update
This diff is collapsed.
File deleted
public/home/bau1.jpg
deleted
100644 → 0
221 KB
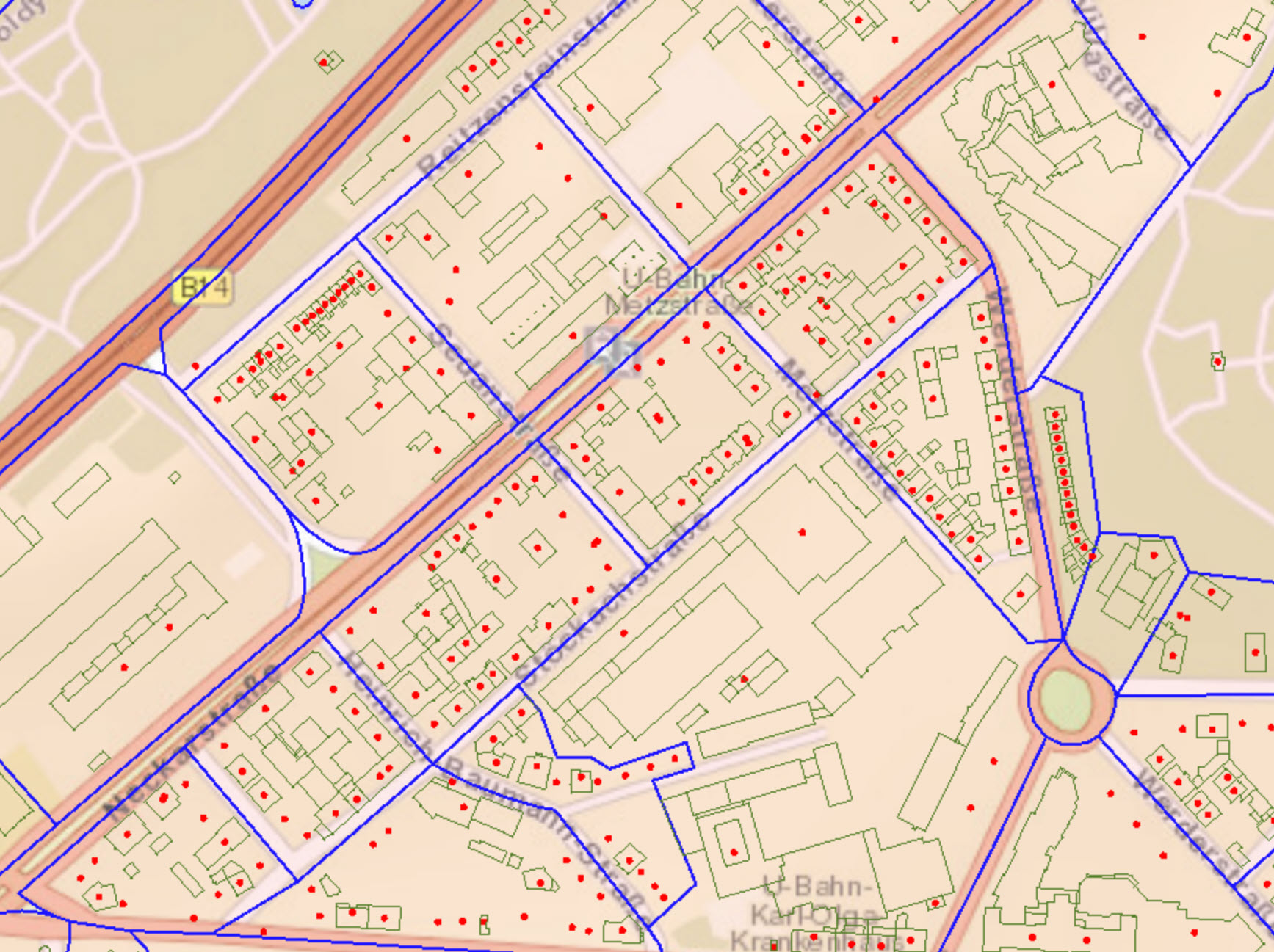
public/images/data.jpg
0 → 100644
557 KB
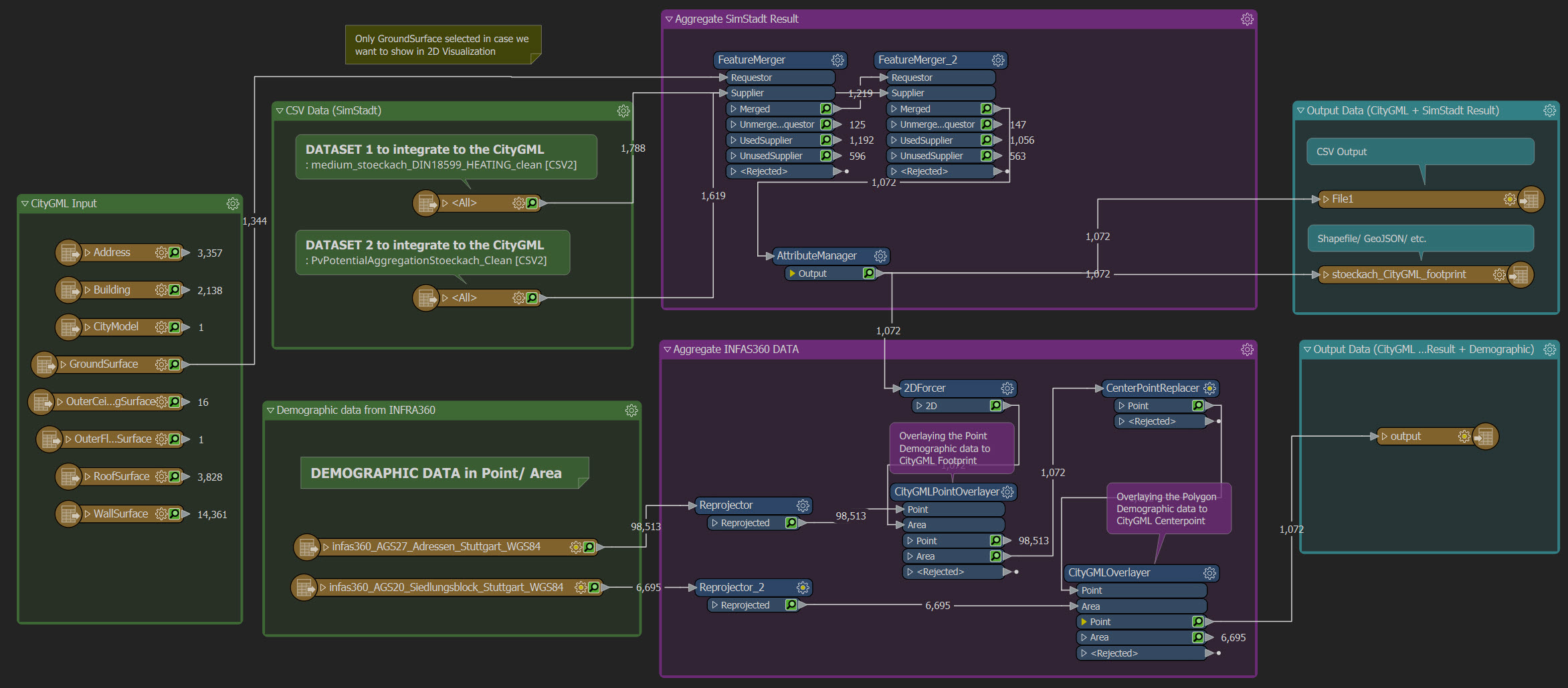
public/images/fme.jpg
0 → 100644
442 KB
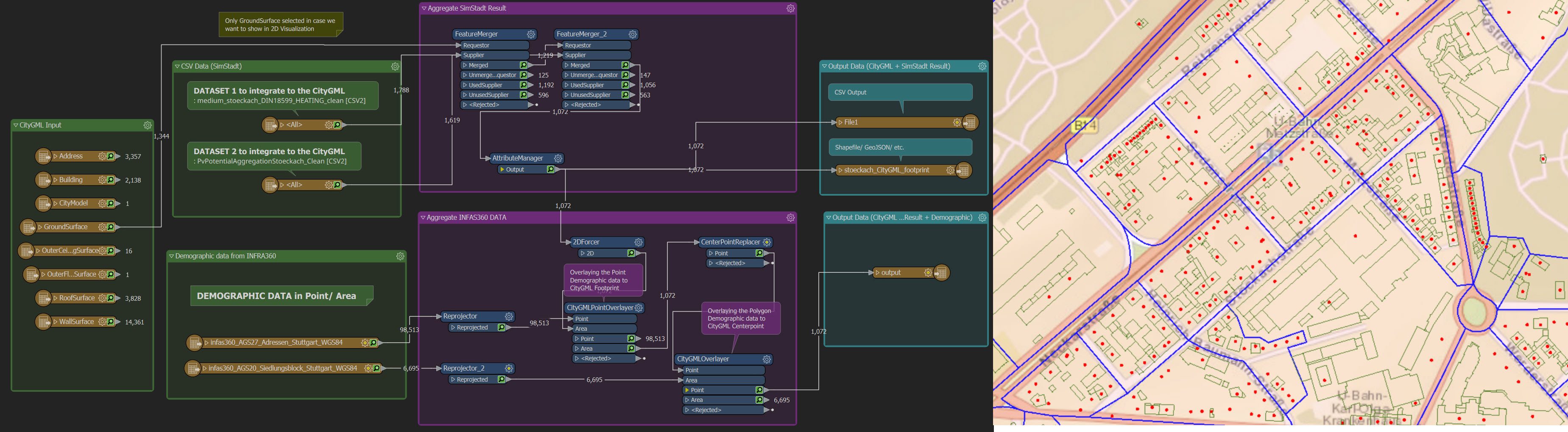
public/images/fme2.jpg
0 → 100644
850 KB
138 KB
public/joeicon.png
0 → 100644
3.9 KB
This diff is collapsed.
1.23 KB
696 Bytes
2.53 KB
1.43 KB
618 Bytes
public/libs/leaflet-src.js
0 → 100644
This diff is collapsed.
public/libs/leaflet-src.map
0 → 100644
This diff is collapsed.
public/libs/leaflet.css
0 → 100644
This diff is collapsed.