"src/main/git@transfer.hft-stuttgart.de:cota/cota-backend.git" did not exist on "78c0a10fb5acf6f59c203090266ba1d75f913b90"
first chapter documentation gitlab pages
Showing
+109 -1
css/help.css
0 → 100644
help/gitlab-pages.html
0 → 100644
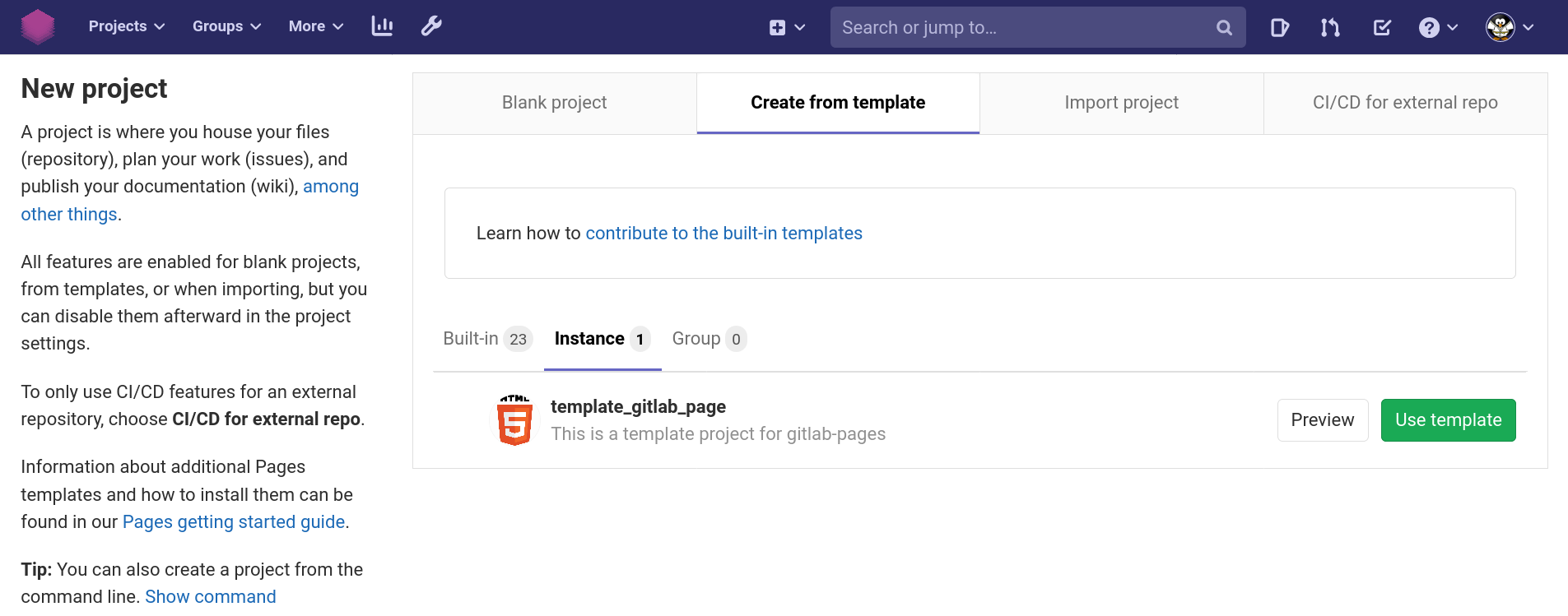
img/help/choosetemplate.png
0 → 100644
+ 0
- 0
162 KB
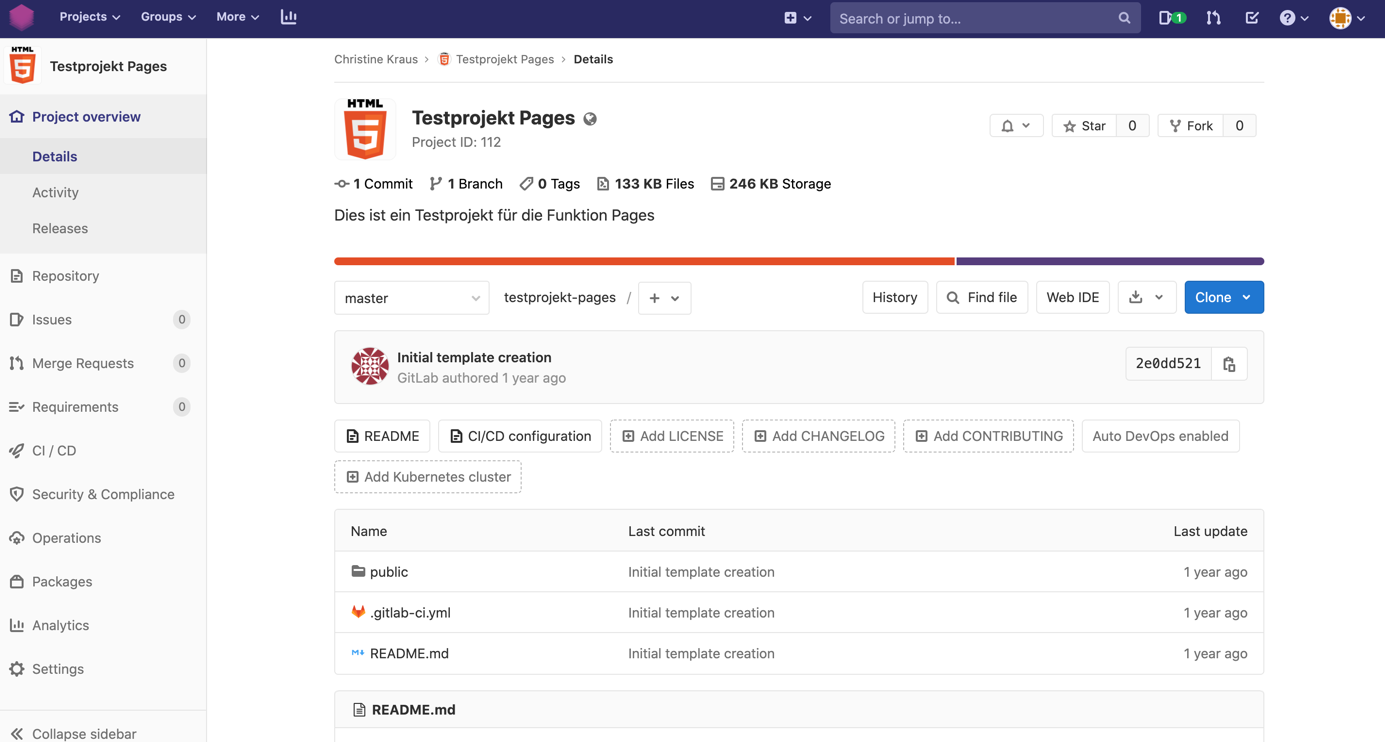
img/help/contentpublic.png
