Merge branch 'prepare_prod' into 'master'
Merging new template help section See merge request !107
Showing
+848 -175
favicon.ico
0 → 100644
+ 0
- 0
1.12 KB
help/hpc.html
0 → 100644
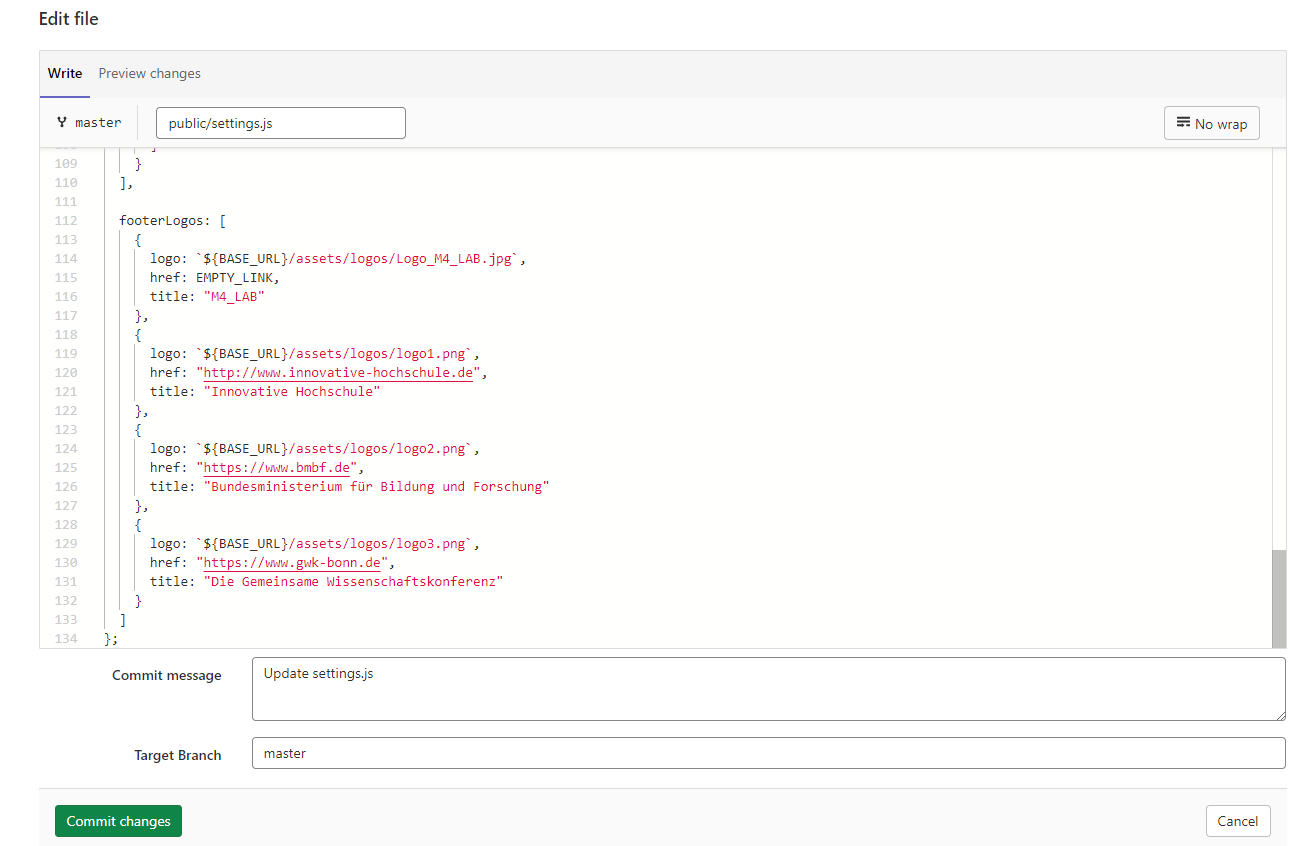
