Merge branch 'preprod' into 'master'
added punctuation to sentences, placed max upload size more prominent, added... See merge request !190
Showing
+155 -79
help/ckan.html
0 → 100644
help/jitsi.html
deleted
100644 → 0
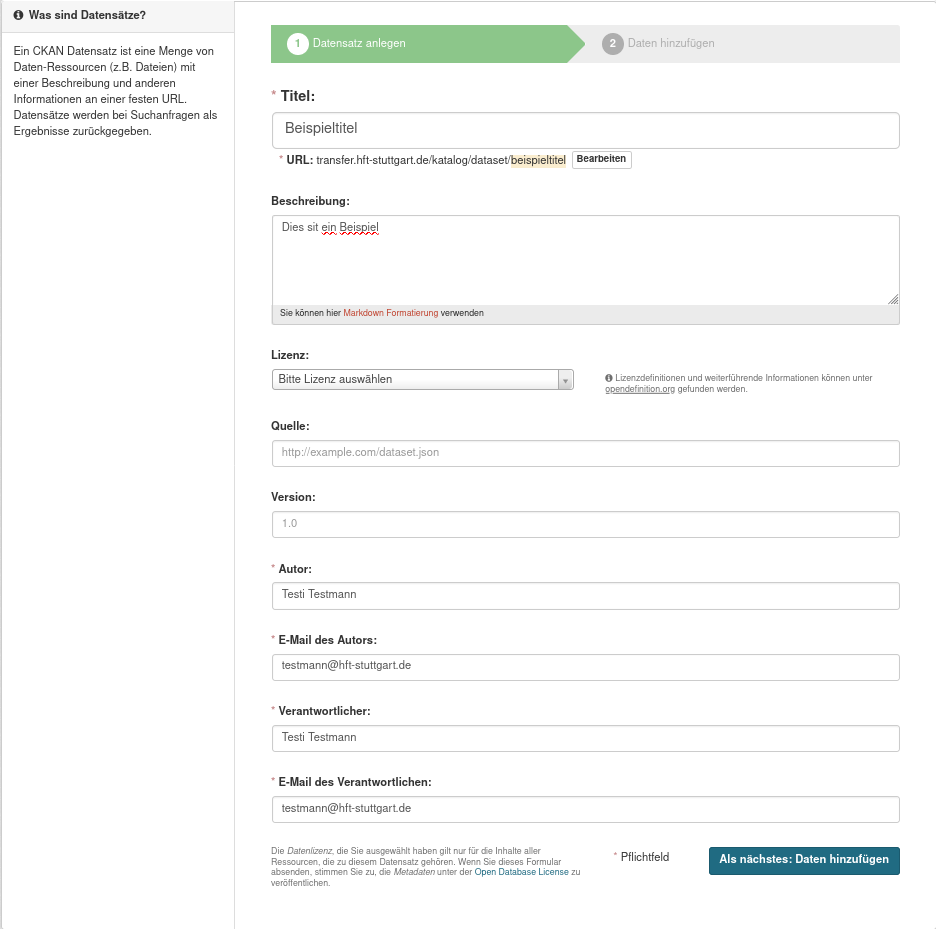
img/help/ckan_add_content.png
0 → 100644
+ 0
- 0
49.3 KB
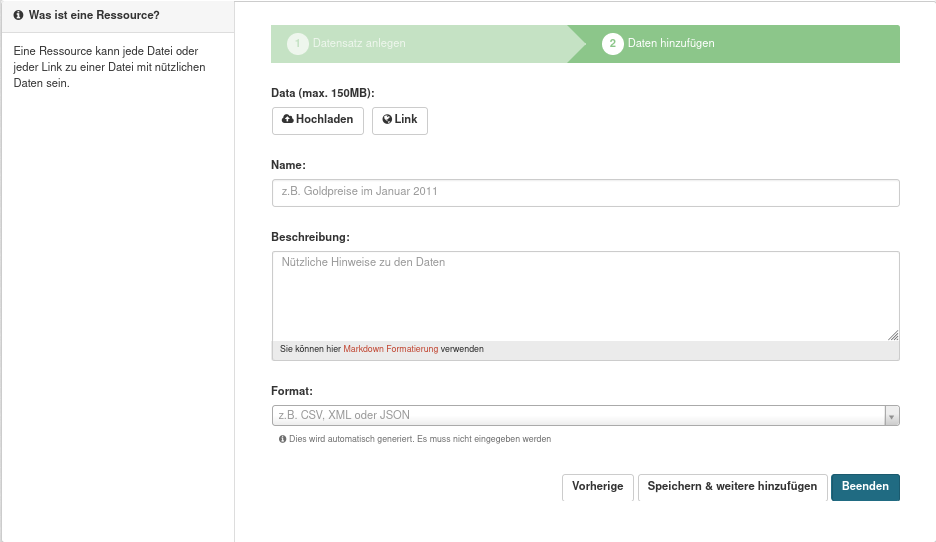
img/help/ckan_add_data.png
0 → 100644
+ 0
- 0
92.9 KB
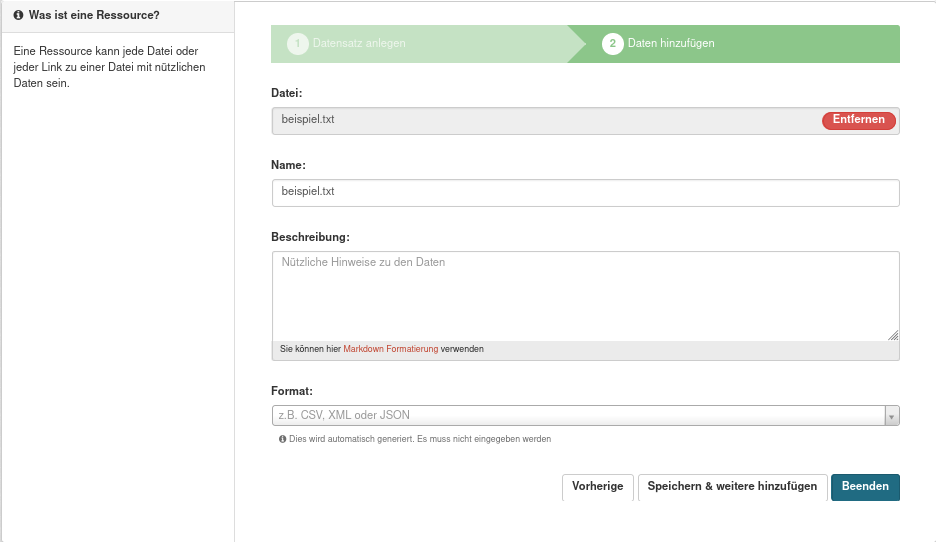
