up
Showing
+622 -0
Too many changes to show.
To preserve performance only 20 of 1000+ files are displayed.
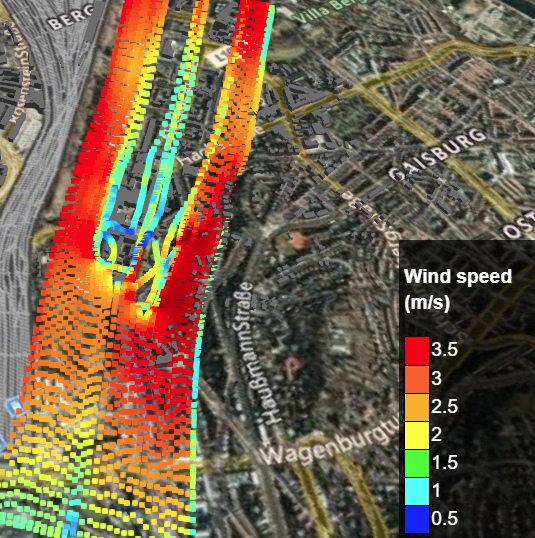
public/imgs/thumbnails/PointCloud.PNG
0 → 100644
+ 0
- 0
449 KB
+ 0
- 0
1.05 MB
+ 0
- 0
762 KB
+ 0
- 0
573 KB
+ 0
- 0
647 KB
+ 0
- 0
798 KB
+ 0
- 0
304 KB
public/imgs/thumbnails/hftSmart.JPG
0 → 100644
+ 0
- 0
263 KB
+ 0
- 0
816 KB
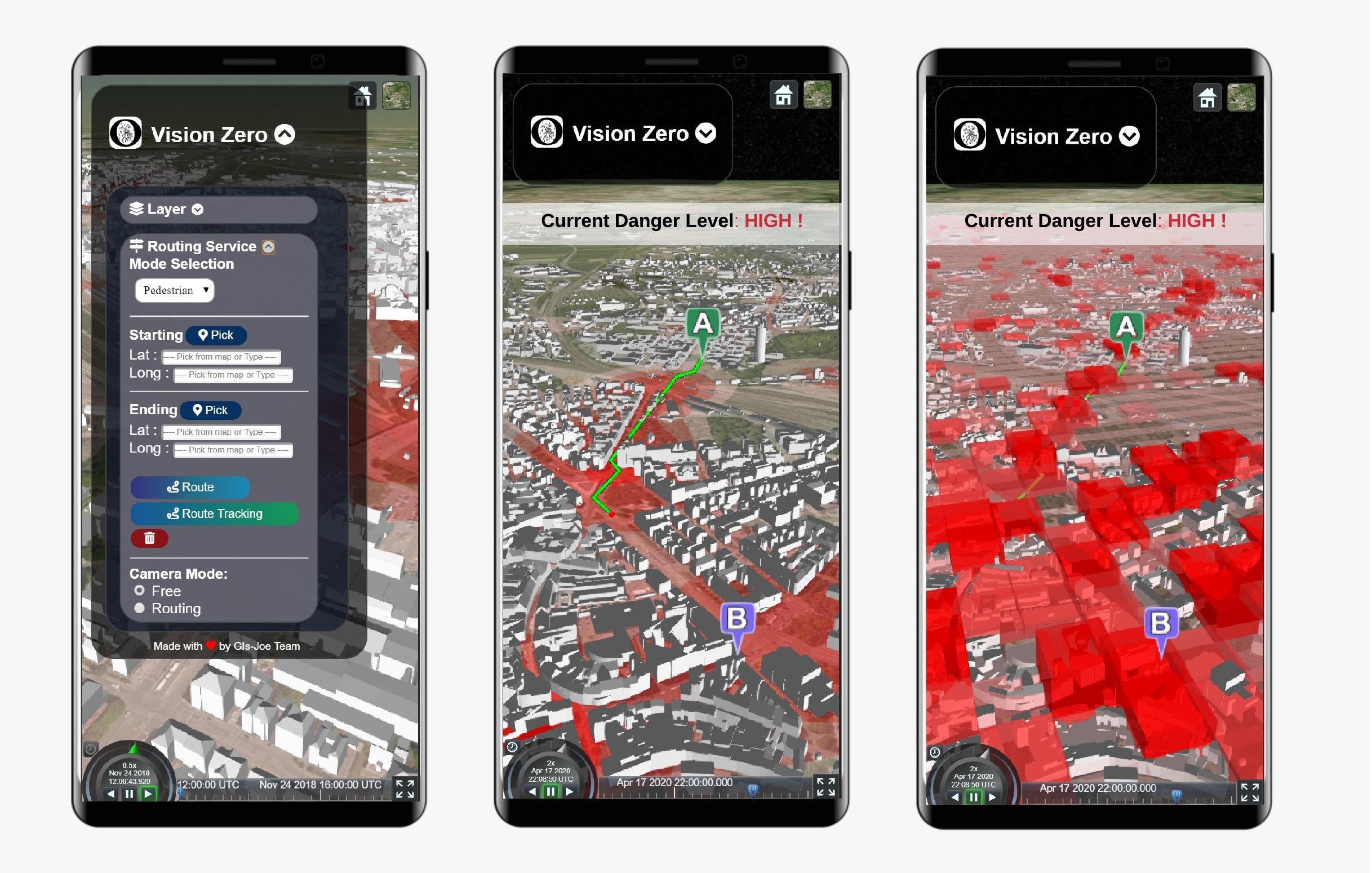
public/imgs/thumbnails/visionZero.jpeg
0 → 100644
+ 0
- 0
911 KB
public/imgs/wind-solid.svg
0 → 100644
public/index.html
0 → 100644
public/js/add_content.js
0 → 100644
public/js/bootstrap.min.js
0 → 100644
This diff is collapsed.
public/js/jquery.slim.min.js
0 → 100644
This diff is collapsed.
public/js/language.js
0 → 100644
public/js/popper.min.js
0 → 100644
This diff is collapsed.
public/js/search.js
0 → 100644
public/results/ADACStreamlines/Tiles/0_0/Tiles/0_0/Tiles/0_0/Tiles/1_1/Tiles/0_1/0_1.pnts
0 → 100644
+ 0
- 0
File added
public/results/ADACStreamlines/Tiles/0_0/Tiles/0_0/Tiles/0_0/Tiles/1_1/Tiles/1_0/1_0.pnts
0 → 100644
+ 0
- 0
File added