Merge branch 'MLAB-258' into 'testing'
Mlab 258 See merge request !48
Pipeline
#943
passed
with stage
in
8 seconds
Showing
+1150 -2
css/help.css
0 → 100644
help/gitlab-pages.html
0 → 100644
help/gitlab.html
0 → 100644
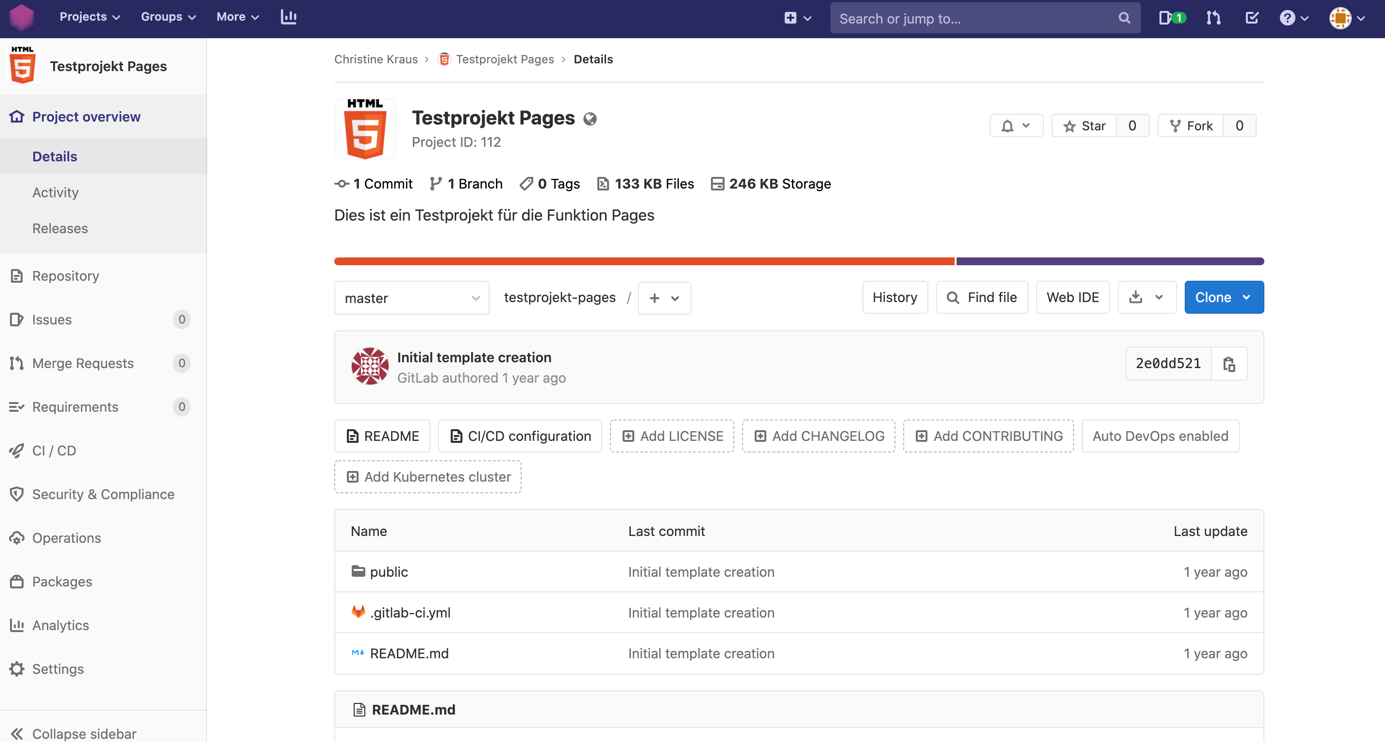
help/index.html
0 → 100644
help/jitsi.html
0 → 100644
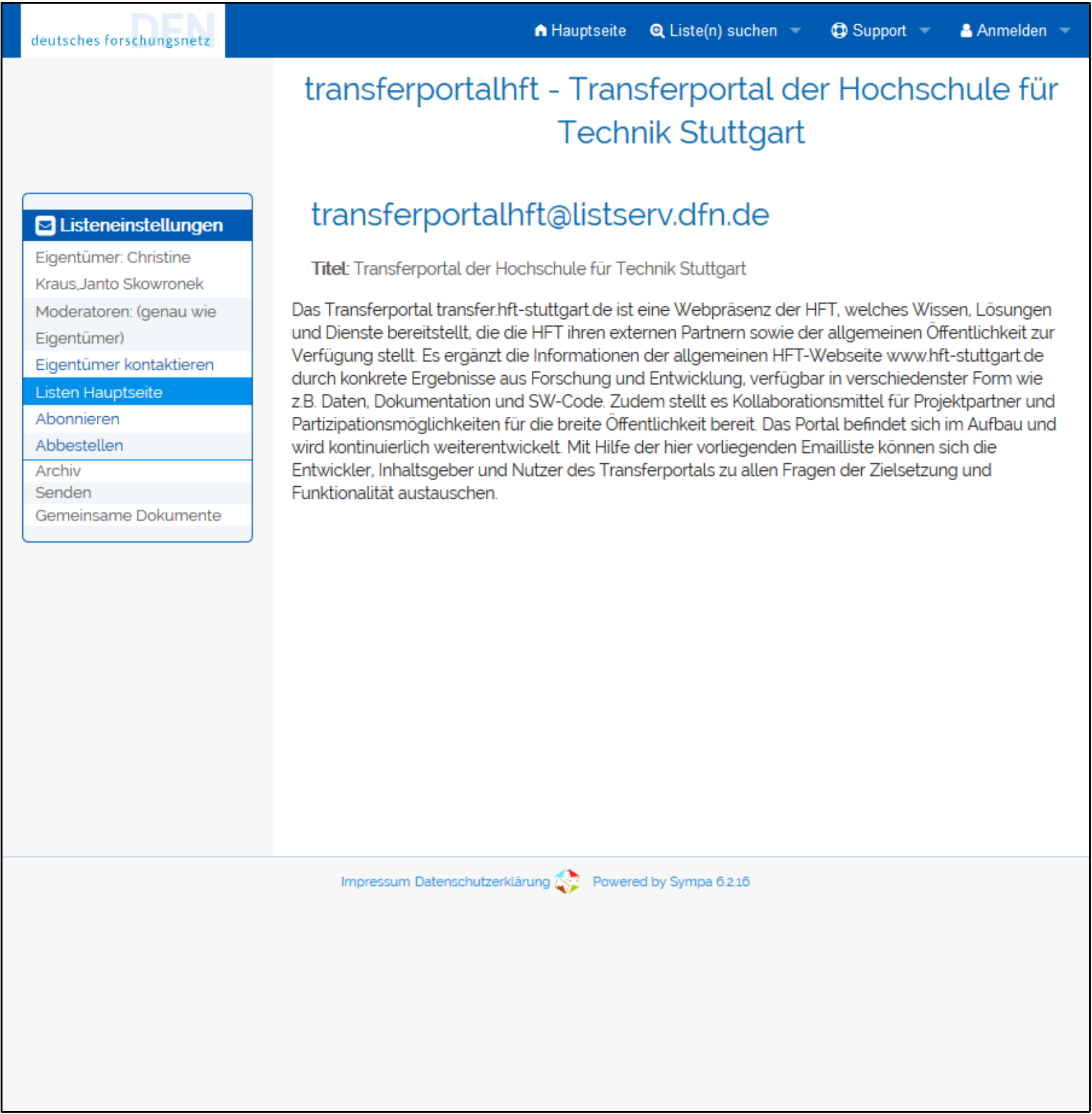