img/help/ckan_add_file.png
0 → 100644
+ 0
- 0
47.7 KB
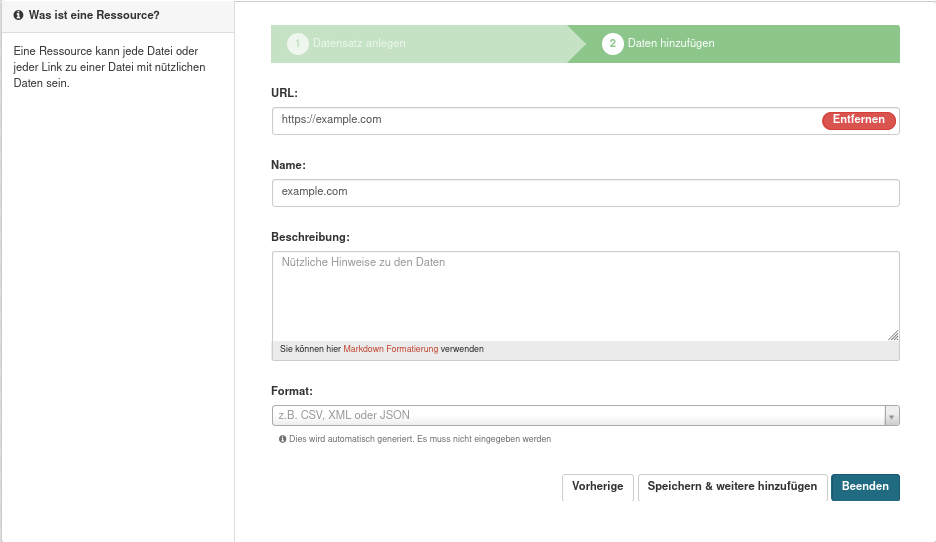
img/help/ckan_add_link.png
0 → 100644
+ 0
- 0
48.3 KB
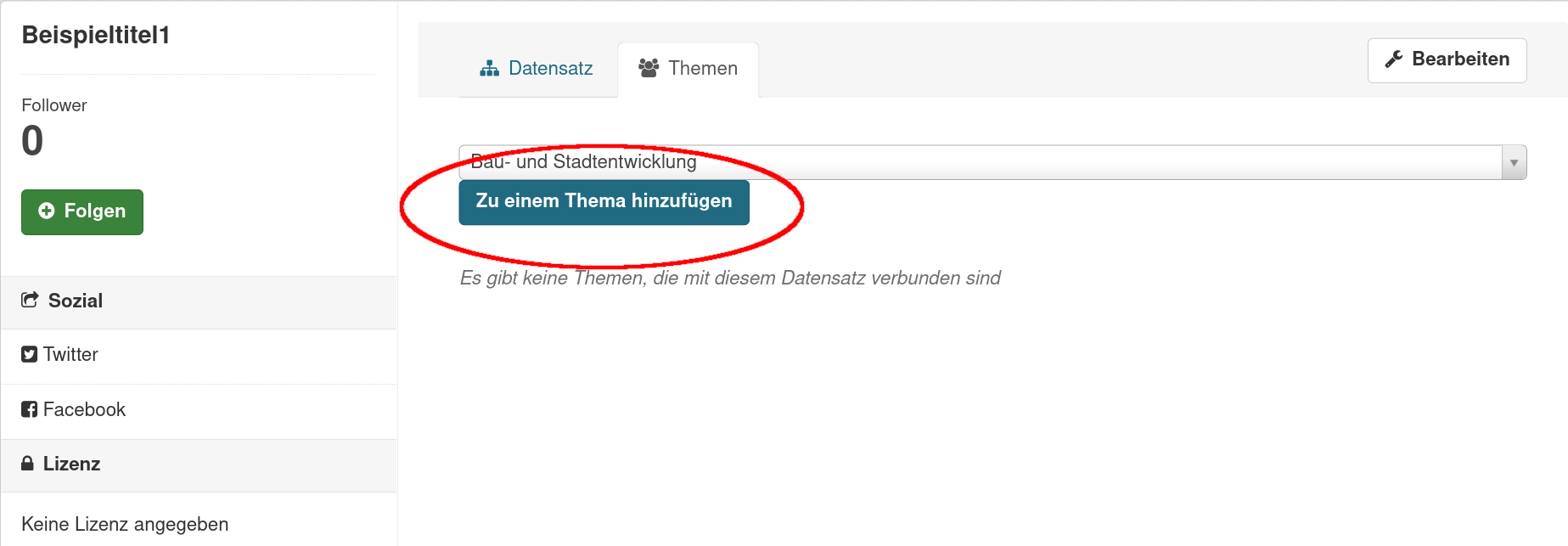
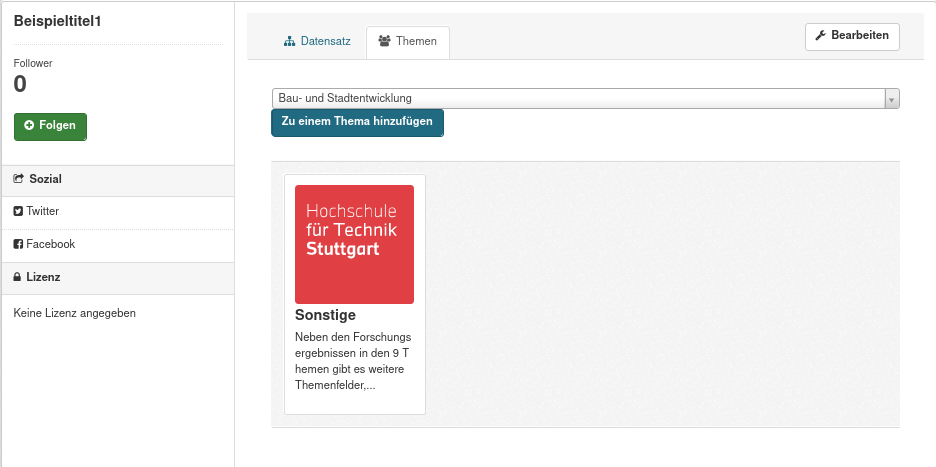
