Merge branch 'prepare_prod' into 'master'
Merging new template help section See merge request !107
Showing
+210 -98
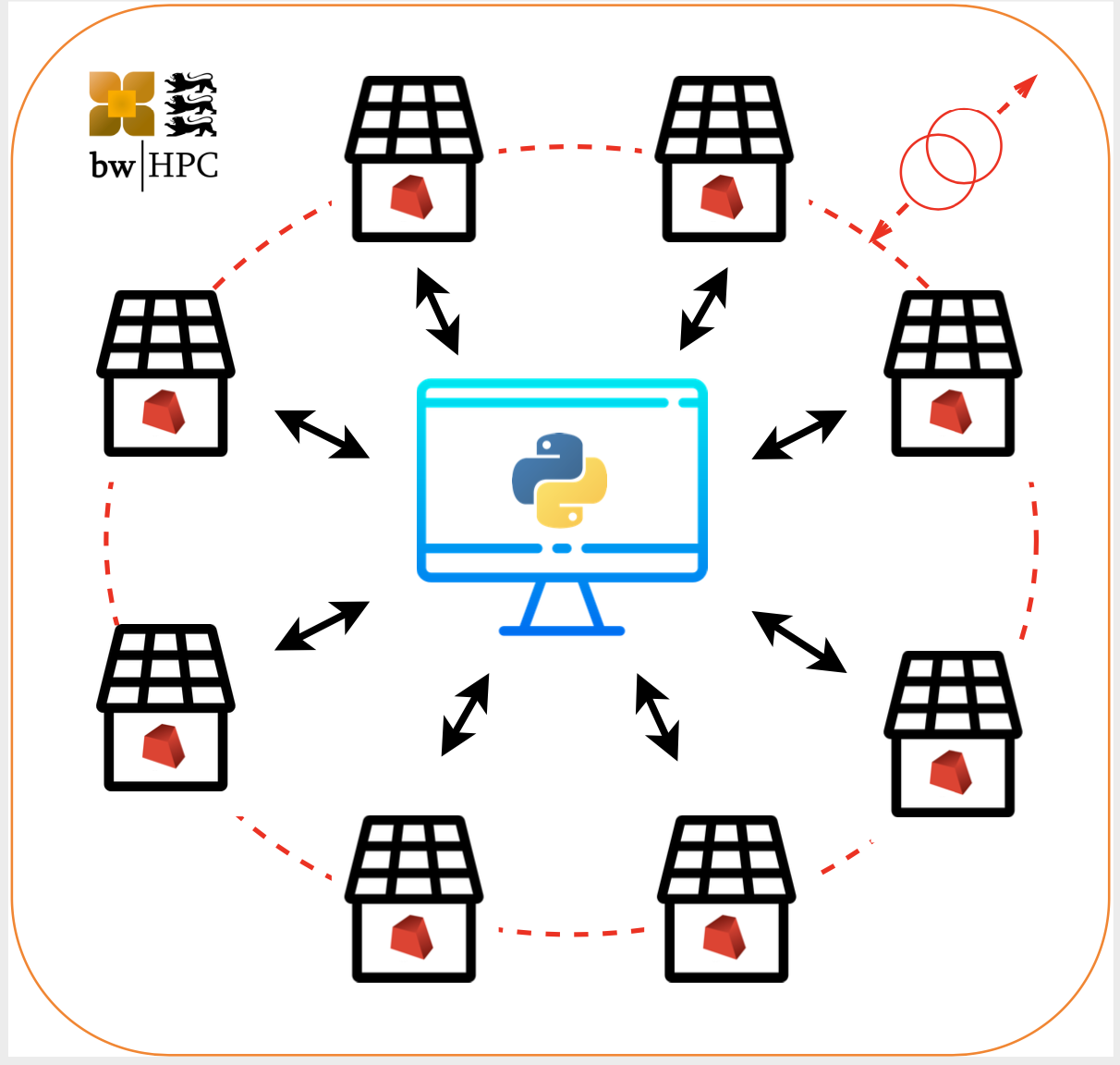
img/hpc/concept.png
0 → 100644
+ 0
- 0
234 KB
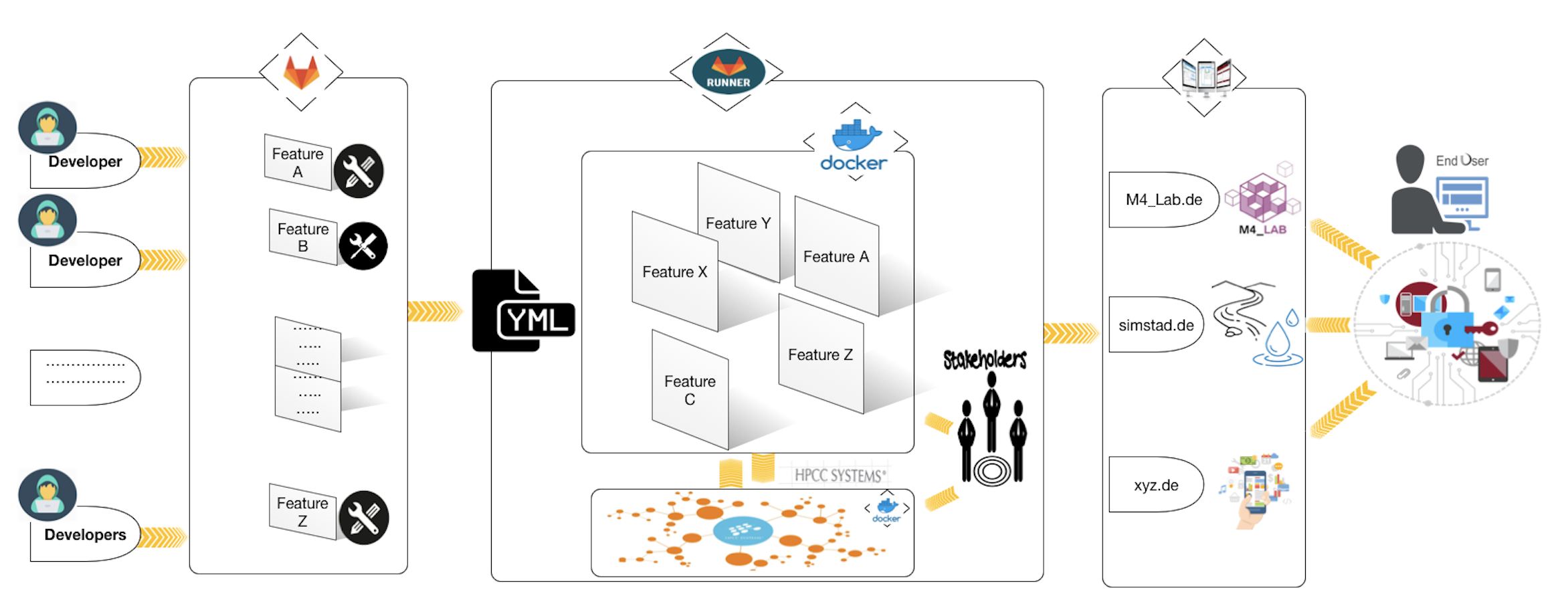
img/hpc/gm4lab.jpg
0 → 100644