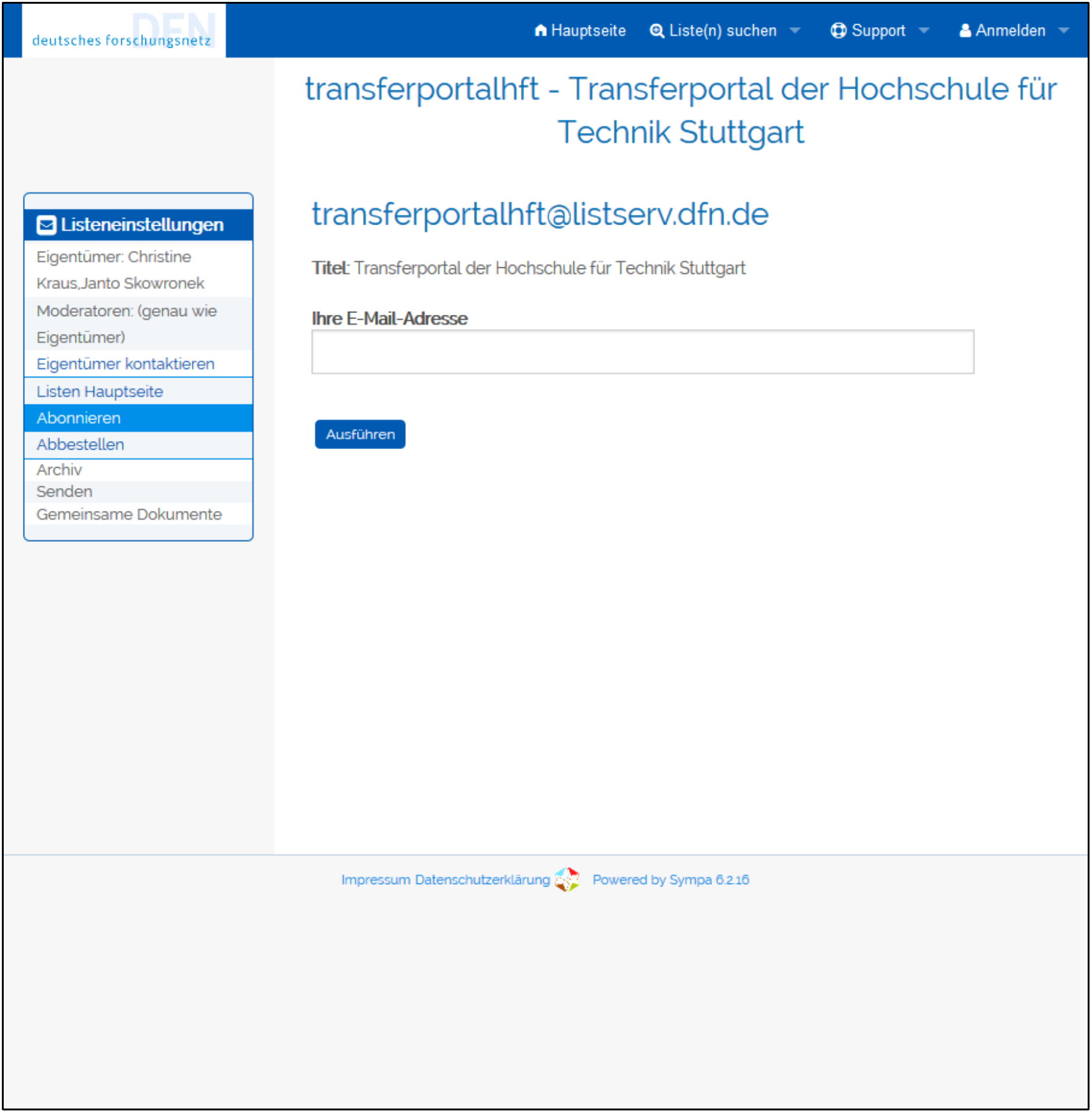
help/mailinglists.html
0 → 100644
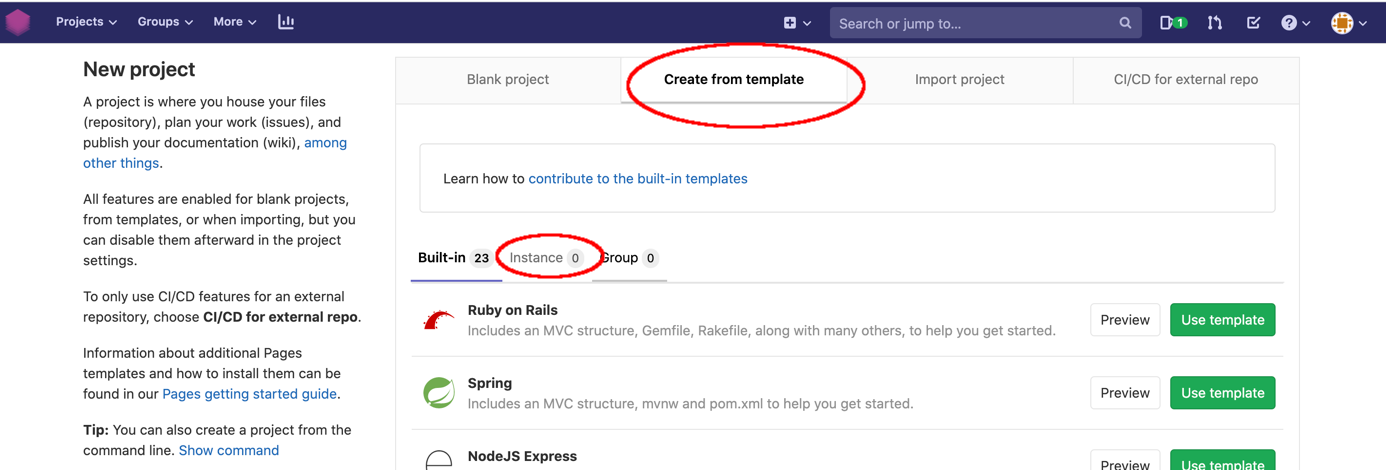
img/help/choosetemplate.png
0 → 100644
+ 0
- 0
164 KB
