Two of four parts nearly finished
Showing
+2989 -0
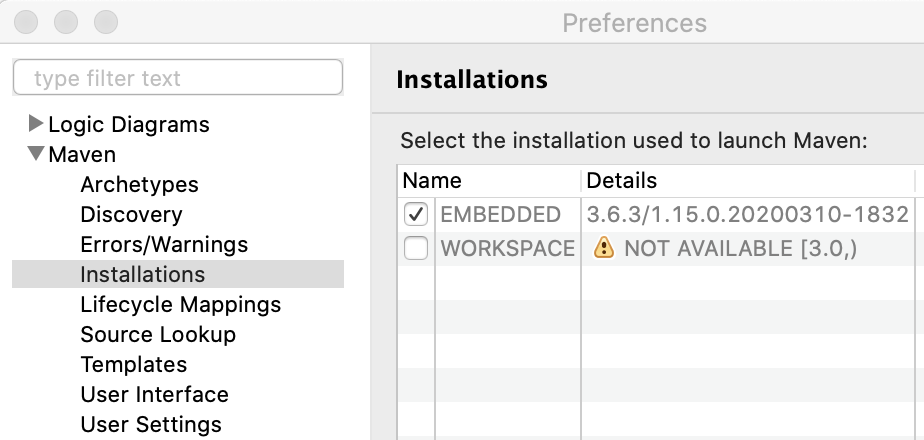
Images/InstallMaven3.gif
0 → 100644
+ 0
- 0
77.4 KB
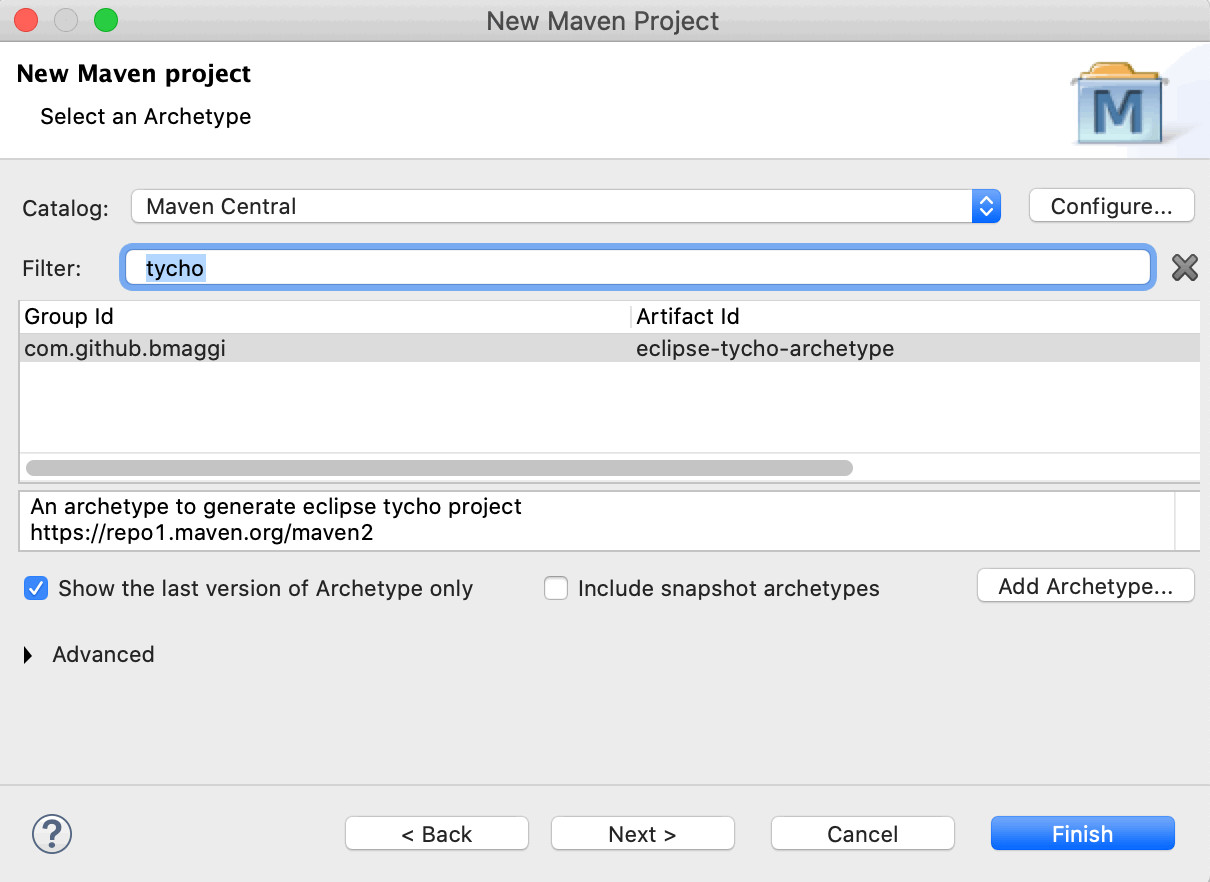
Images/NewTychoProject1.gif
0 → 100644
+ 0
- 0
47.5 KB
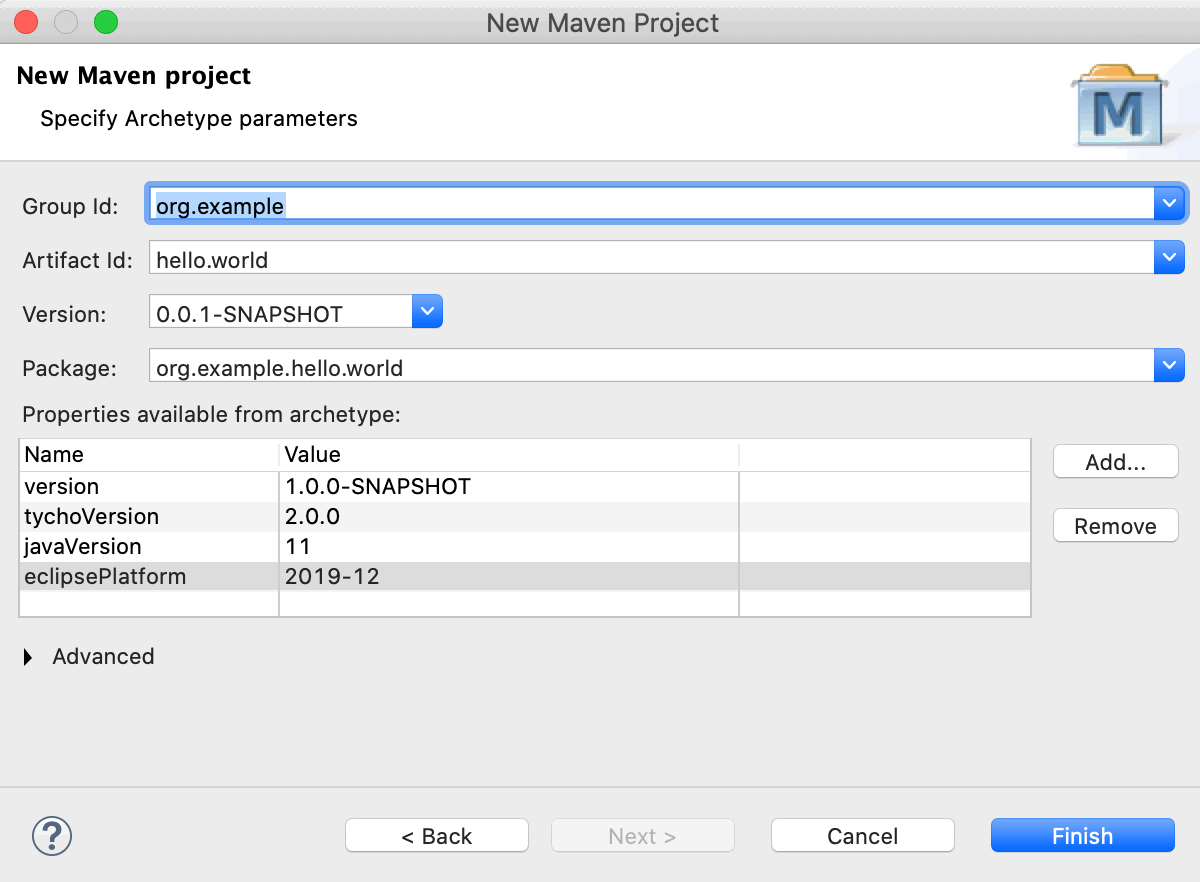
Images/NewTychoProject2.gif
0 → 100644
+ 0
- 0
47.5 KB
+ 0
- 0
199 KB
+ 0
- 0
118 KB
LICENSE.html
0 → 100644
ParameterCatalogs.adoc
0 → 100644