+ 0
- 0
695 KB
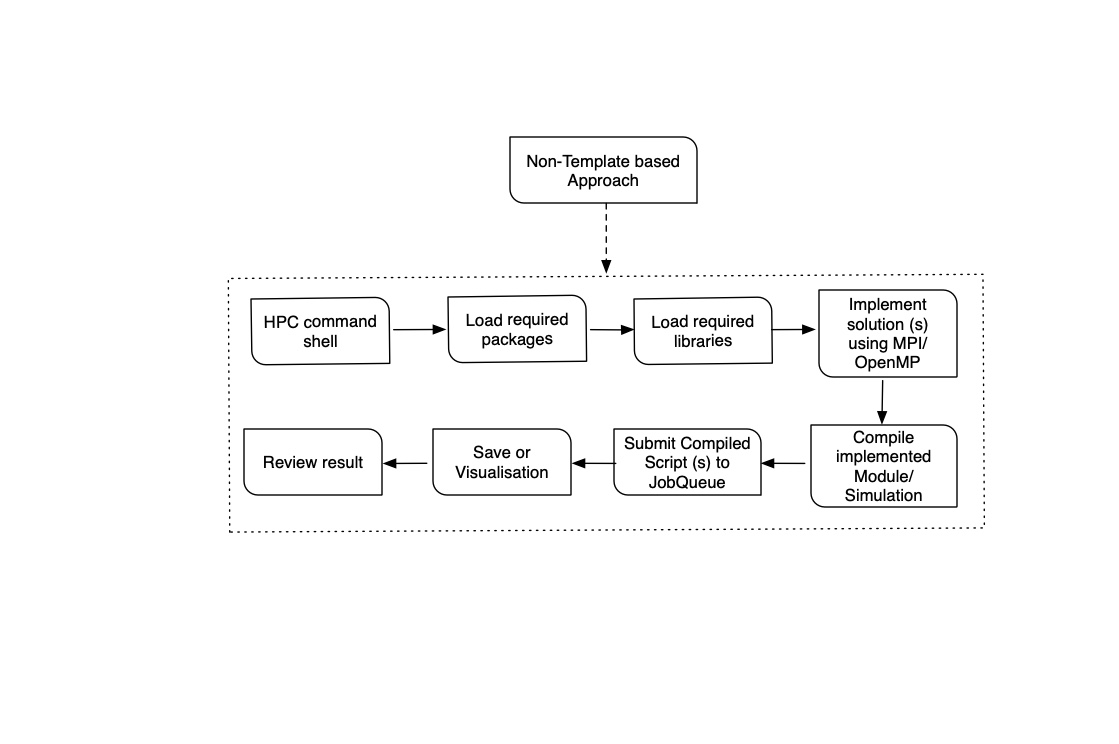
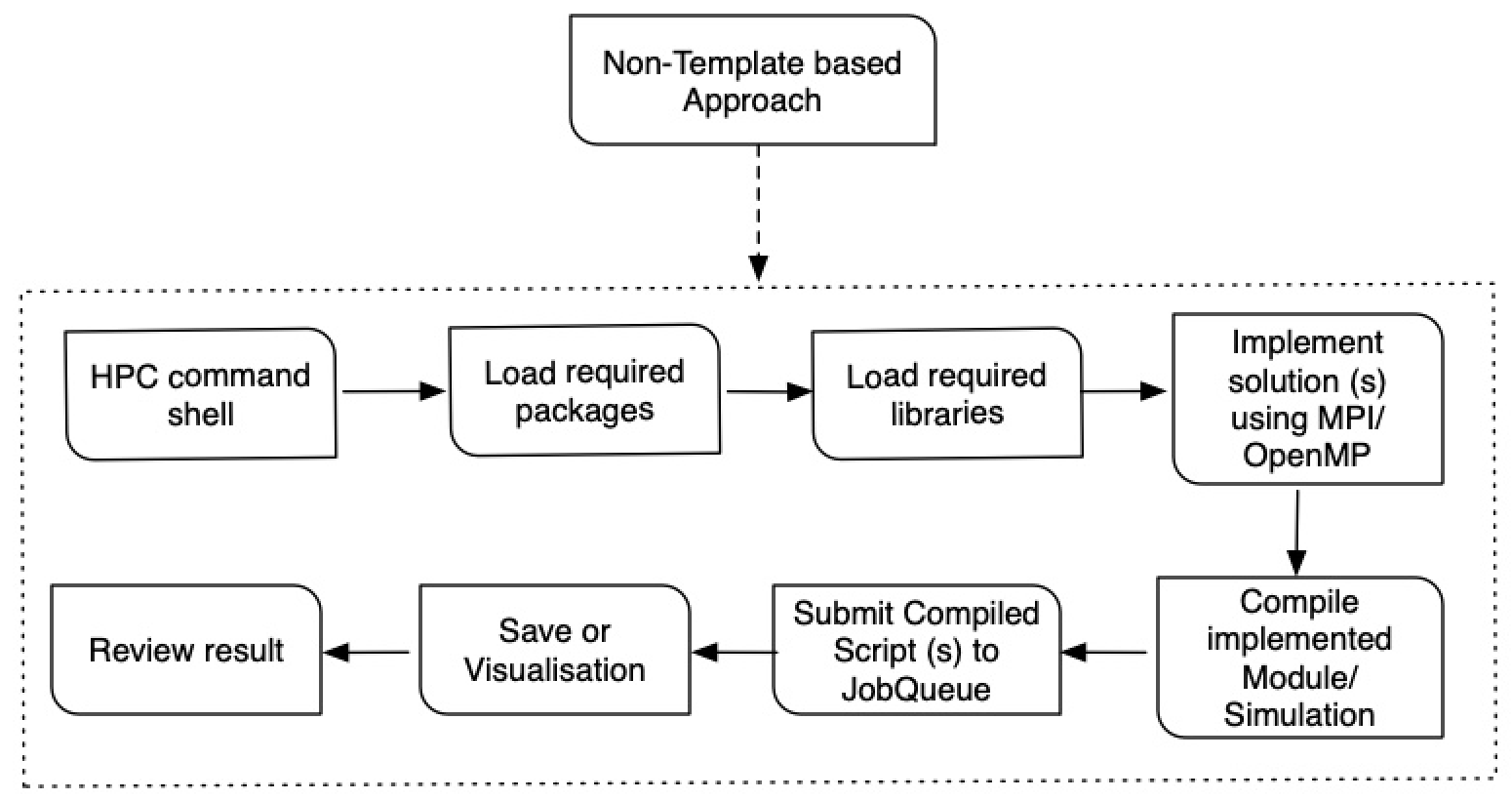
img/hpc/nontemp.jpg
0 → 100644