img/help/ckan_add_topic.png
0 → 100644
+ 0
- 0
65.5 KB
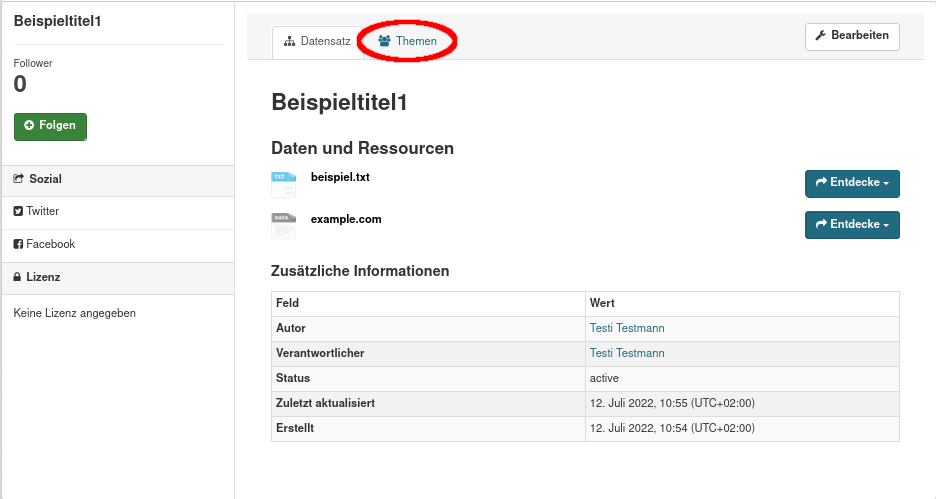
img/help/ckan_dataset.png
0 → 100644
+ 0
- 0
53.2 KB
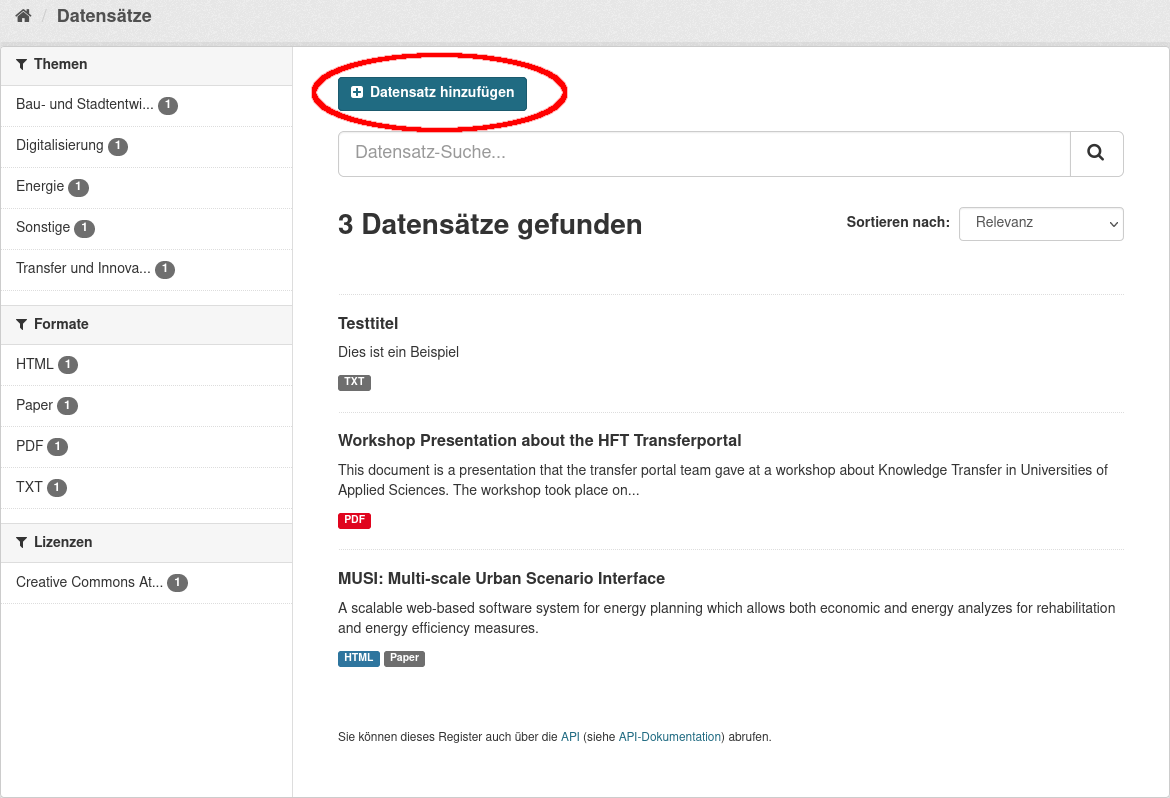
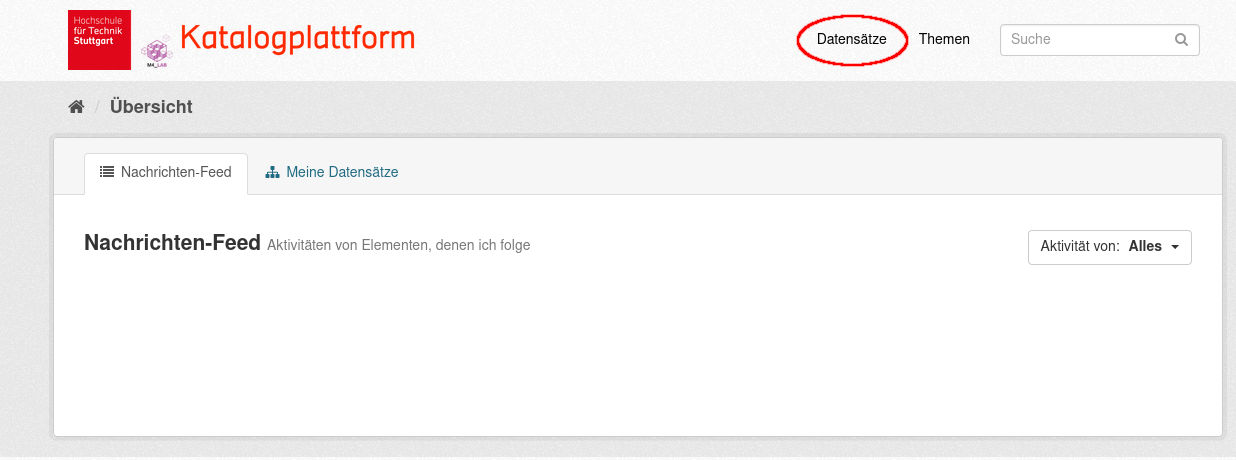