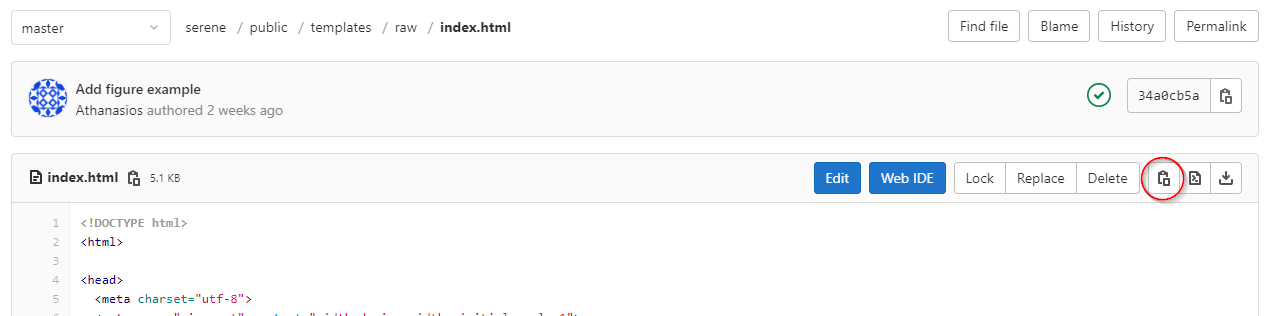
img/help/commit_settings_generic.png
0 → 100644
+ 0
- 0
37.7 KB

| W: | H:
| W: | H:


img/help/content_public.jpg
0 → 100644
+ 0
- 0
17.6 KB
