added ckan help first draft
Showing
+107 -74
help/ckan.html
0 → 100644
help/jitsi.html
deleted
100644 → 0
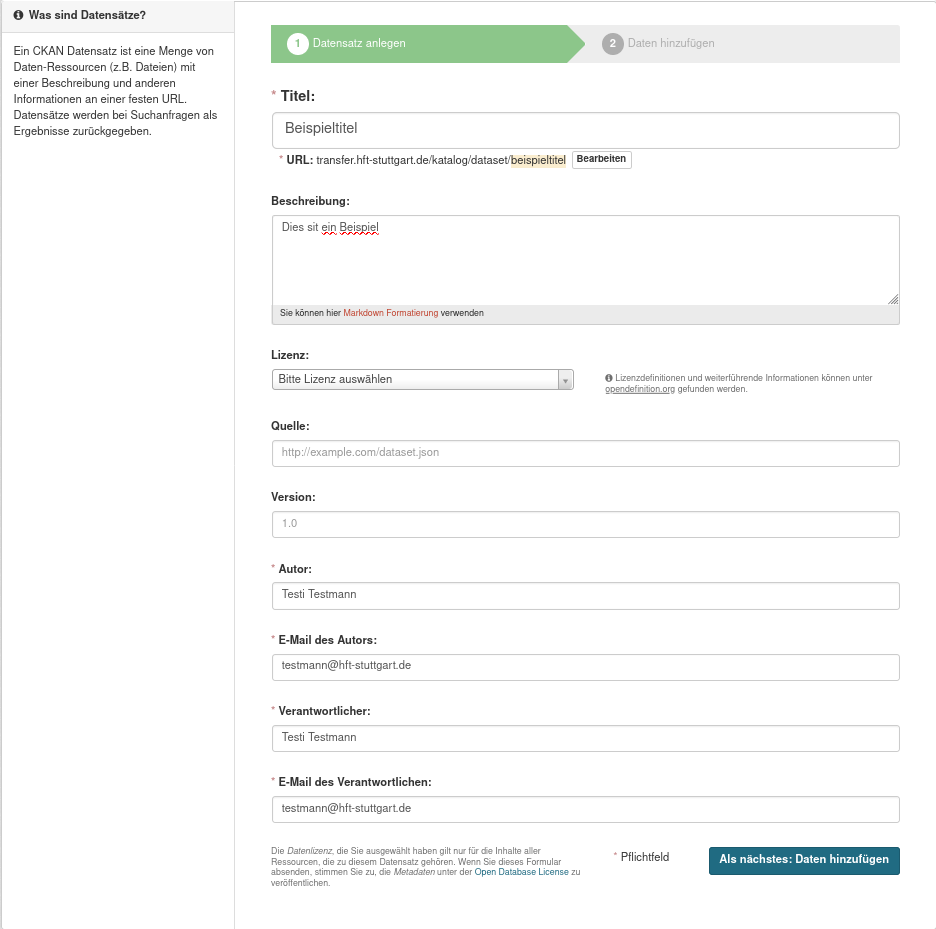
img/help/ckan_add_content.png
0 → 100644
+ 0
- 0
49.3 KB