img/help/ckan_datasets.png
0 → 100644
+ 0
- 0
106 KB
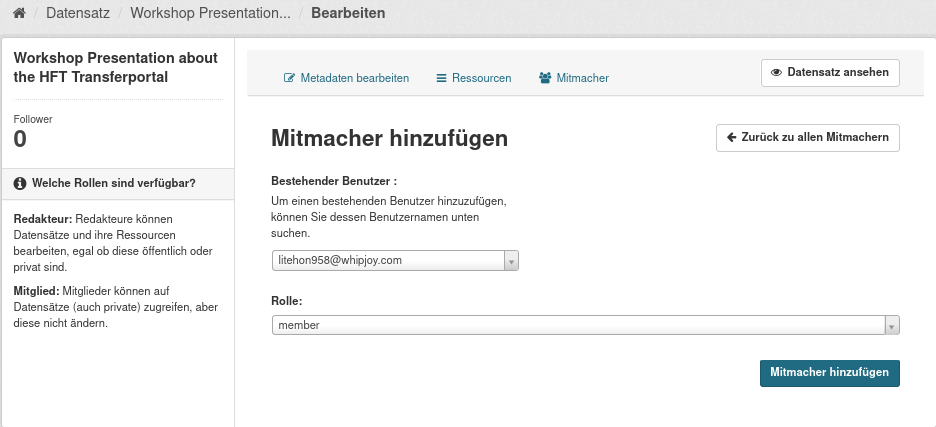
img/help/ckan_edit_member_add.png
0 → 100644
+ 0
- 0
64.3 KB
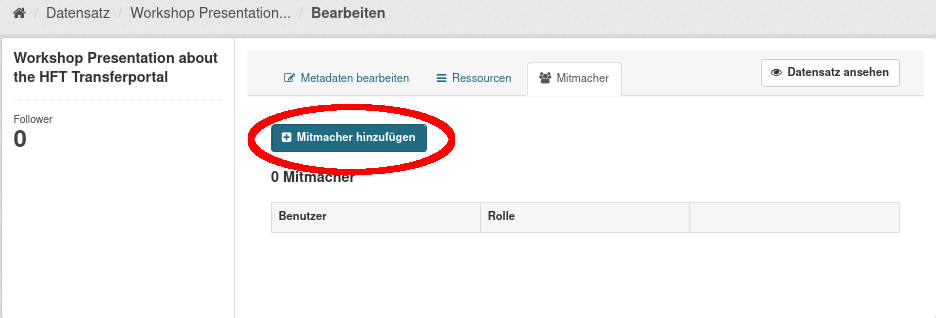
