Merge branch 'testing' into 'MLAB-460'
# Conflicts: # help/gitlab-pages.html
Showing
+628 -115
help/hpc.html
0 → 100644
img/hpc/.gitkeep
0 → 100644
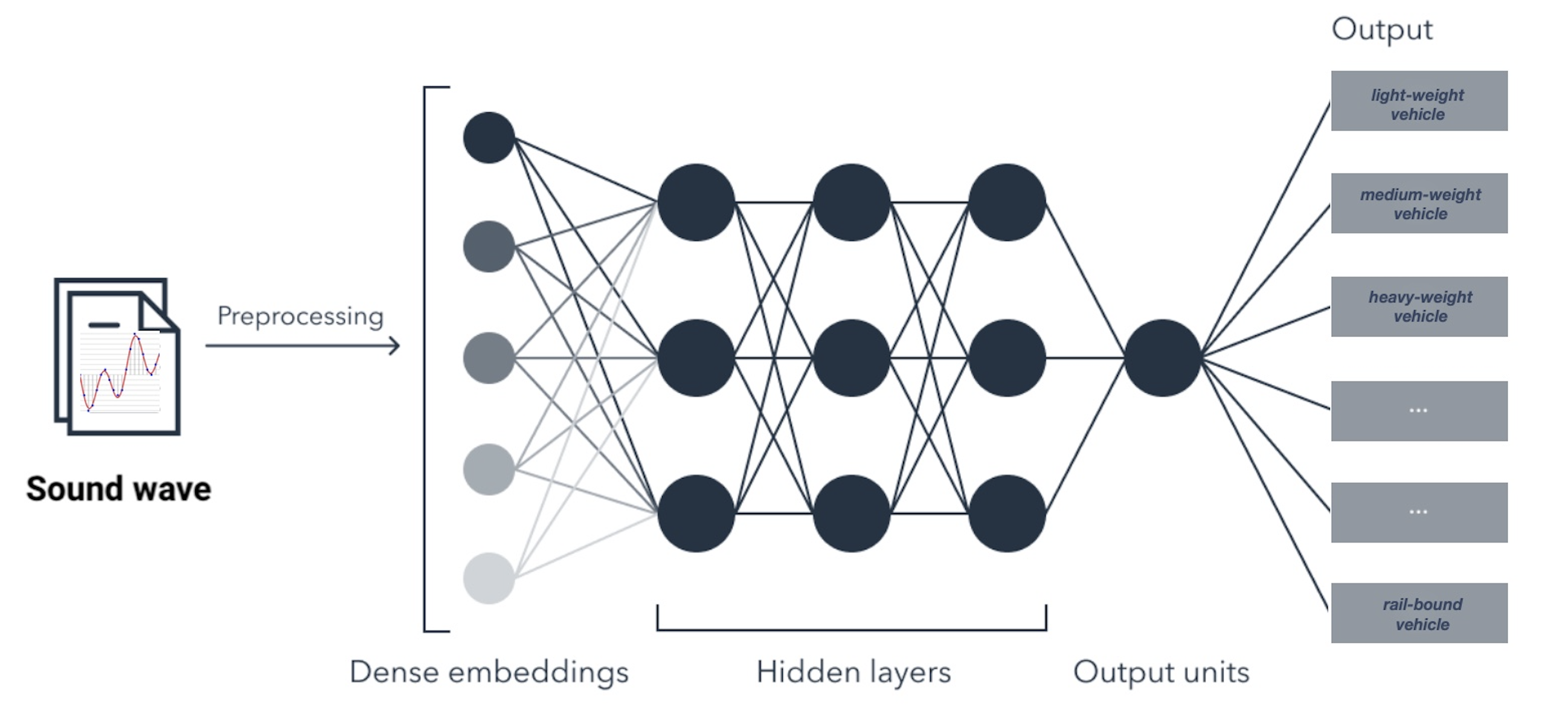