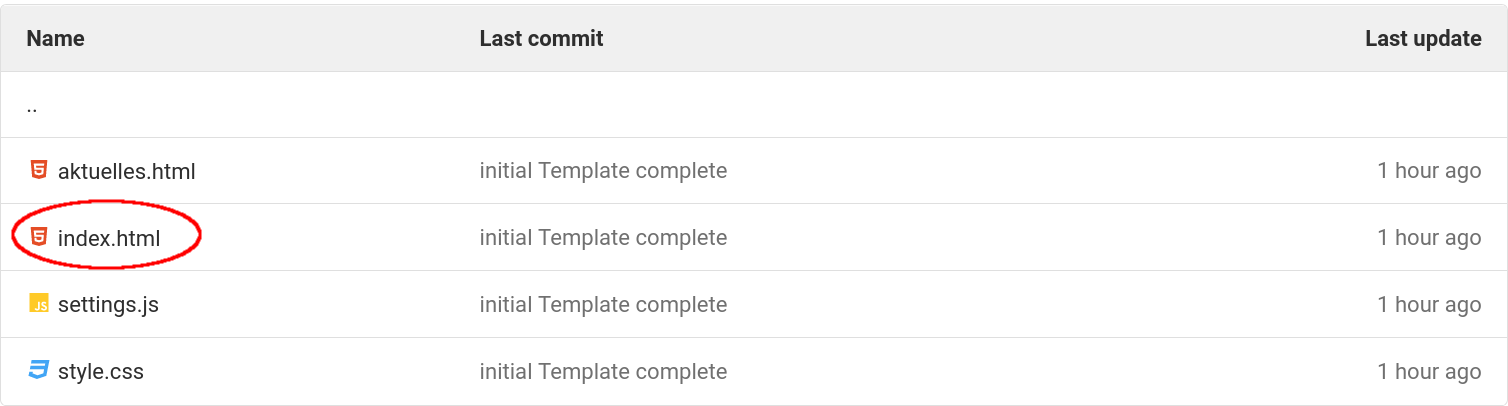
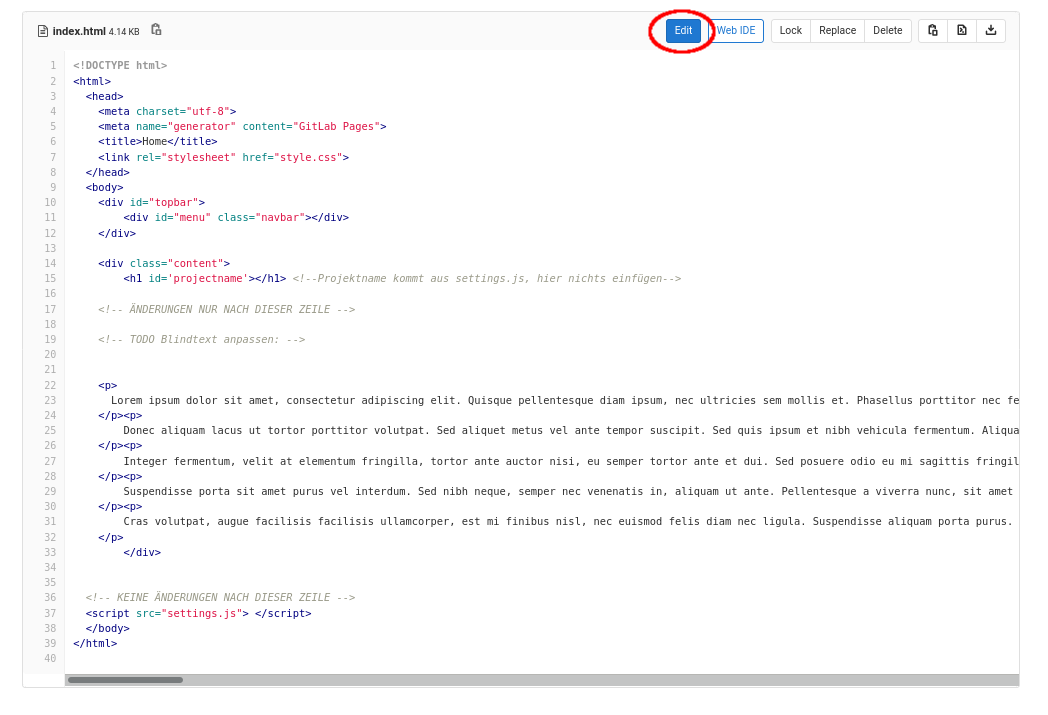
img/help/content_index_marked.png
0 → 100644
+ 0
- 0
40.3 KB
img/help/content_public.png
0 → 100644
+ 0
- 0