img/help/ckan_edit_members.png
0 → 100644
+ 0
- 0
36.1 KB
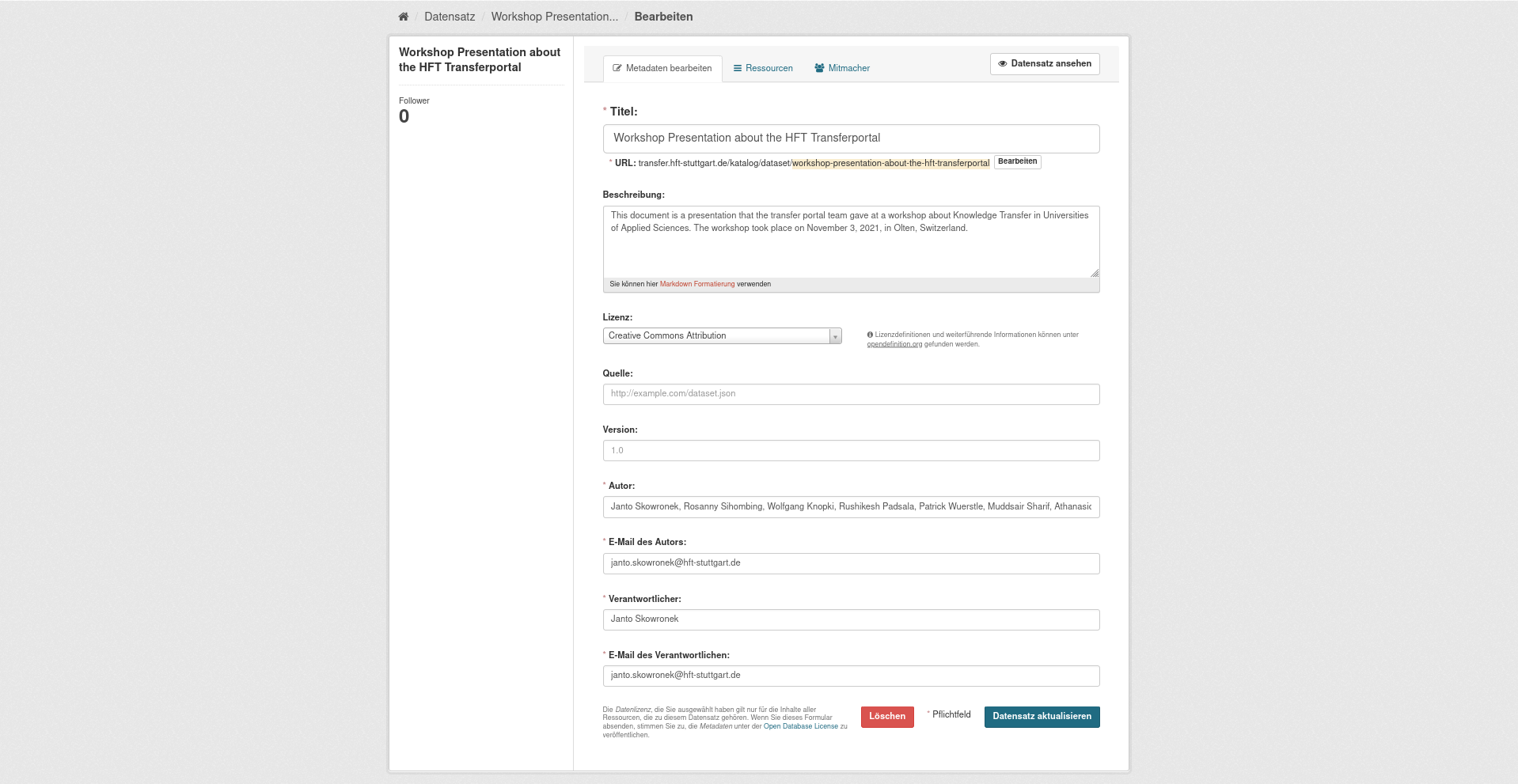
img/help/ckan_edit_metadata.png
0 → 100644
+ 0
- 0
285 KB
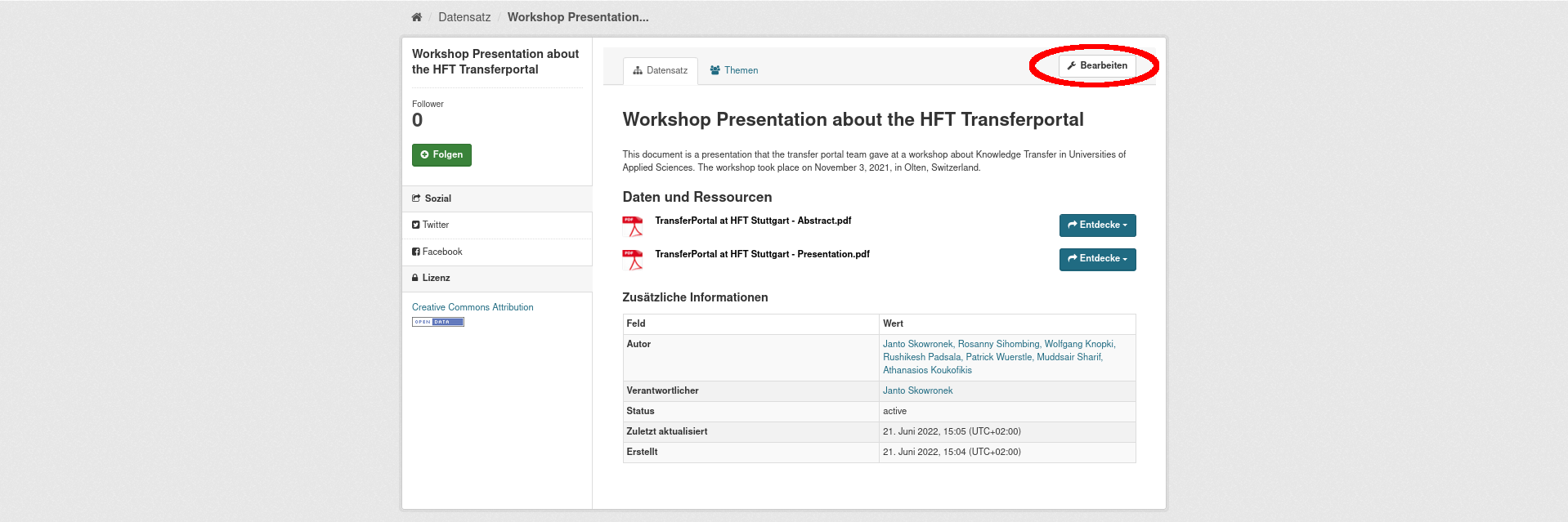
img/help/ckan_edit_overview.png