ParameterCatalogs.html
0 → 100644
ParameterCatalogs.pdf
0 → 100644
+ 0
- 0
File added
ParameterCatalogs1Overview.adoc
0 → 100644
ParameterCatalogs2Creation.adoc
0 → 100644
ParameterCatalogs2Images/ButtonLinkPlus.gif
0 → 100644
+ 0
- 0
1.11 KB
+ 0
- 0
627 KB
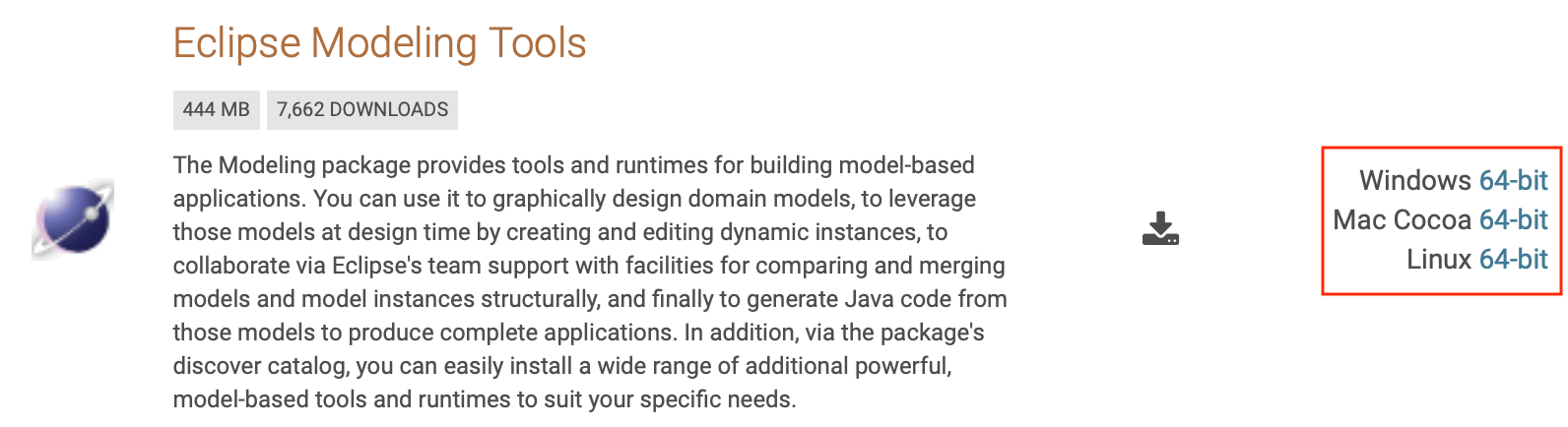
ParameterCatalogs2Images/EclipseDownload.gif
0 → 100644
+ 0
- 0
55.9 KB
+ 0
- 0
51.3 KB
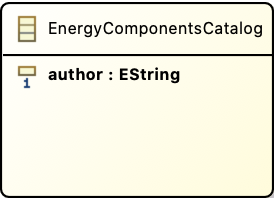