33.7 KB
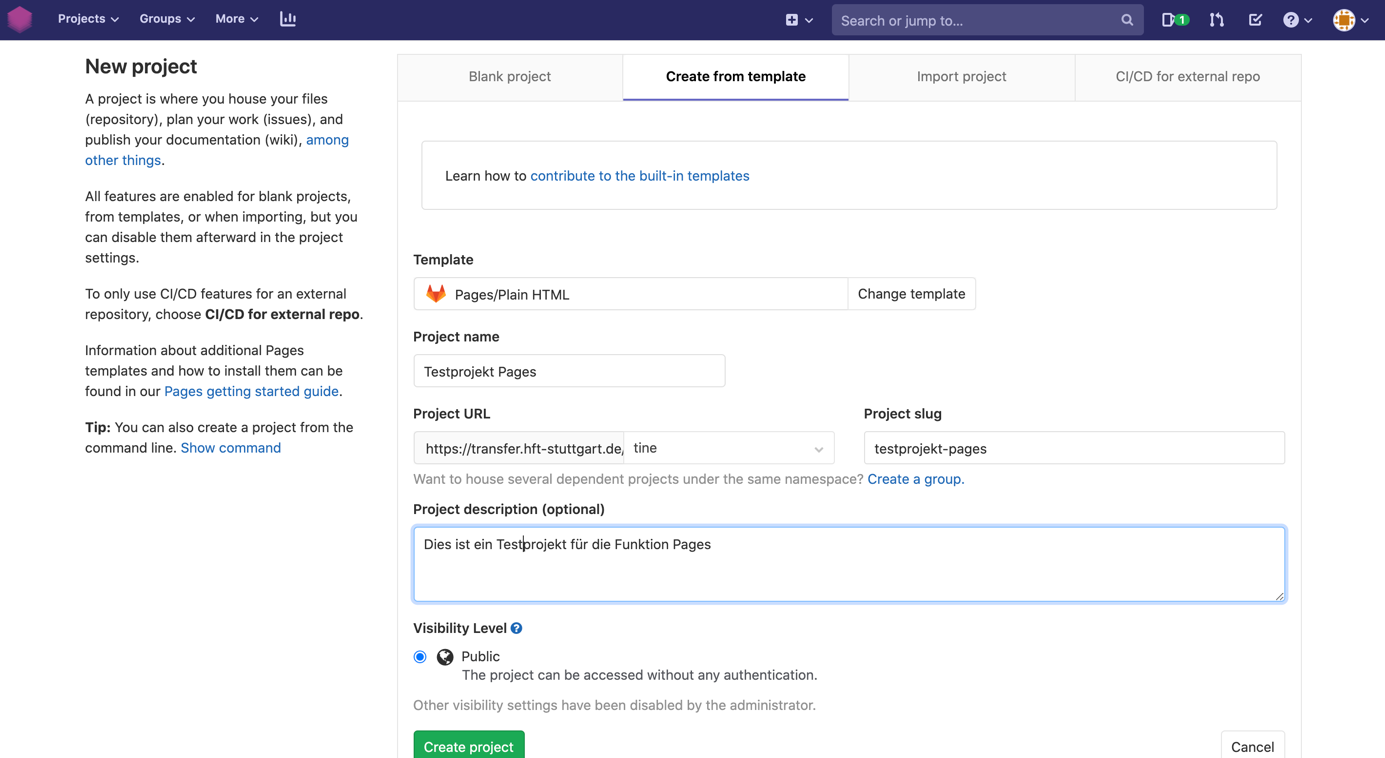
img/help/createproject.png
0 → 100644
+ 0
- 0
181 KB
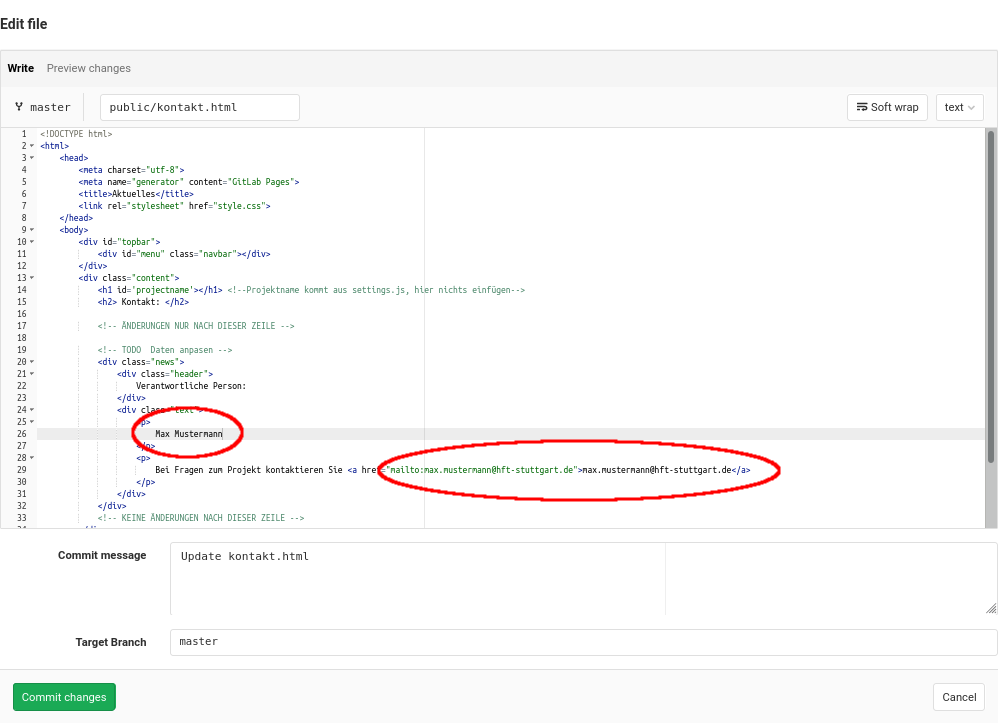
img/help/edit_contact.png
0 → 100644
