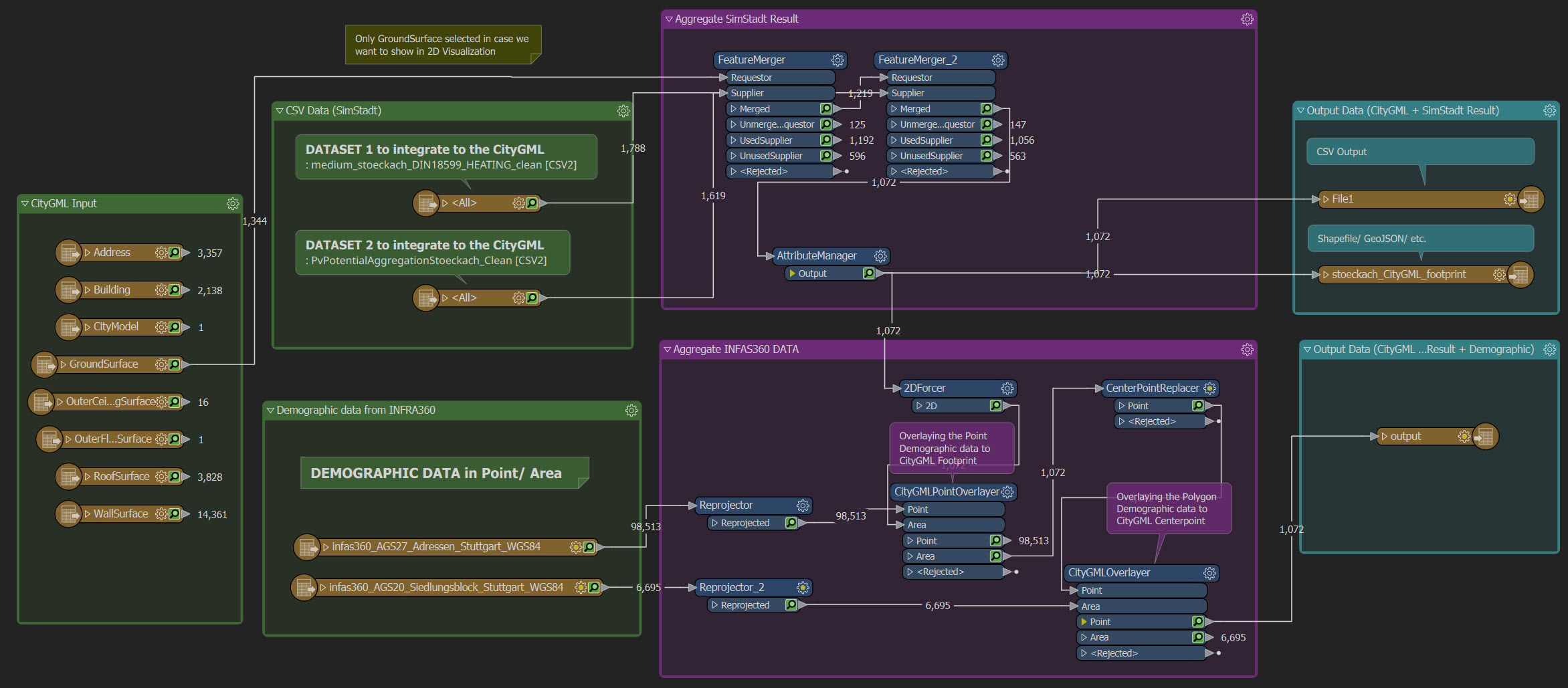
public/images/fme.jpg
0 → 100644
+ 0
- 0
442 KB
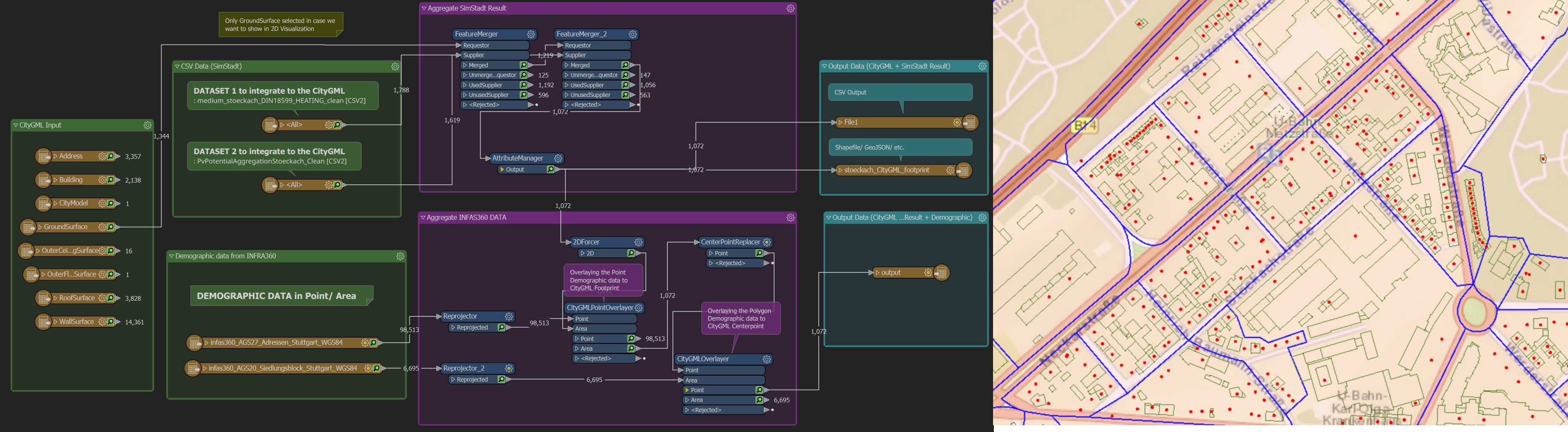
public/images/fme2.jpg
0 → 100644
+ 0
- 0
850 KB
public/main.js
deleted
100644 → 0
public/settings.js
deleted
100644 → 0
public/style.css
0 → 100644