+ 0
- 0
75.8 KB
img/hpc/nontemp.png
0 → 100644
+ 0
- 0
190 KB
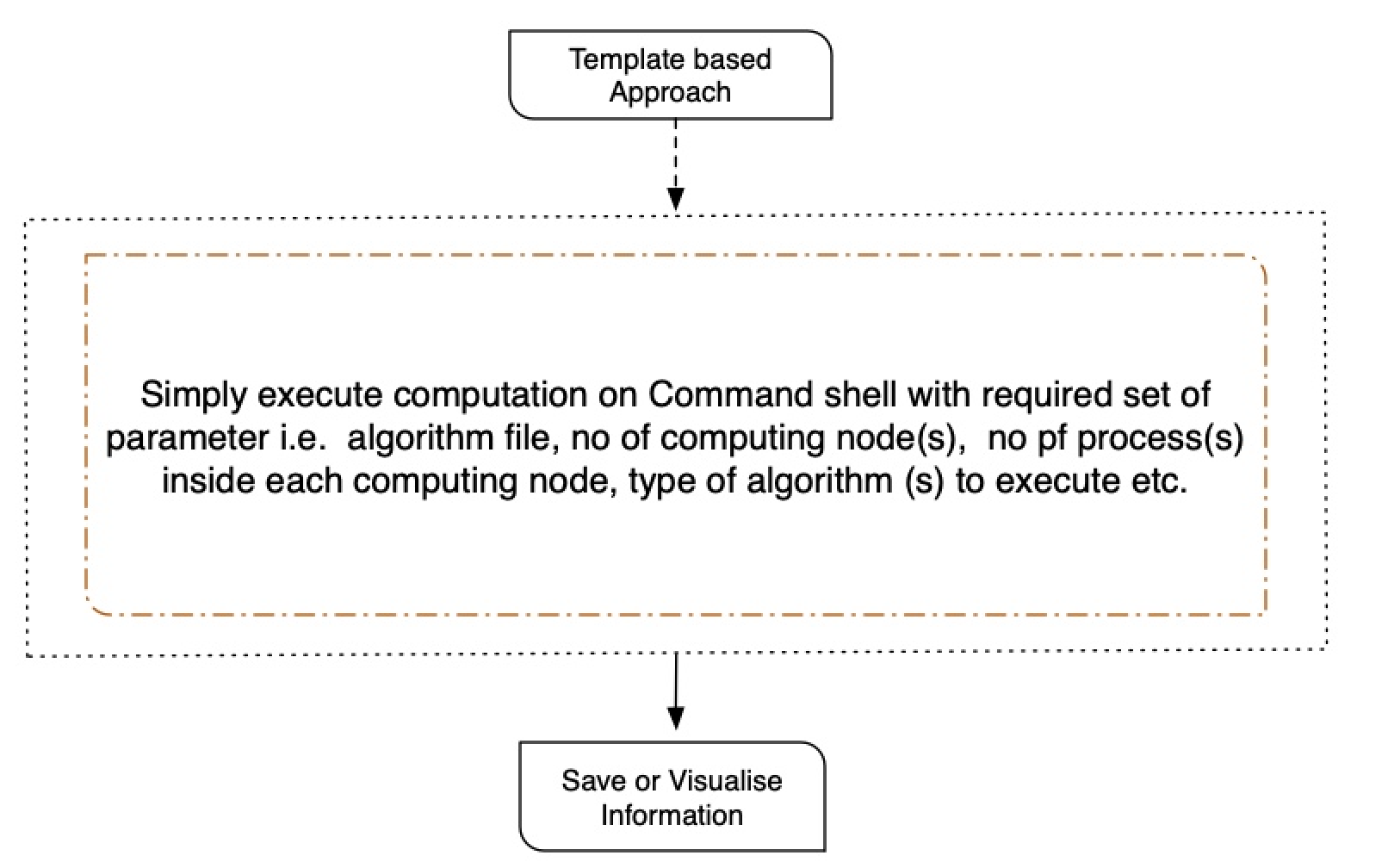
img/hpc/tempapproach.png
0 → 100644