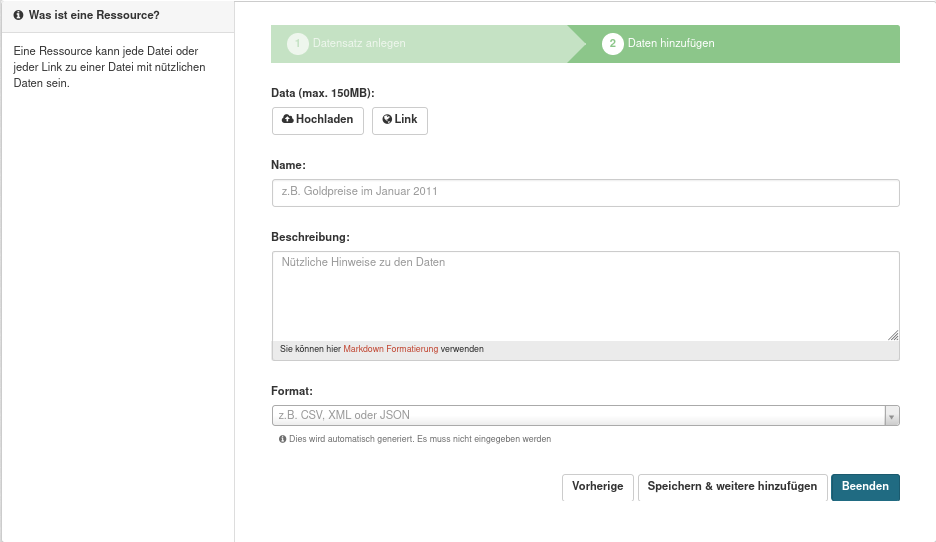
img/help/ckan_add_data.png
0 → 100644
+ 0
- 0
92.9 KB
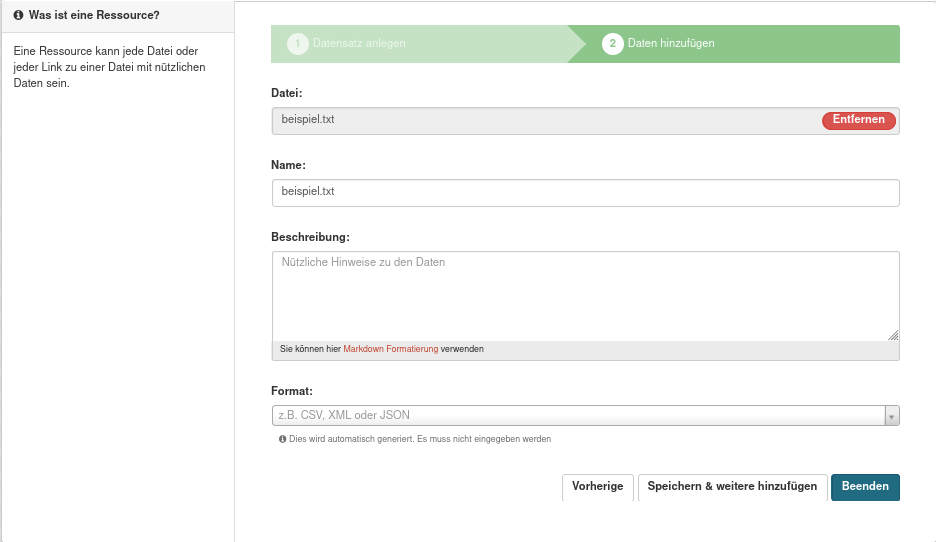
img/help/ckan_add_file.png
0 → 100644
+ 0
- 0
47.7 KB
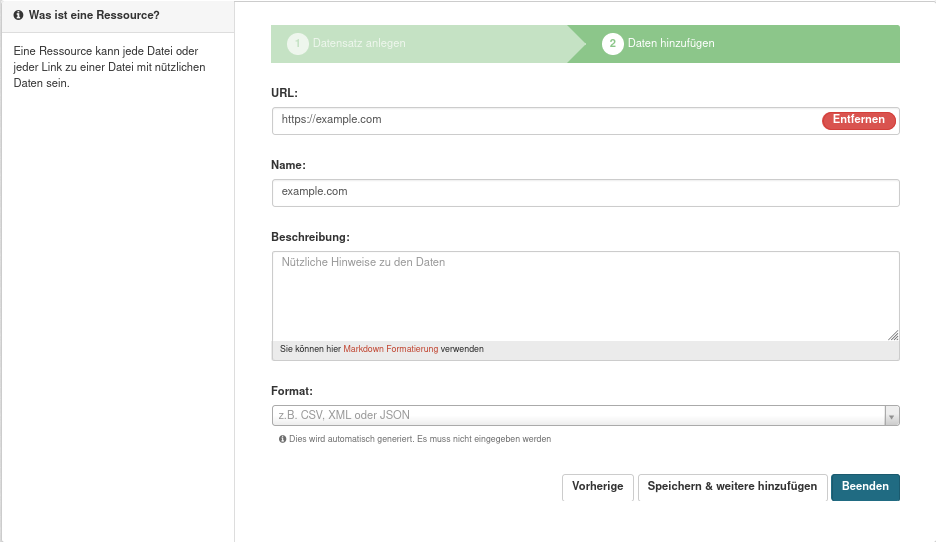