img/help/content_public.png
deleted
100644 → 0
+ 0
- 0
33.7 KB
img/help/content_public_colors.jpg
0 → 100644
+ 0
- 0
16.7 KB
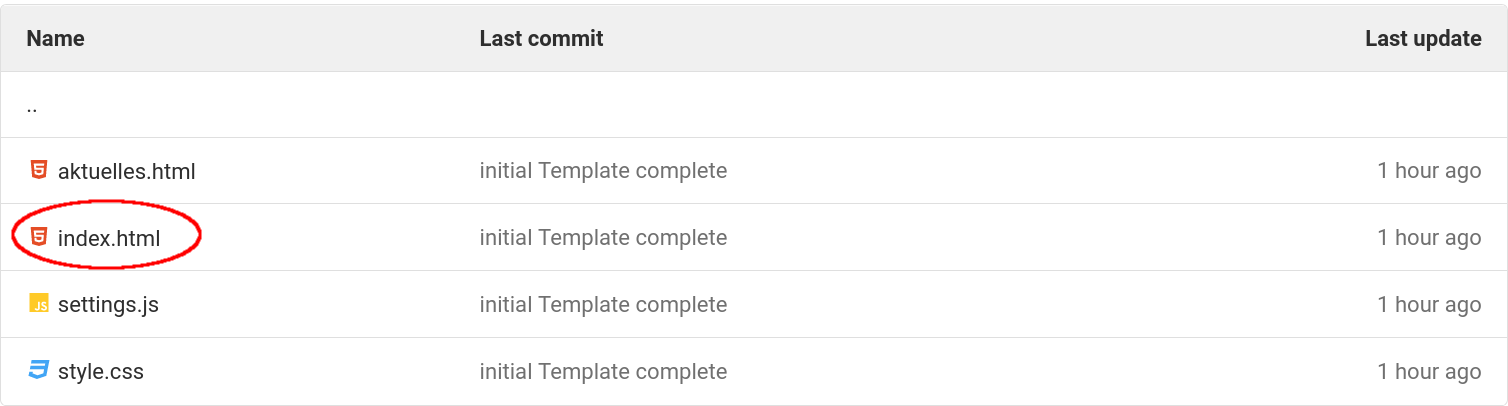
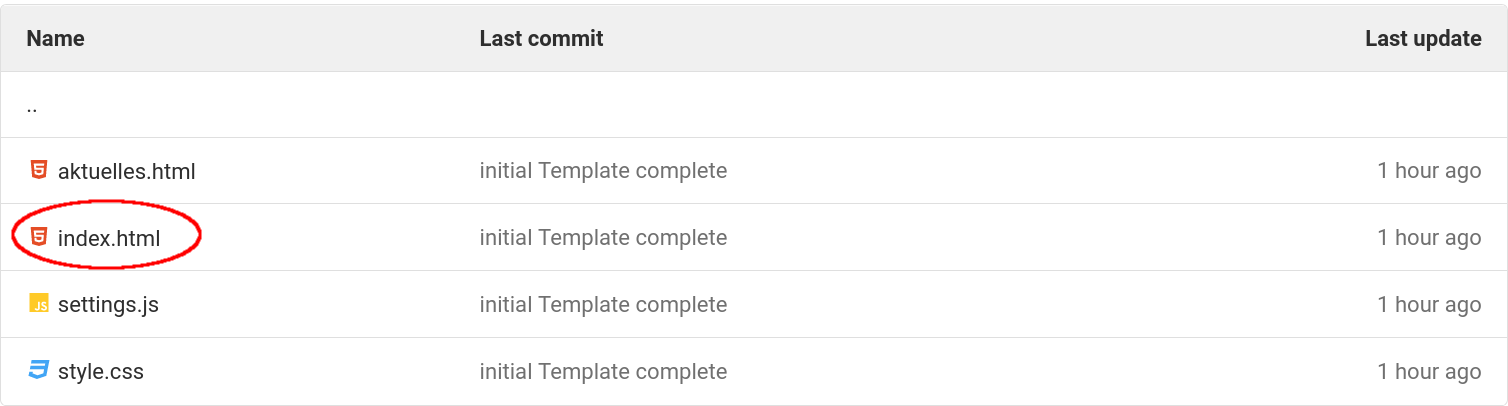