img/hpc/acoustic.png
0 → 100644
+ 0
- 0
1.24 MB
img/hpc/bwhpc.jpg
0 → 100644
+ 0
- 0
409 KB
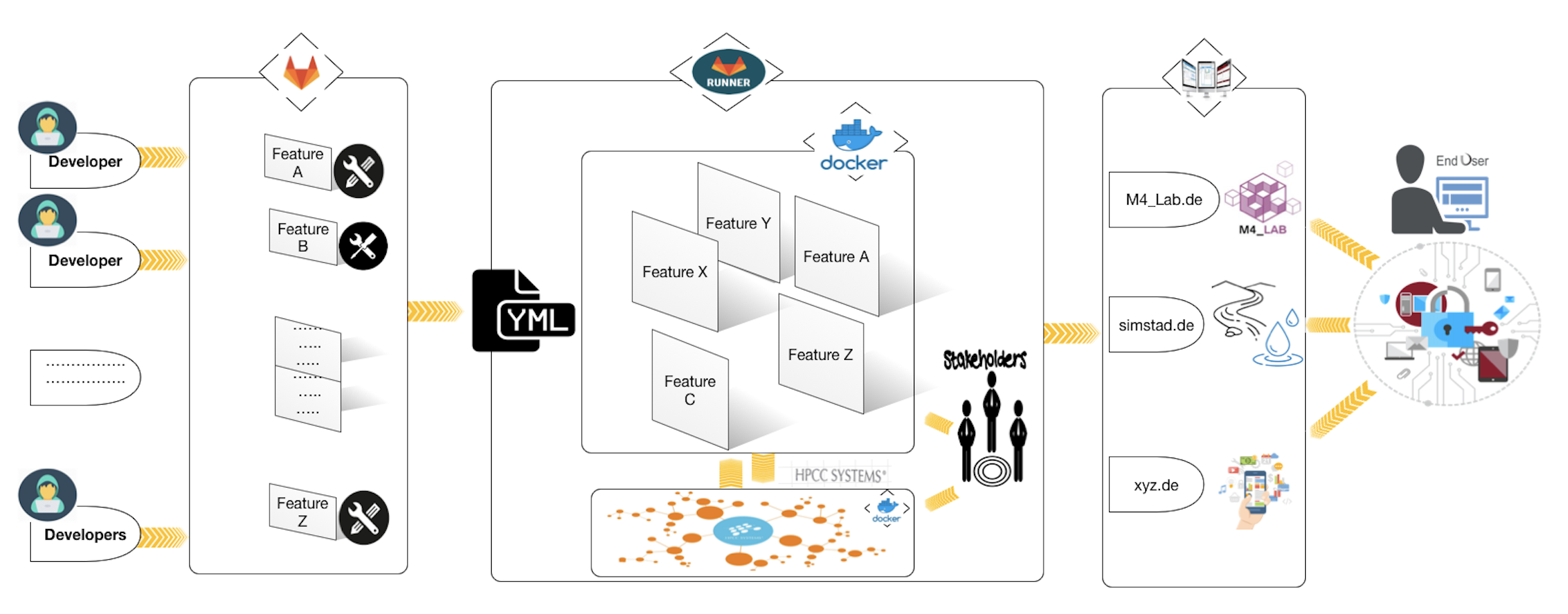
img/hpc/concept.png
0 → 100644
+ 0
- 0
234 KB