img/help/ckan_add_link.png
0 → 100644
+ 0
- 0
48.3 KB
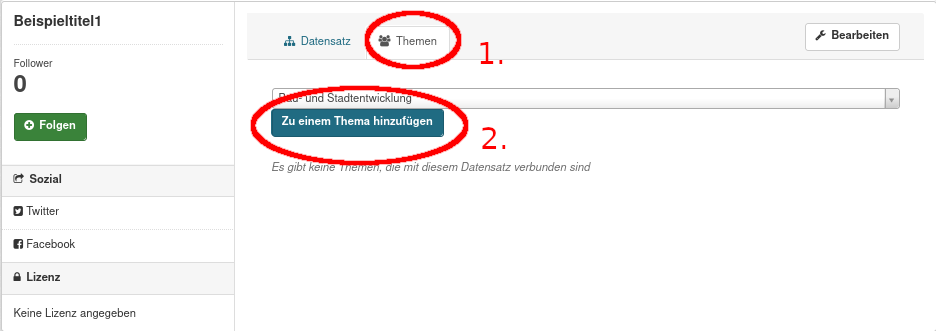
img/help/ckan_add_topic.png
0 → 100644
+ 0
- 0
32.4 KB
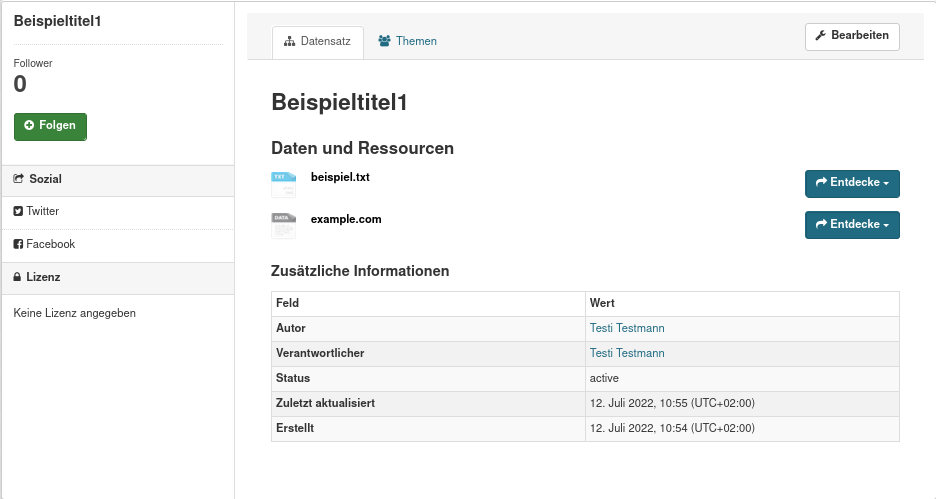
img/help/ckan_dataset.png