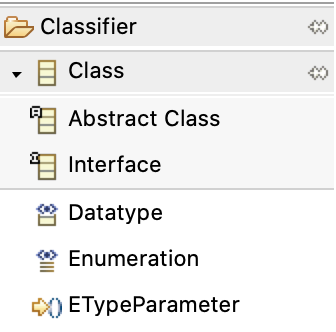
ParameterCatalogs2Images/EcoreClassifier.png
0 → 100644
+ 0
- 0
31.5 KB
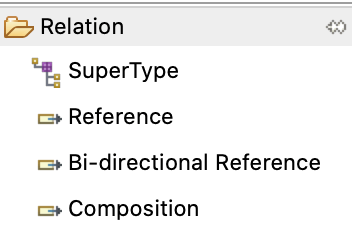
ParameterCatalogs2Images/EcoreRelations.gif
0 → 100644
+ 0
- 0
7.54 KB
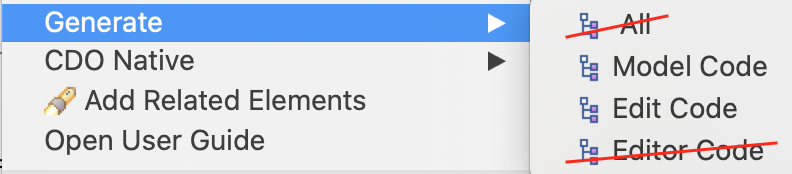
ParameterCatalogs2Images/GenerateMenu.png
0 → 100644
+ 0
- 0
175 KB
+ 0
- 0
202 KB
ParameterCatalogs2Images/Homework.gif
0 → 100644
+ 0
- 0
68.1 KB