img/hpc/gm4lab.jpg
0 → 100644
+ 0
- 0
695 KB
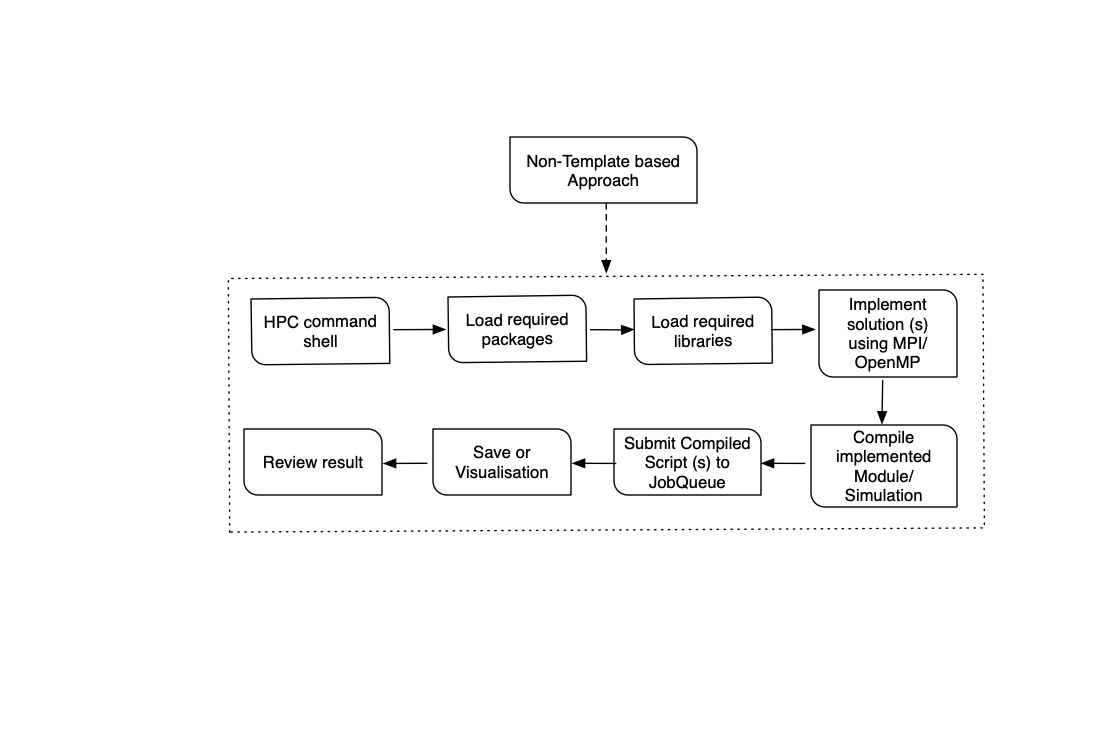
img/hpc/nontemp.jpg
0 → 100644
+ 0
- 0
75.8 KB
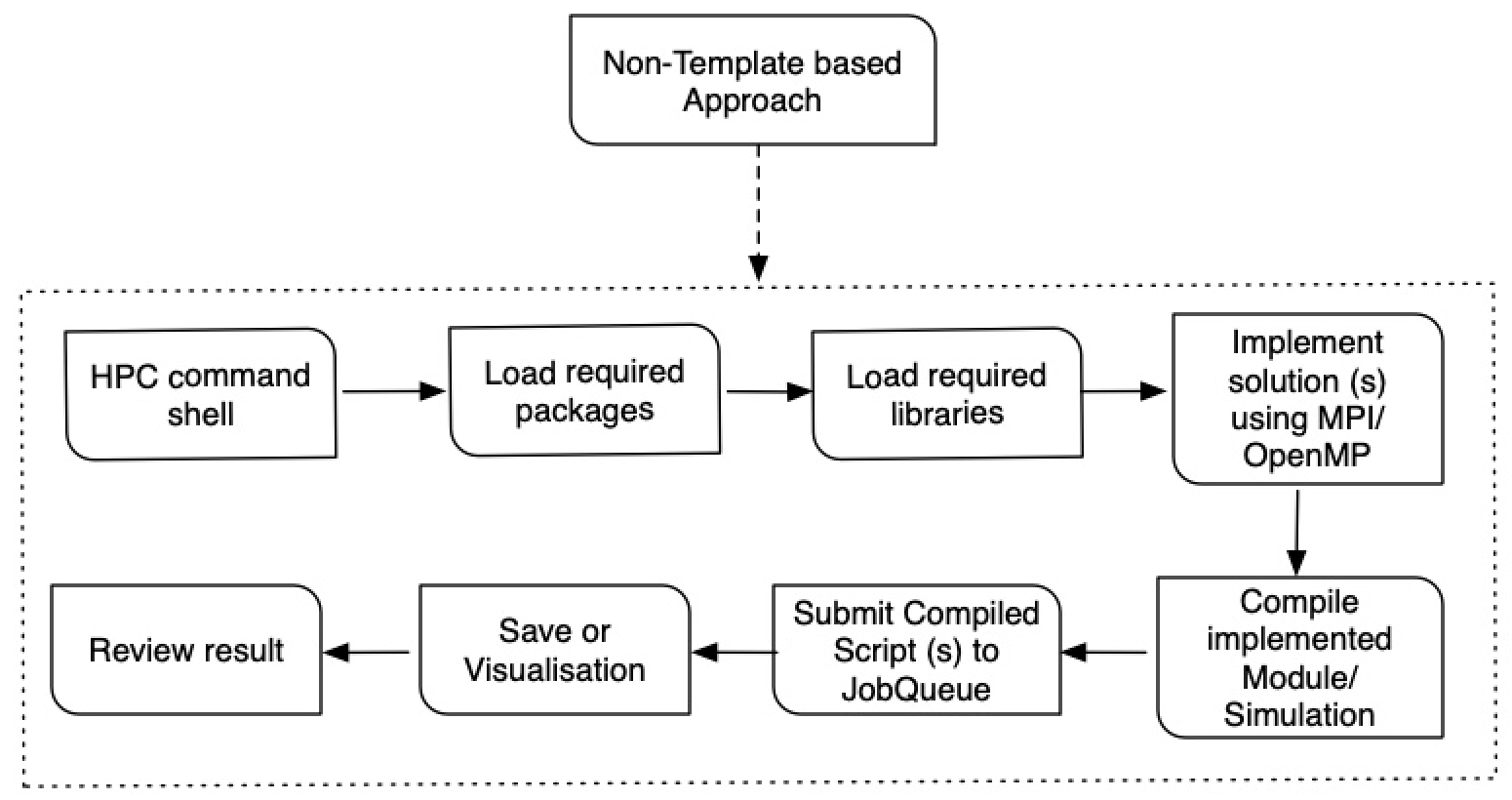
img/hpc/nontemp.png