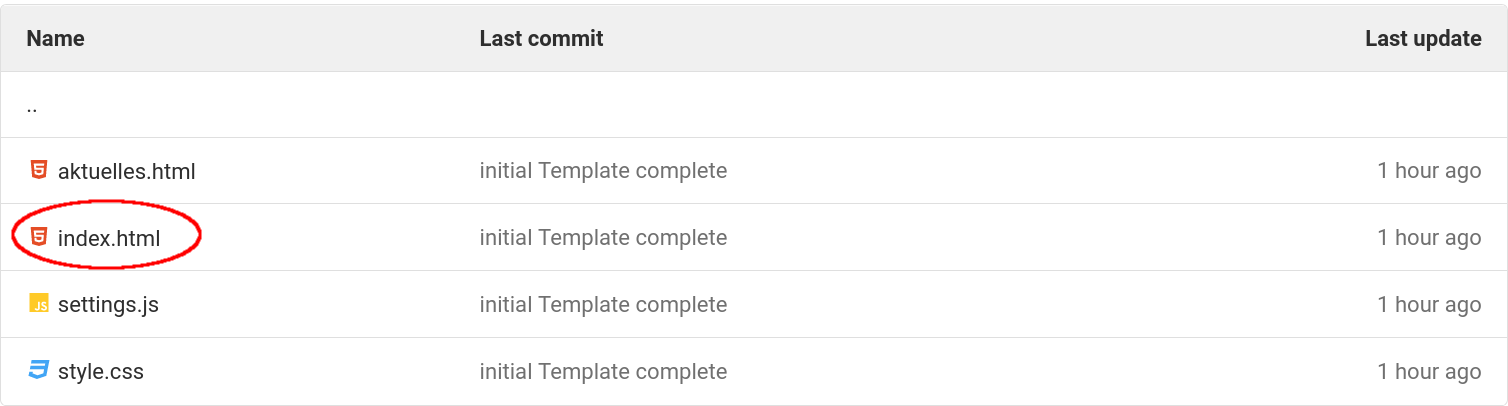
img/help/copy_content.png
0 → 100644
+ 0
- 0
24.9 KB
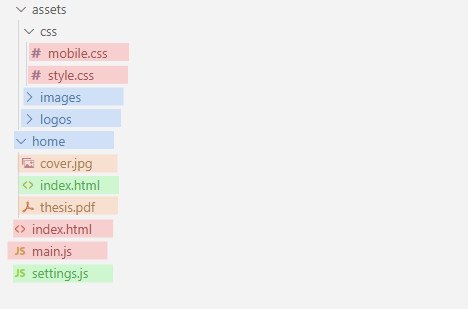
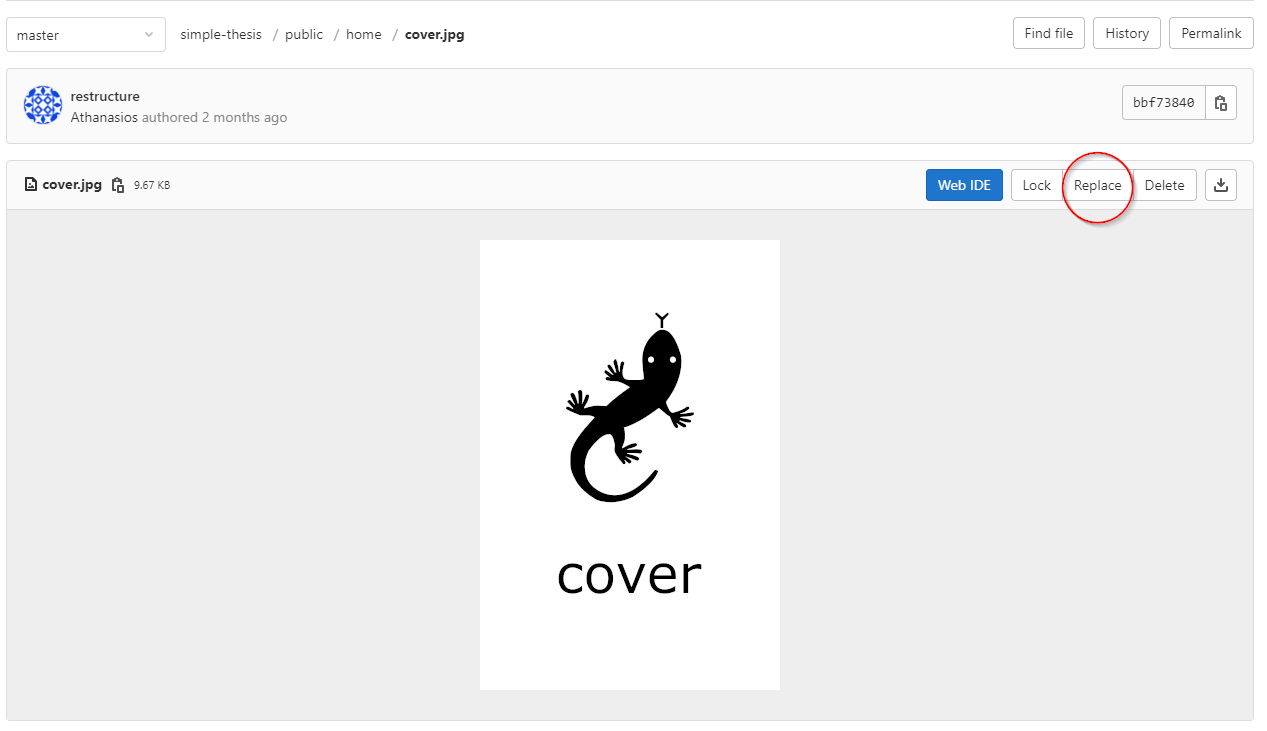
img/help/cover_thesis.png
0 → 100644
+ 0
- 0