0 → 100644
+ 0
- 0
163 KB
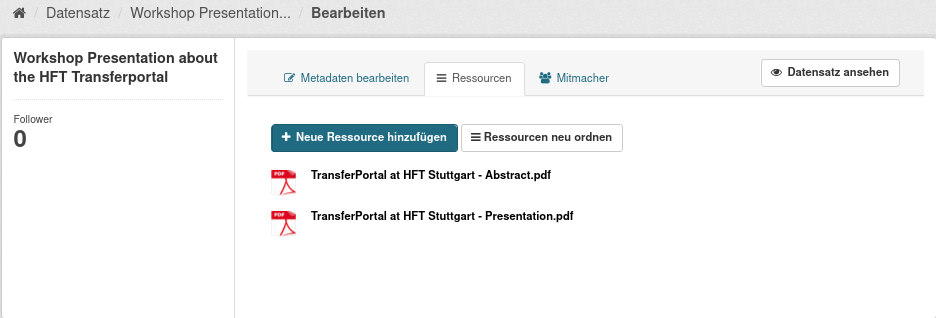
img/help/ckan_edit_res.png
0 → 100644
+ 0
- 0
45 KB
img/help/ckan_edit_topic.png
0 → 100644
+ 0
- 0
72.1 KB
img/help/ckan_overview.png
0 → 100644
+ 0
- 0
88.6 KB