Update pages help
Showing
+75 -22
img/help/pr_logo.png
0 → 100644
+ 0
- 0
2.29 KB
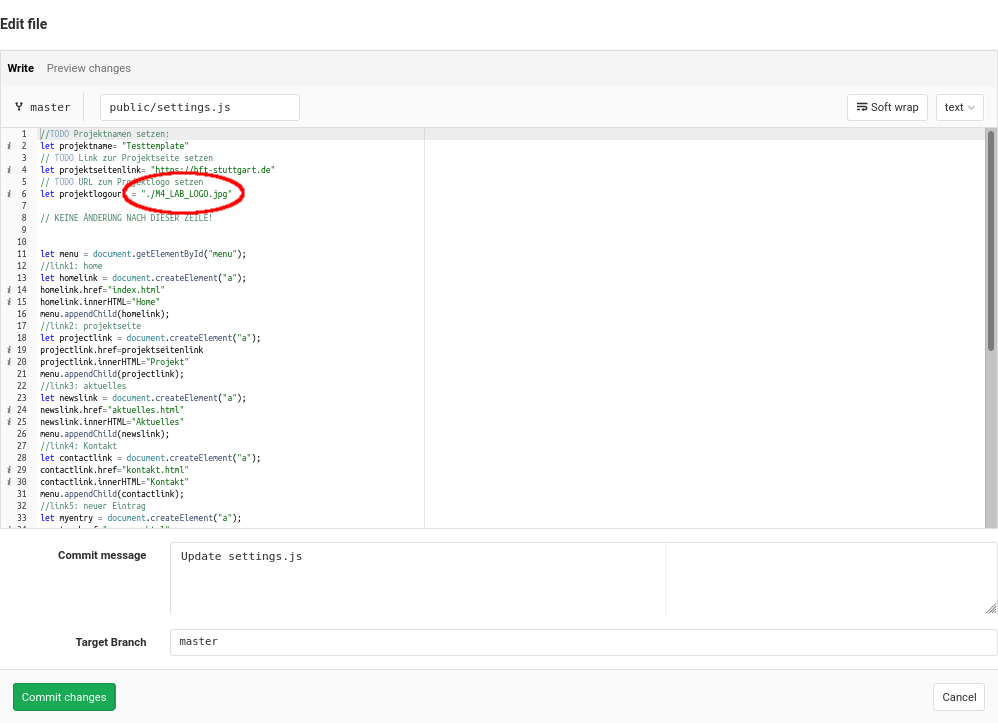
img/help/settings_logo.png
deleted
100644 → 0
+ 0
- 0
87.2 KB

| W: | H:
| W: | H:



87.2 KB

7.67 KB | W: 0px | H: 0px

10.4 KB | W: 0px | H: 0px




Dies ist die Gitlab-Instanz des Transferportals der Hochschule für Technik Stuttgart. Hier geht es zurück zum Portal