0 → 100644
+ 0
- 0
190 KB
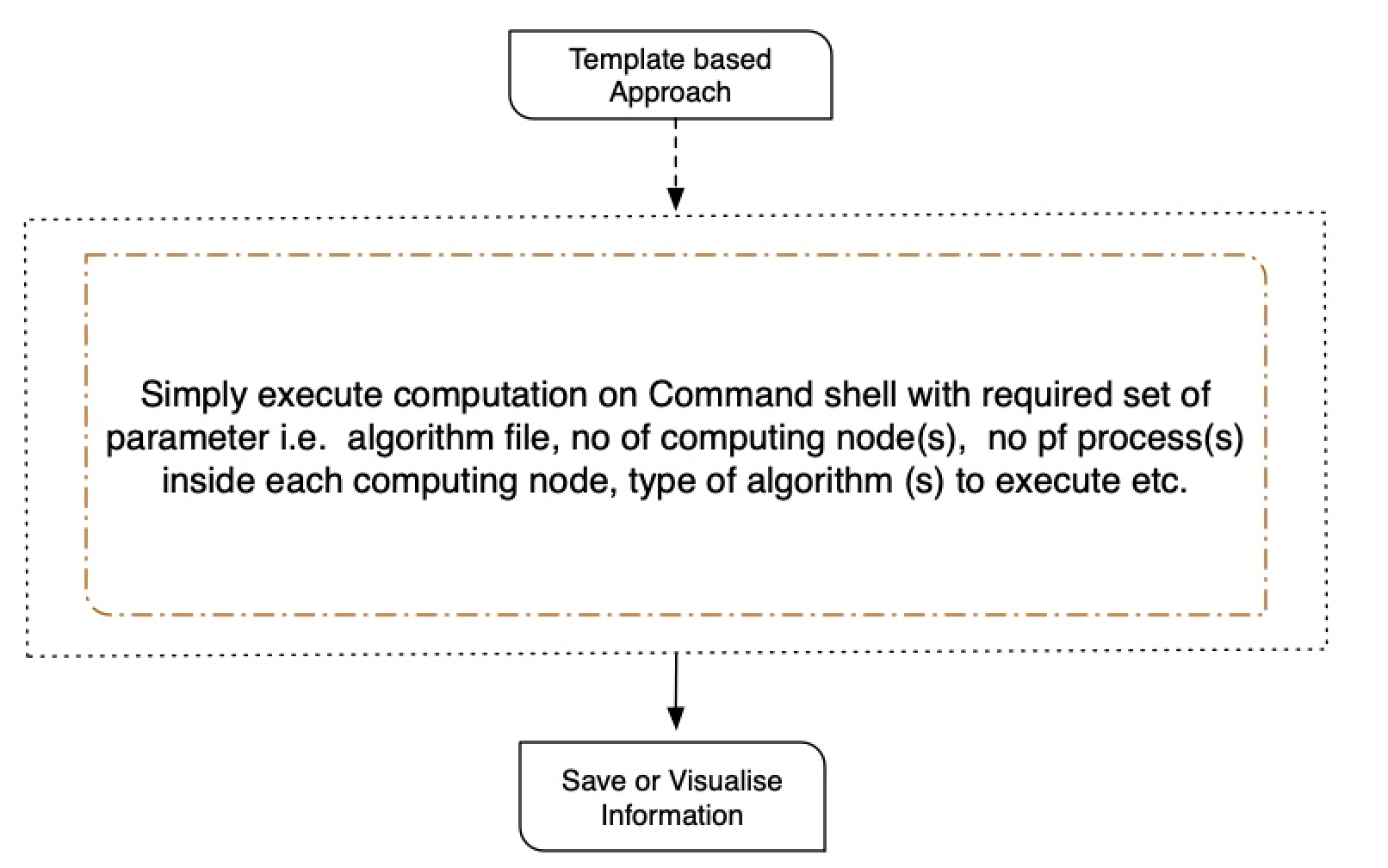
img/hpc/tempapproach.png
0 → 100644
+ 0
- 0
258 KB
img/hpc/ucicity2021.png
0 → 100644
+ 0
- 0
1.24 MB
info_hpc.html
0 → 100644