Merge branch 'prepare_prod' into 'master'
deploy to production See merge request !143
Showing
+162 -46
css/m4lab-mobile.css
0 → 100644
img/body/M4_LAB_LOGO_NO_TEXT.png
0 → 100644
+ 0
- 0
126 KB

| W: | H:
| W: | H:


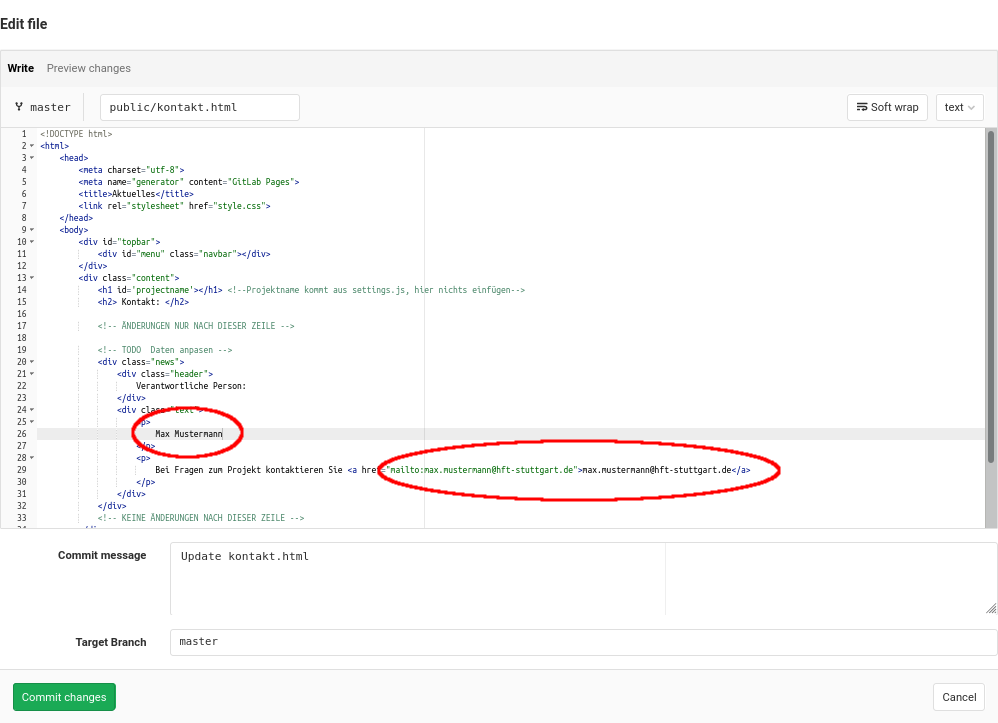
img/help/edit_contact.png
0 → 100644
+ 0
