Merge branch 'intermediate' into 'prepare_production'
Intermediate See merge request !52
Showing
+1407 -3
File moved
css/help.css
0 → 100644
css/m4lab.css
0 → 100644
help/gitlab-pages.html
0 → 100644
help/gitlab.html
0 → 100644
help/index.html
0 → 100644
help/jitsi.html
0 → 100644
help/mailinglists.html
0 → 100644
+ 0
- 0
60.3 KB
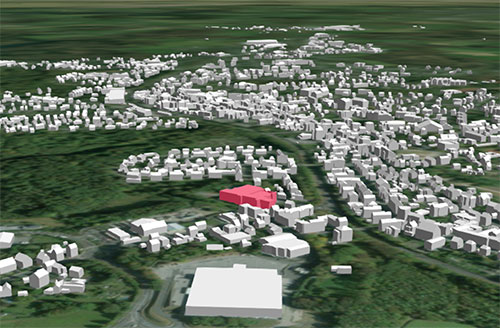
images/M4_LAB_LOGO_TV_1.jpg
deleted
100755 → 0
+ 0
- 0
701 KB
images/M4_LAB_LOGO_TV_2.jpg
deleted
100755 → 0
+ 0
- 0
786 KB
images/M4_LAB_LOGO_TV_3.jpg
deleted
100755 → 0
+ 0
- 0
732 KB
images/M4_LAB_LOGO_TV_4.jpg
deleted
100755 → 0
+ 0
- 0
760 KB
images/M4_LAB_Projekt/bbf_logo.png
deleted
100755 → 0
+ 0
- 0
3.89 KB
images/M4_LAB_Projekt/ihs_logo.jpg
deleted
100755 → 0
+ 0
- 0
32.8 KB
images/M4_LAB_Vision.gif
deleted
100755 → 0
+ 0
- 0
477 KB
+ 0
- 0
554 KB
+ 0
- 0
76.8 KB
+ 0
- 0
76.7 KB