47.8 KB
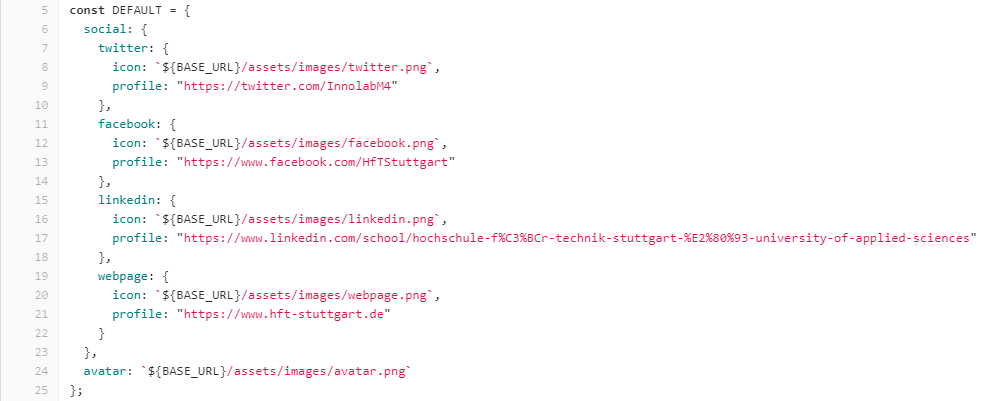
img/help/default_settings.png
0 → 100644
+ 0
- 0
23.7 KB
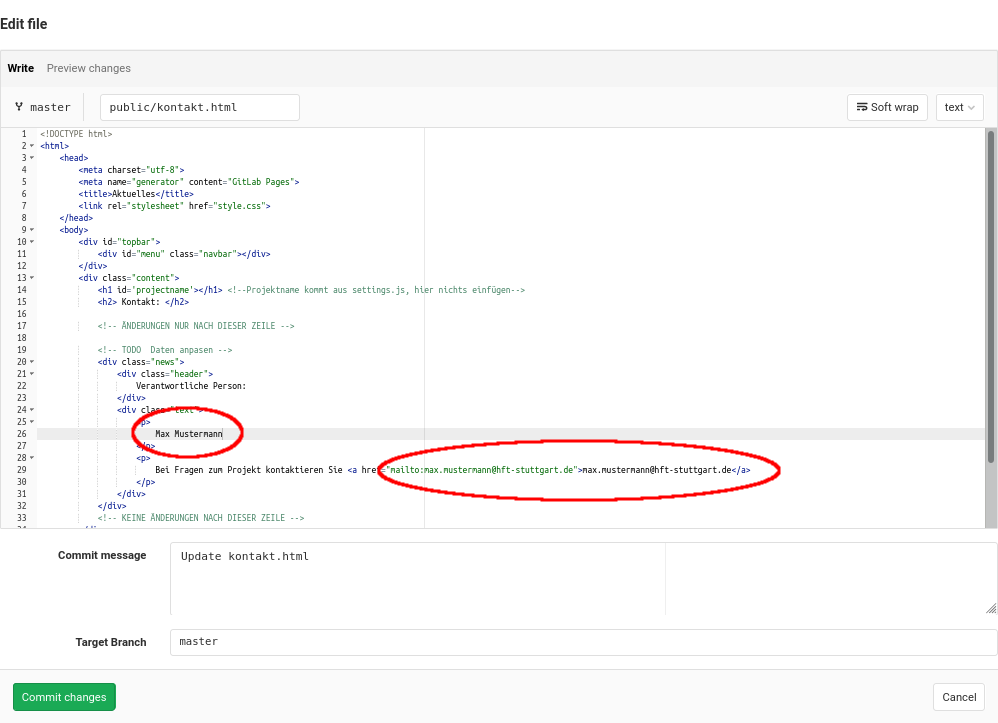
img/help/edit_contact.png
deleted
100644 → 0
+ 0
- 0
73.2 KB