update
Showing
+1988 -1844
+ 0
- 0
949 KB
public/SCD/assets/img/DreeSoDemonstrator.png
0 → 100644
+ 0
- 0
195 KB
+ 0
- 0
54.9 KB
+ 0
- 0
12.4 KB
public/SCD/assets/img/Iris3.jpg
0 → 100644
+ 0
- 0
50.8 KB
public/SCD/assets/img/SmartCity.jpg
0 → 100644
+ 0
- 0
872 KB
public/SCD/assets/img/dummy.png
0 → 100644
+ 0
- 0
168 Bytes
public/SCD/assets/img/favicon-32x32.png
0 → 100644
+ 0
- 0
562 Bytes
public/SCD/assets/img/favicon.ico
0 → 100644
+ 0
- 0
15 KB
public/SCD/assets/img/icityLogo.jpg
0 → 100644
+ 0
- 0
80.6 KB
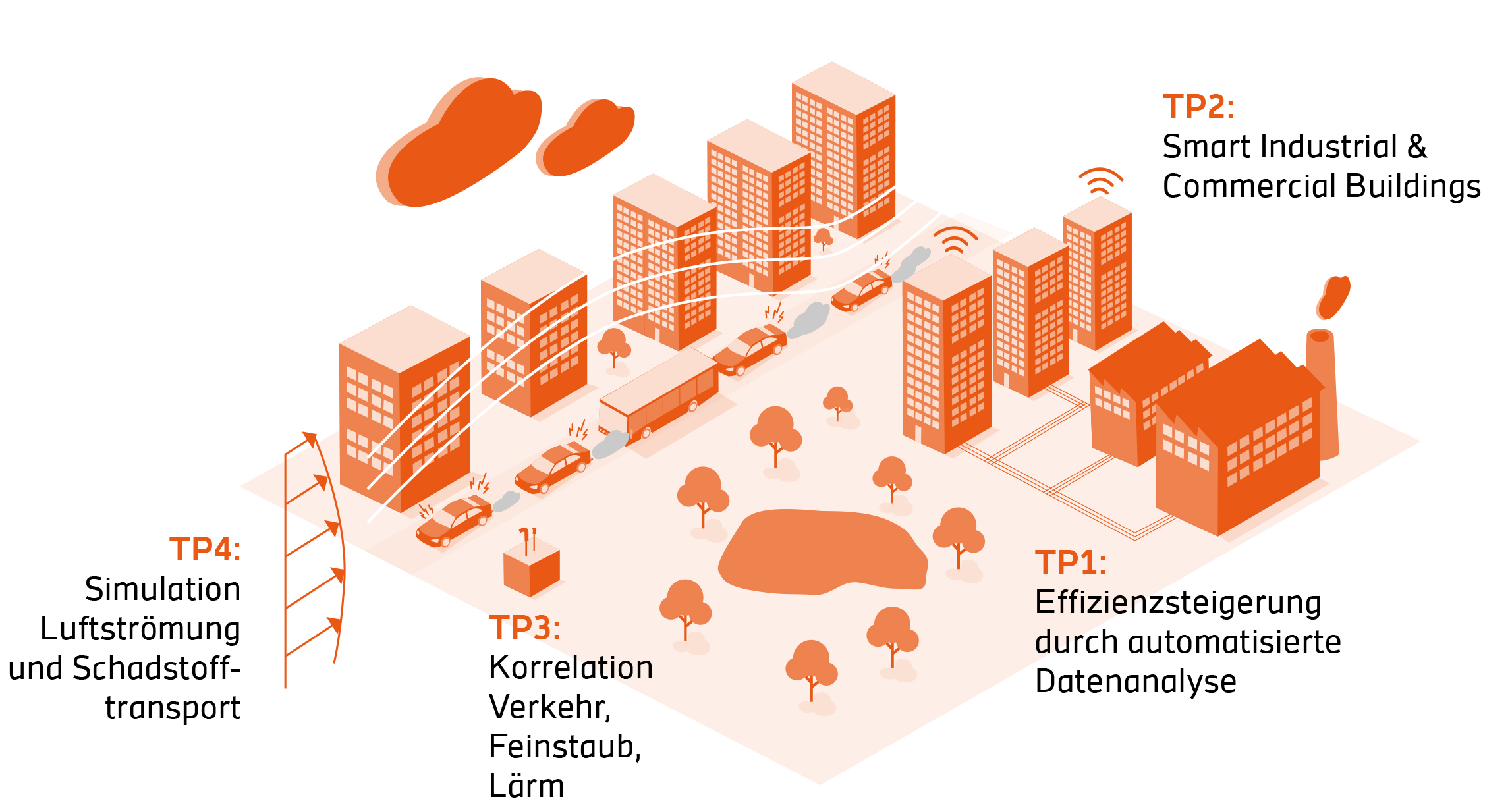
public/SCD/assets/img/icityThemes.png
0 → 100644
+ 0
- 0
2.73 MB
public/SCD/assets/img/intelligent.jpg
0 → 100644
+ 0
- 0
4.54 MB
public/SCD/assets/img/livable.jpg
0 → 100644
+ 0
- 0
243 KB
public/SCD/assets/img/server-rack.jpg
0 → 100644
+ 0
- 0
2.97 MB
public/SCD/assets/img/sustainable.jpg
0 → 100644
+ 0
- 0
756 KB
public/SCD/assets/img/windturbines.jpg
0 → 100644
+ 0
- 0
1.07 MB
public/SCD/assets/img/workspace.jpg
0 → 100644
+ 0
- 0
3.24 MB