0 → 100644
+ 0
- 0
58 KB
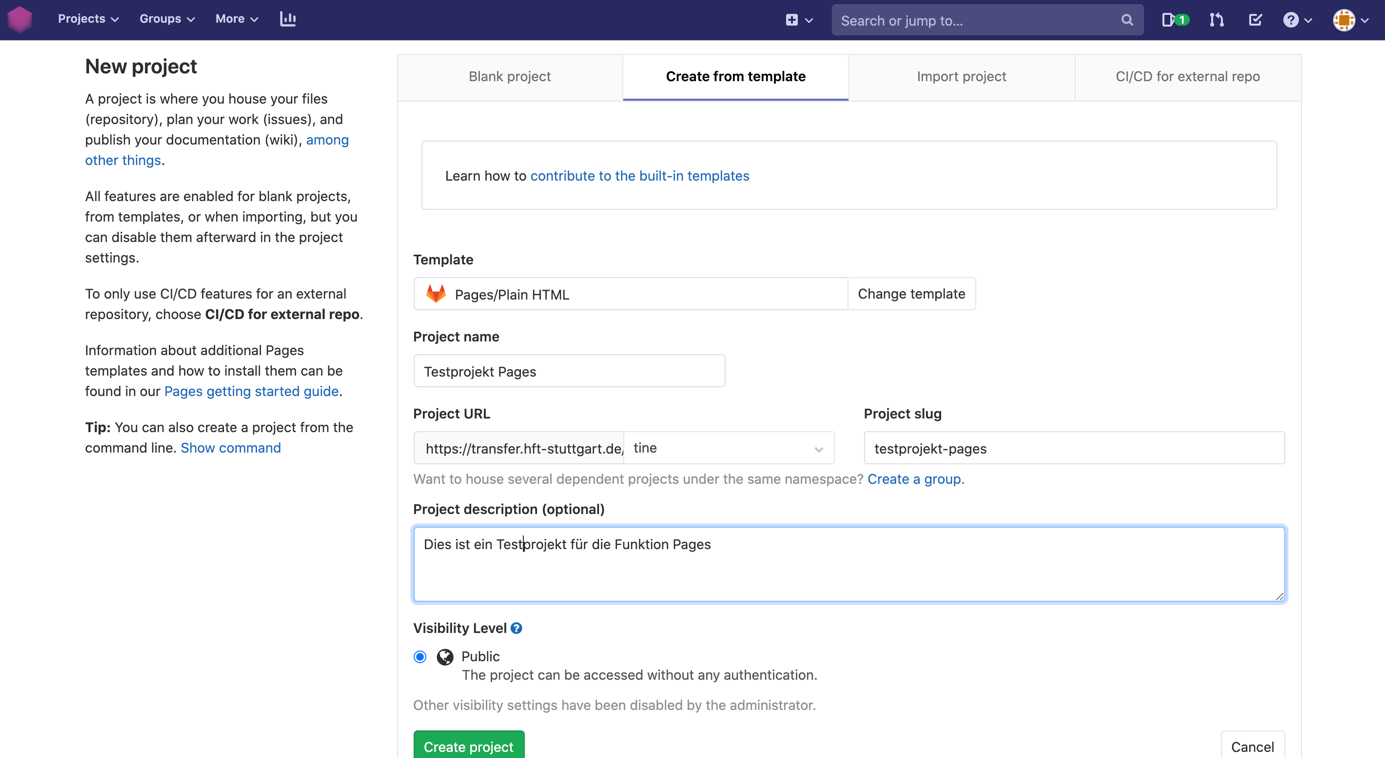
img/help/createproject.png
0 → 100644
+ 0
- 0
181 KB
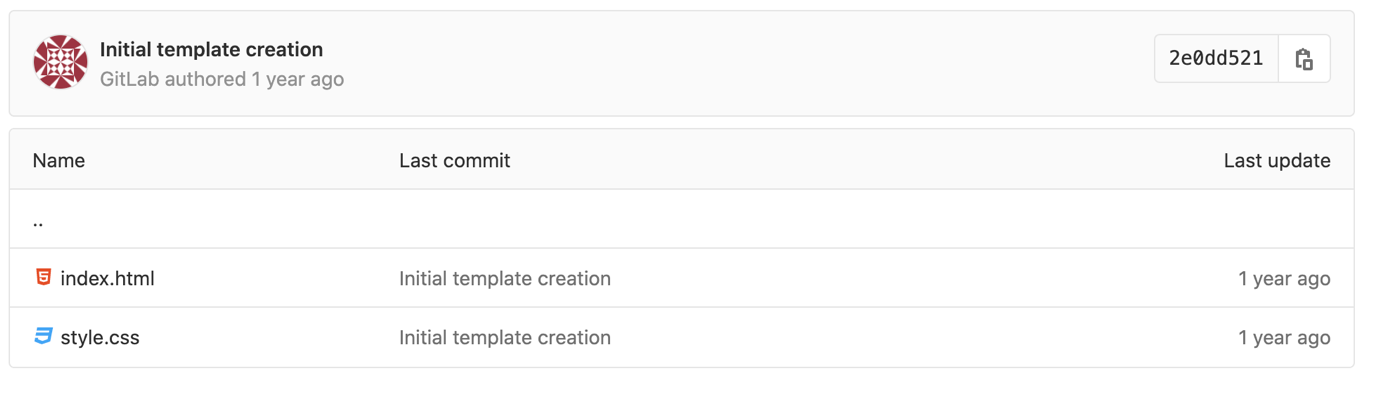
img/help/folderpublic.png
0 → 100644