+ 0
- 0
73.2 KB
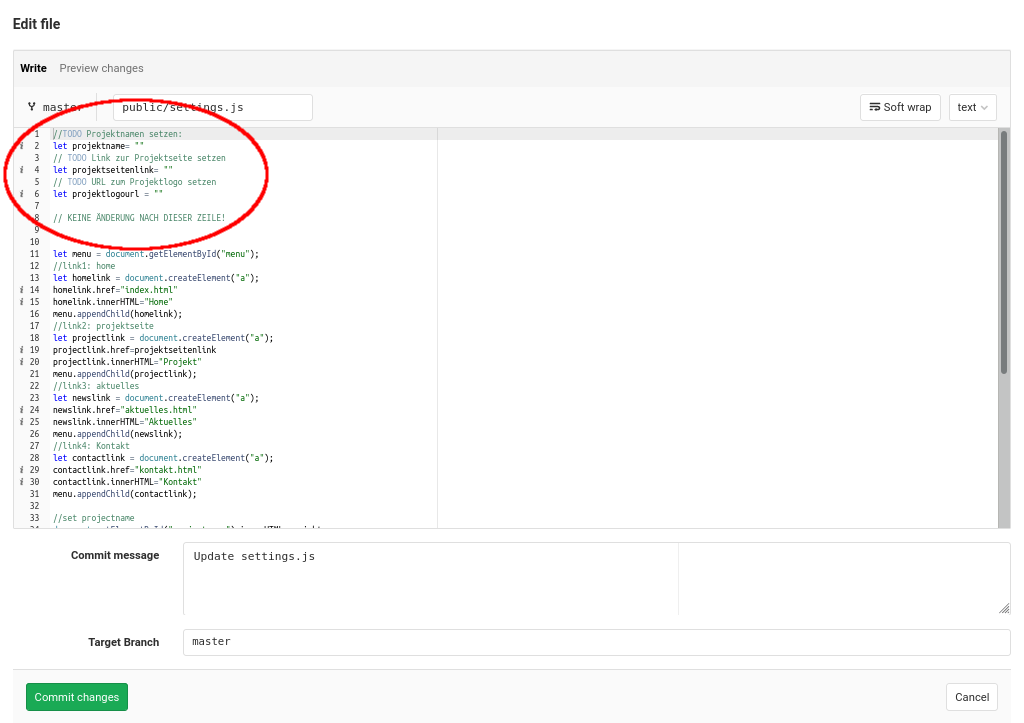
img/help/edit_settings.png
0 → 100644
+ 0
- 0
84.4 KB
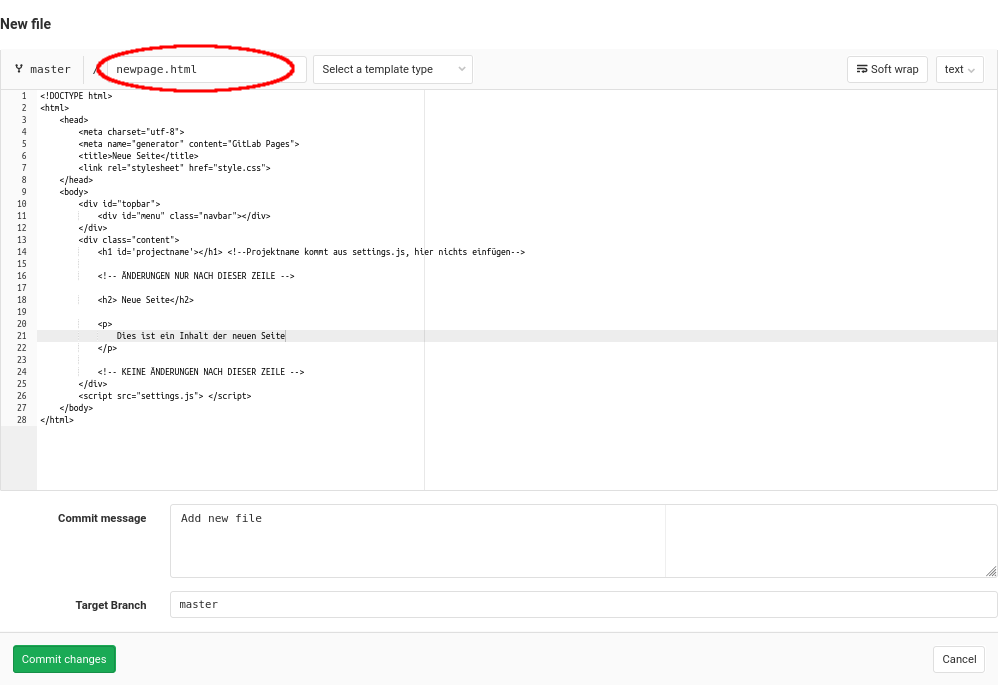
img/help/editnewpage.png
