update
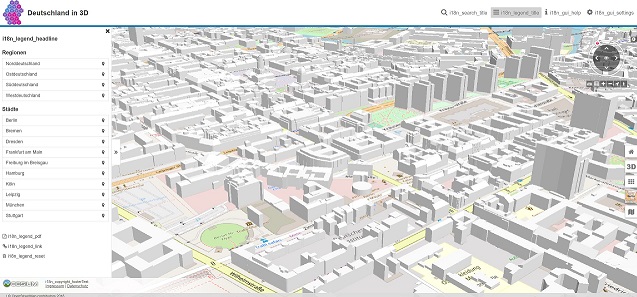
public/img/Deutschland3D.JPG
0 → 100644
102 KB
304 KB
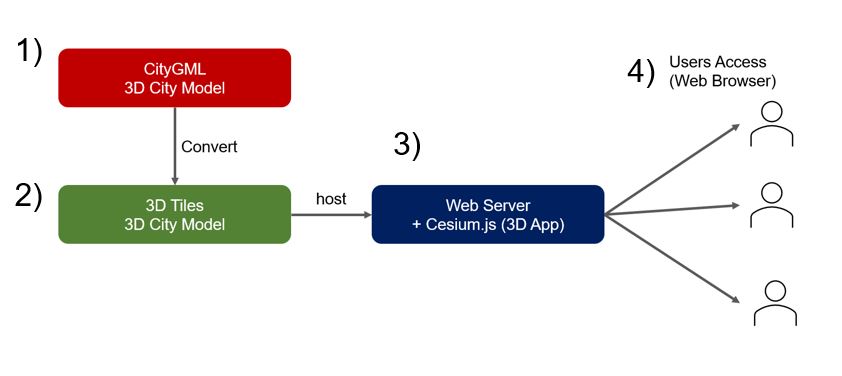
public/img/architecture.JPG
0 → 100644
31.3 KB
public/img/logo.jpg
0 → 100644
576 KB
public/index.css
0 → 100644

102 KB

304 KB

31.3 KB

576 KB
Dies ist die Gitlab-Instanz des Transferportals der Hochschule für Technik Stuttgart. Hier geht es zurück zum Portal