+ 0
- 0
176 KB
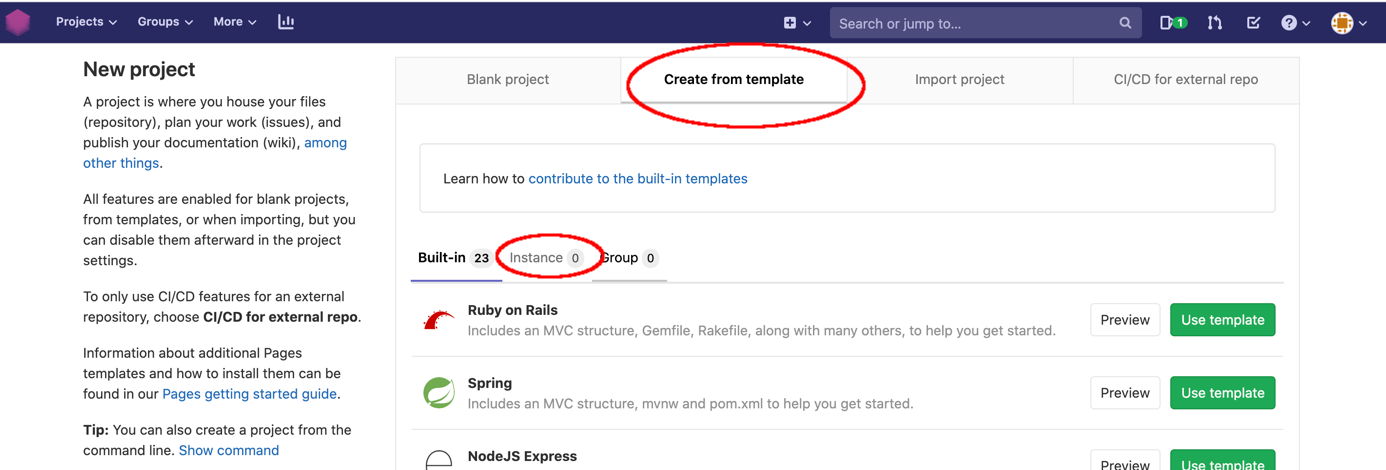
img/help/fromtemplate.png
0 → 100644
+ 0
- 0
172 KB
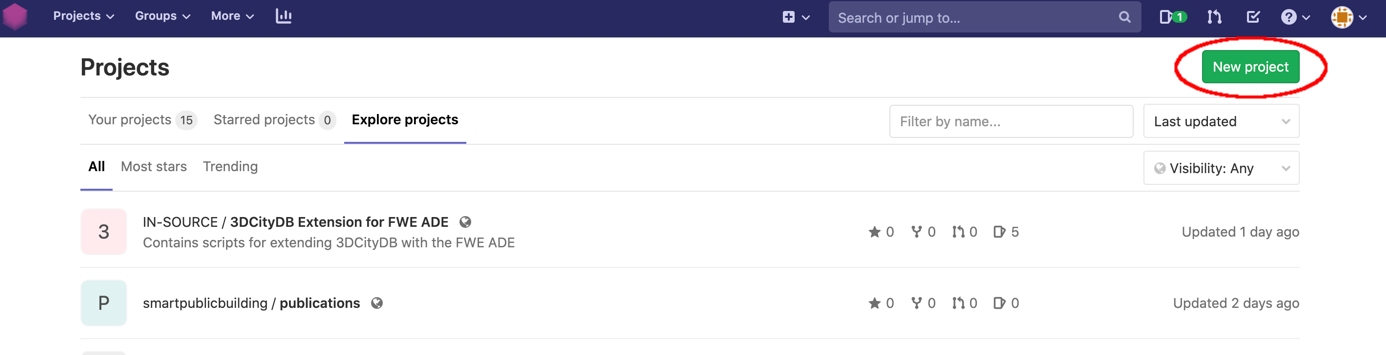
img/help/newproject.png
0 → 100644
+ 0
- 0
80.5 KB