0 → 100644
+ 0
- 0
54.9 KB
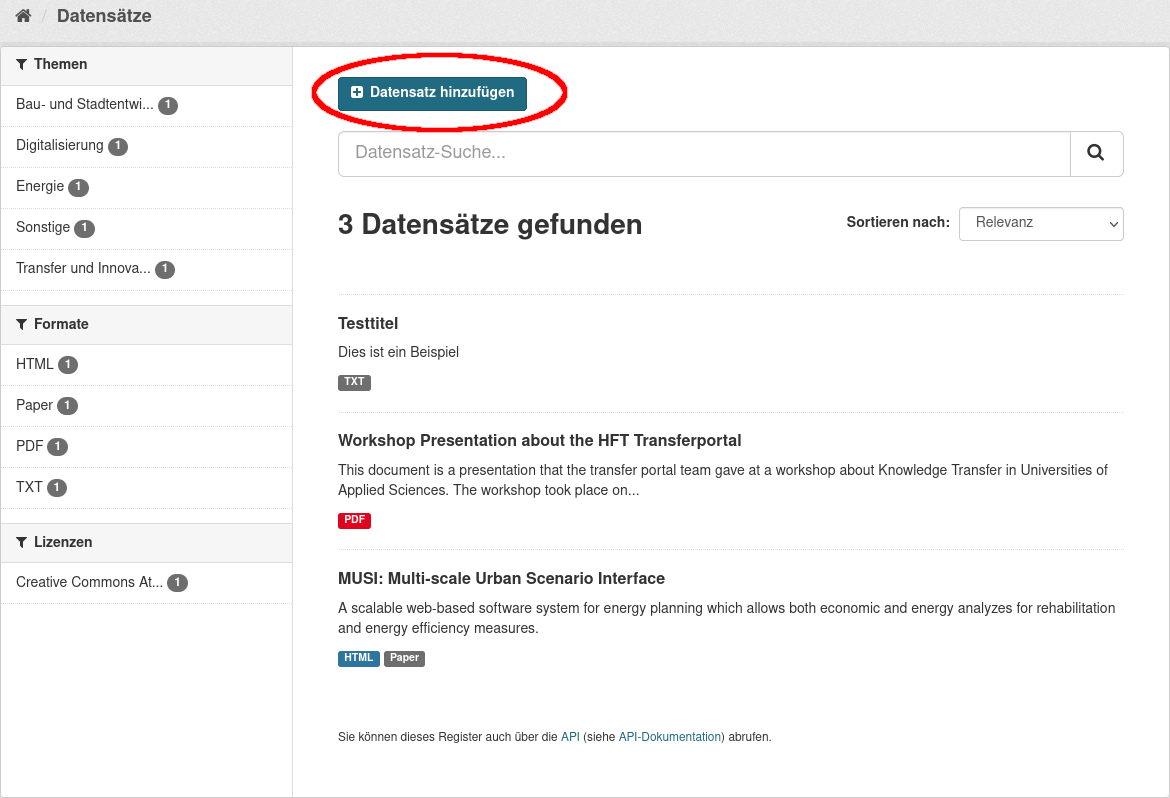
img/help/ckan_datasets.png
0 → 100644
+ 0
- 0
106 KB
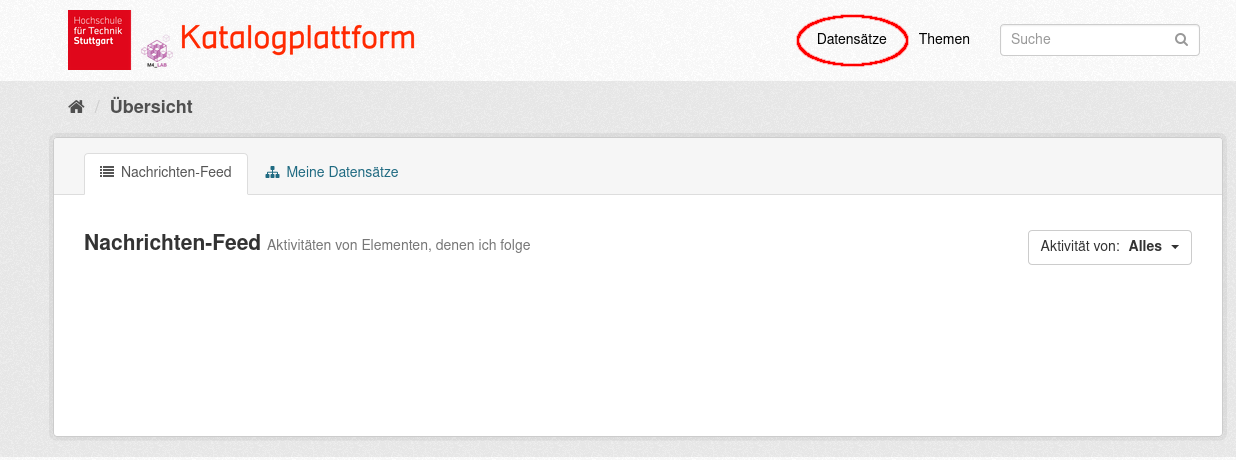
img/help/ckan_overview.png
0 → 100644
+ 0
- 0
88.6 KB