0 → 100644
+ 0
- 0
55.2 KB
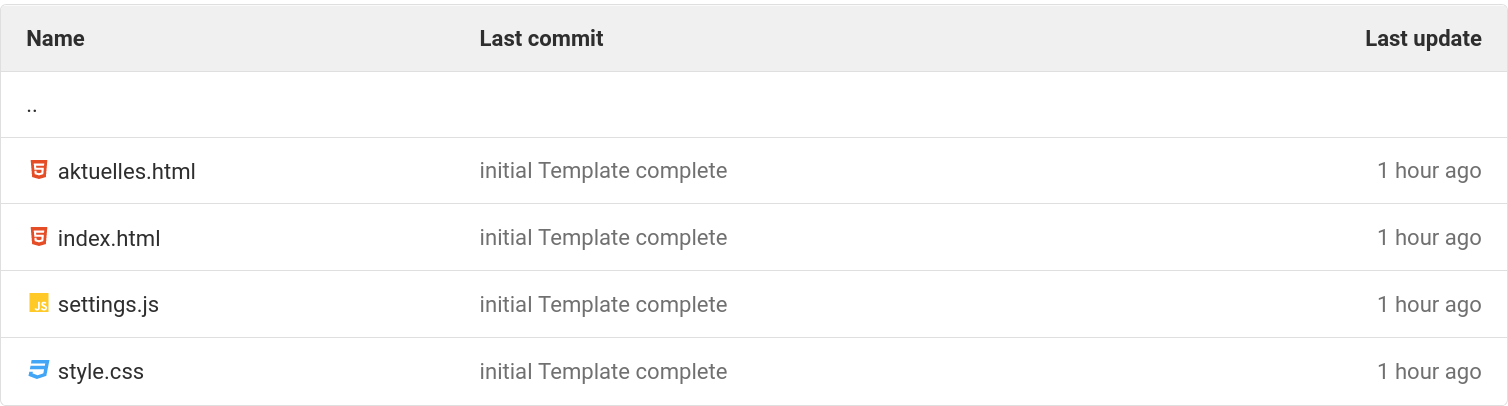
img/help/file_view.png
0 → 100644
+ 0
- 0
95.1 KB
img/help/folderpublic.png
0 → 100644
+ 0
- 0
176 KB