- 0
73.2 KB
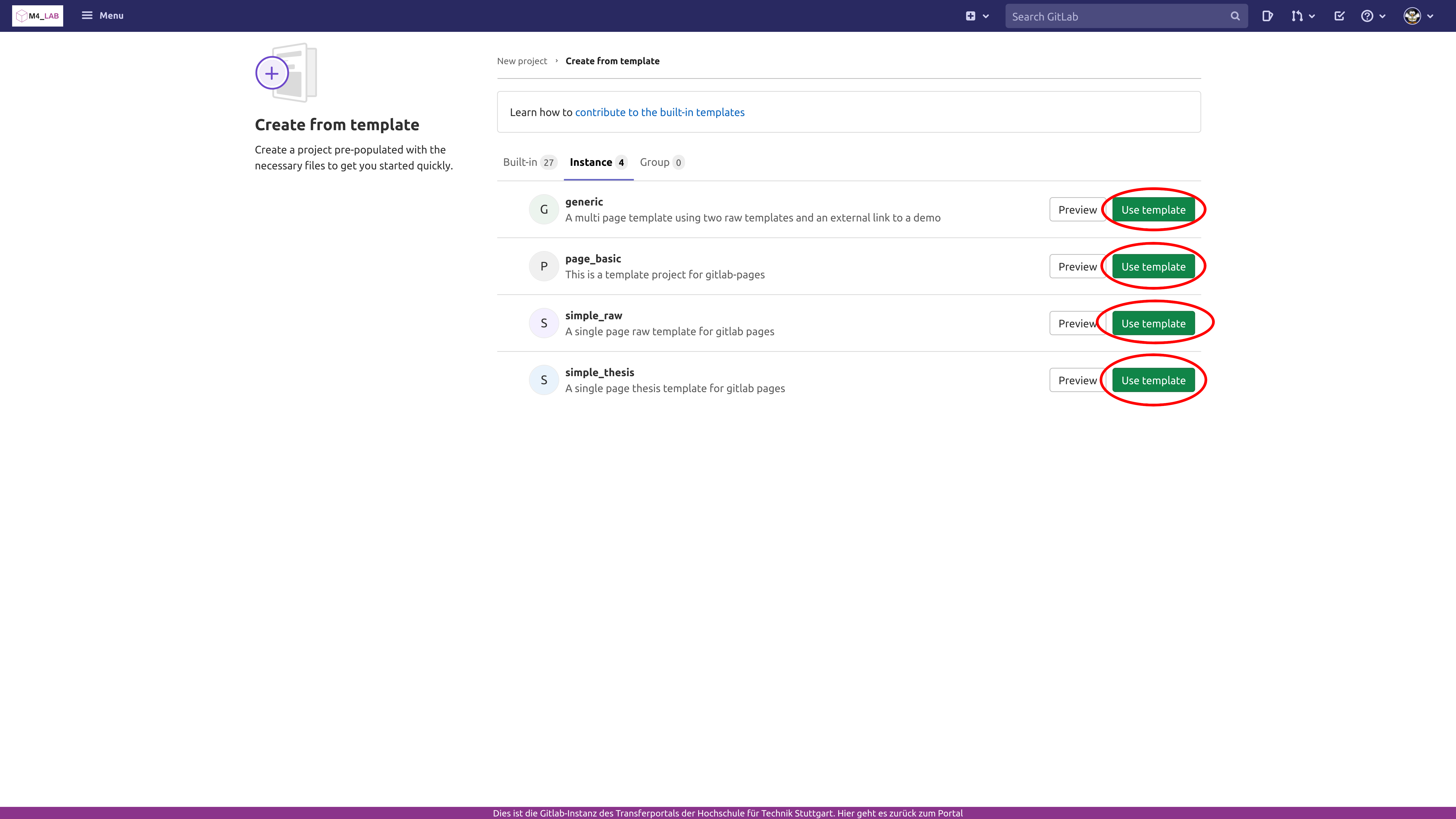
img/help/select_contact.png
0 → 100644
+ 0
- 0
21.8 KB
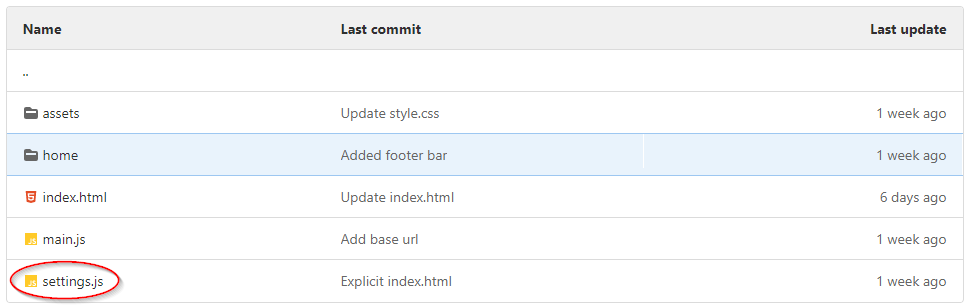
img/help/select_settings.png
0 → 100644
+ 0
- 0
14.9 KB
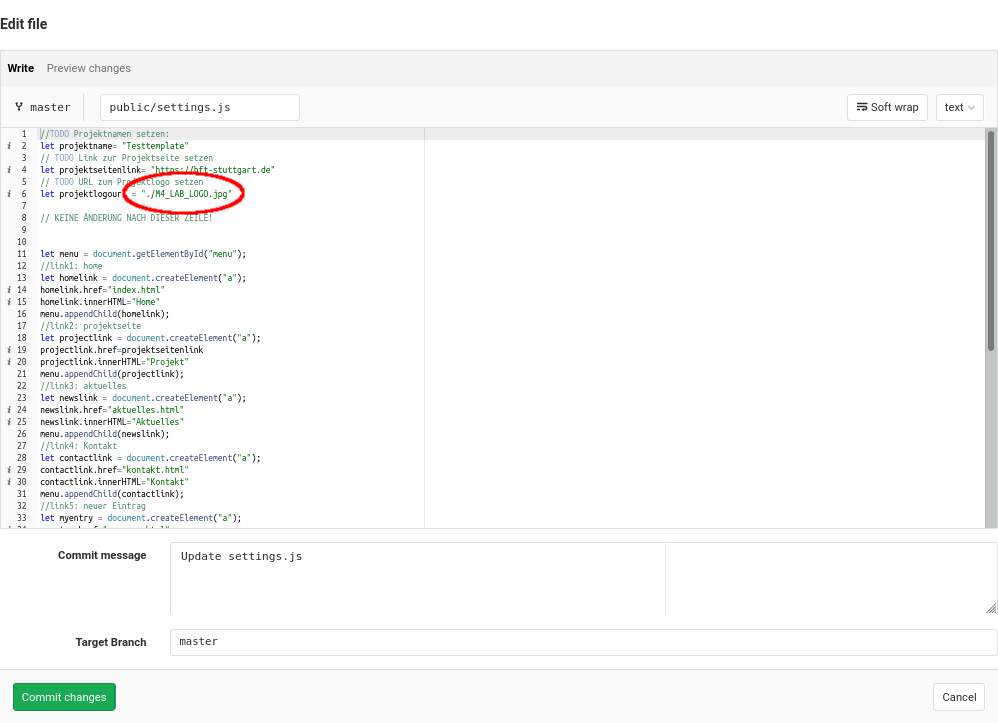
img/help/settings_logo.png
0 → 100644
+ 0
- 0
87.2 KB