+ 0
- 0
258 KB
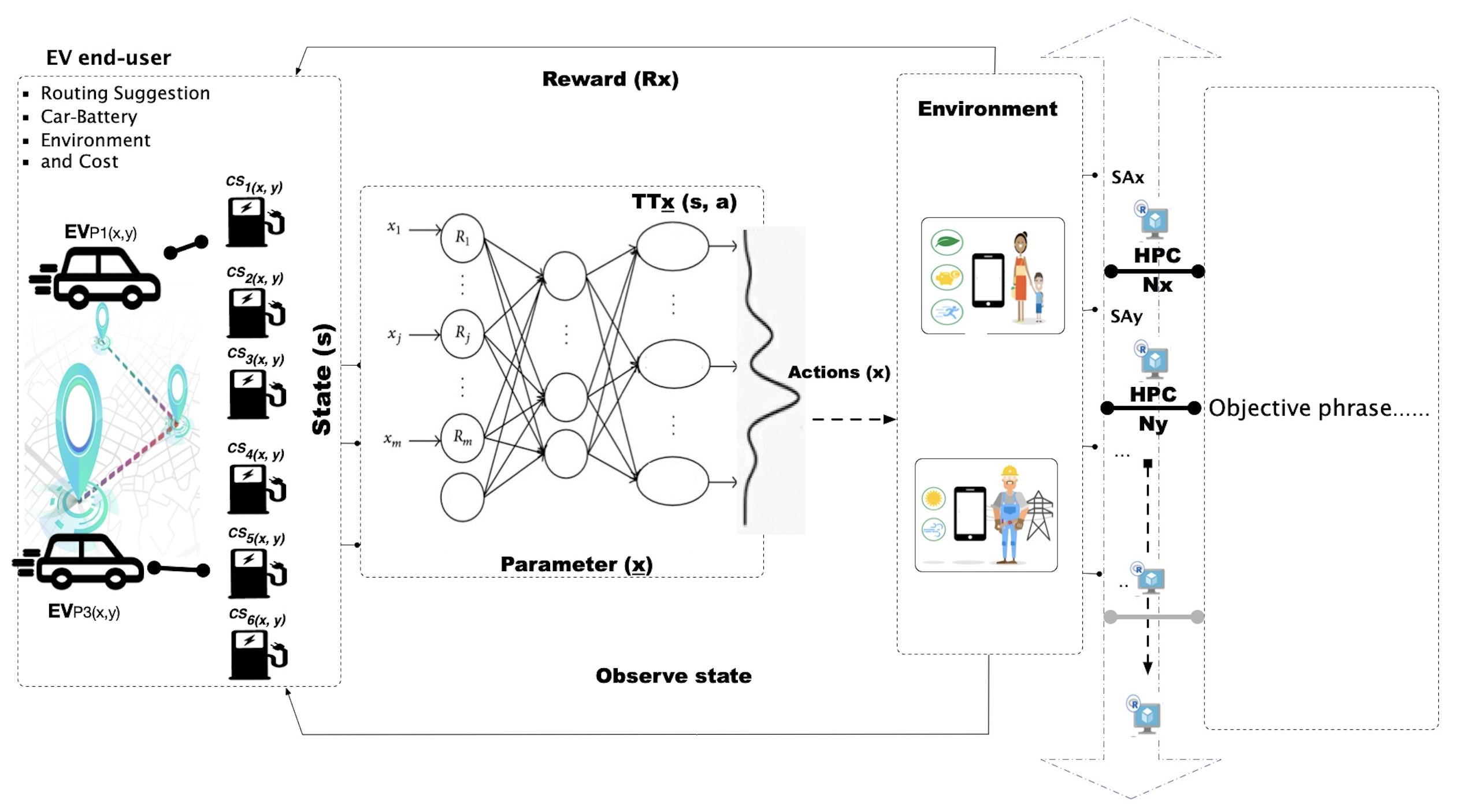
img/hpc/ucicity2021.png
0 → 100644
+ 0
- 0
1.24 MB
info_hpc.html
0 → 100644