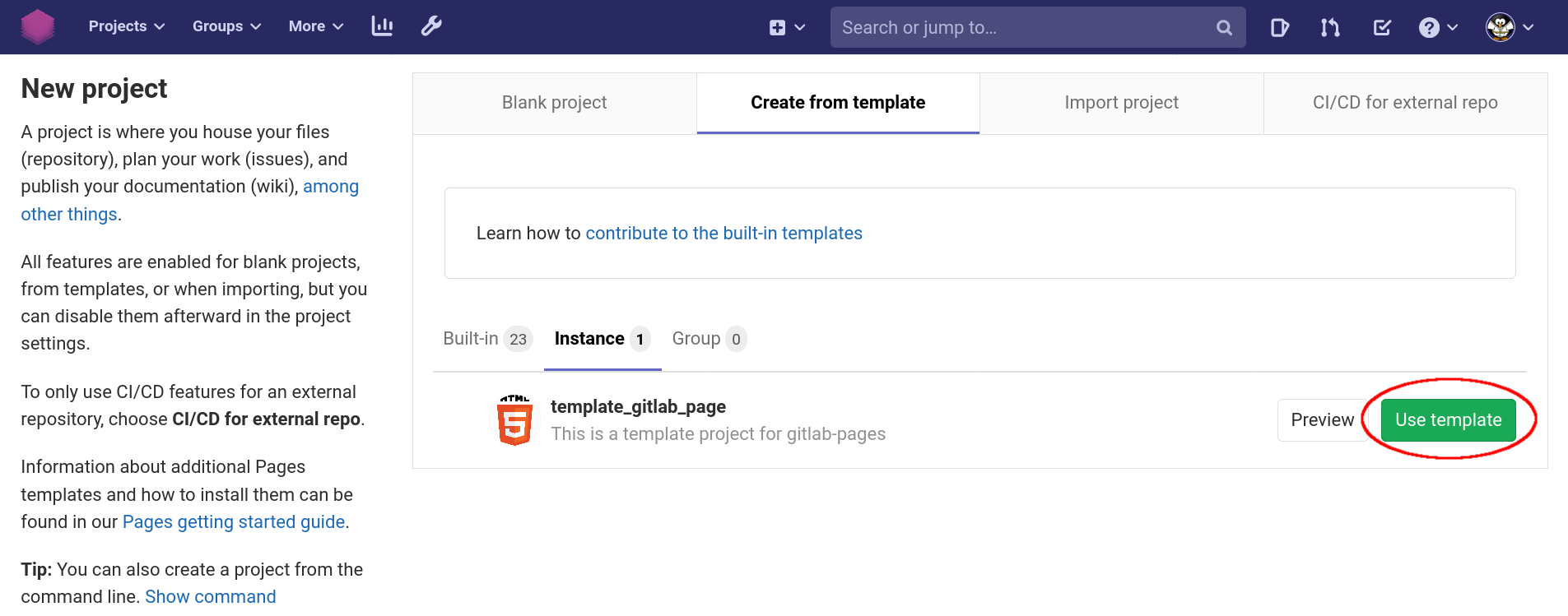
img/help/fromtemplate.png
0 → 100644
+ 0
- 0
172 KB
img/help/ml_abo_00.png
0 → 100644
+ 0
- 0
576 KB
img/help/ml_abo_01.png
0 → 100644
+ 0
- 0
264 KB