second chapter
Showing
+85 -11

| W: | H:
| W: | H:


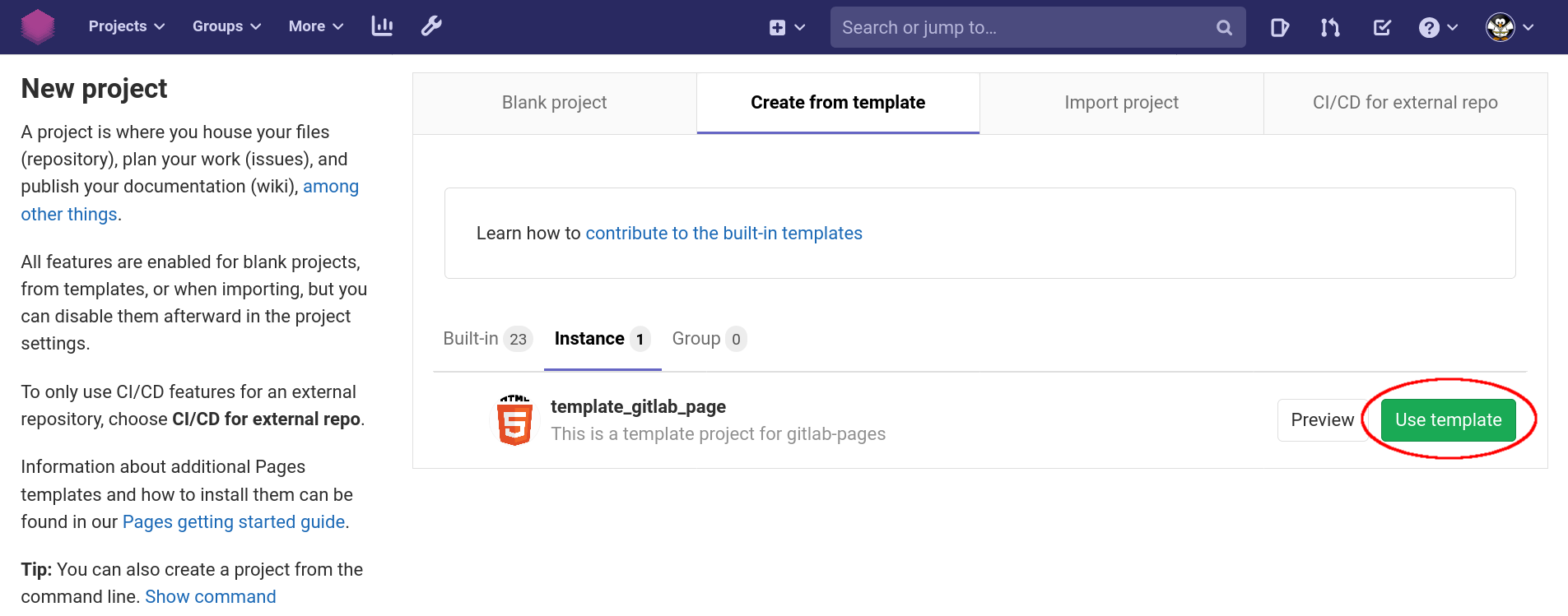
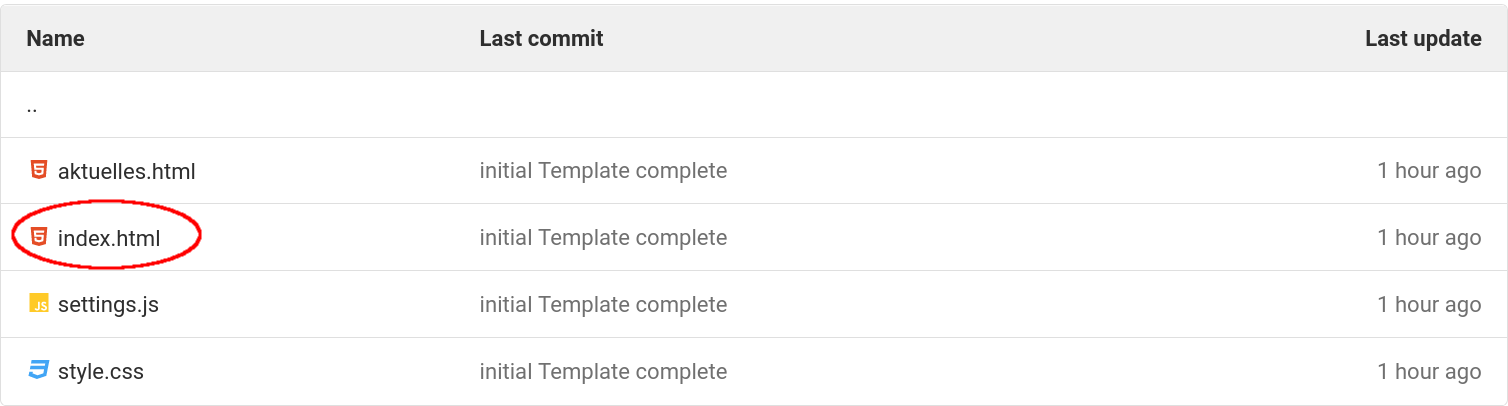
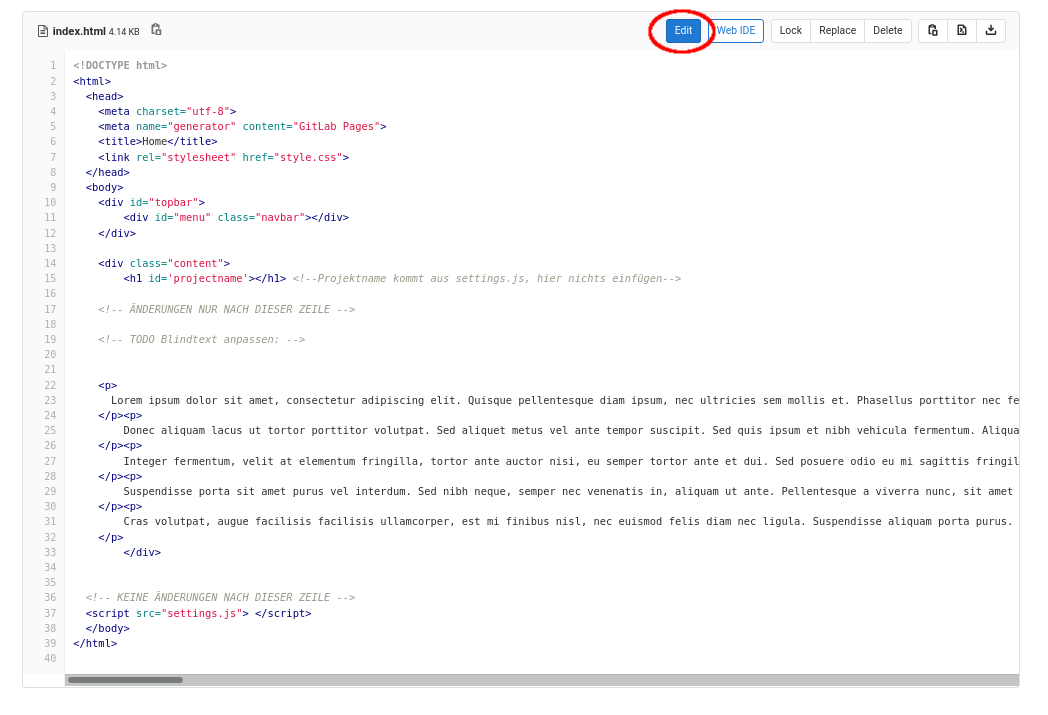
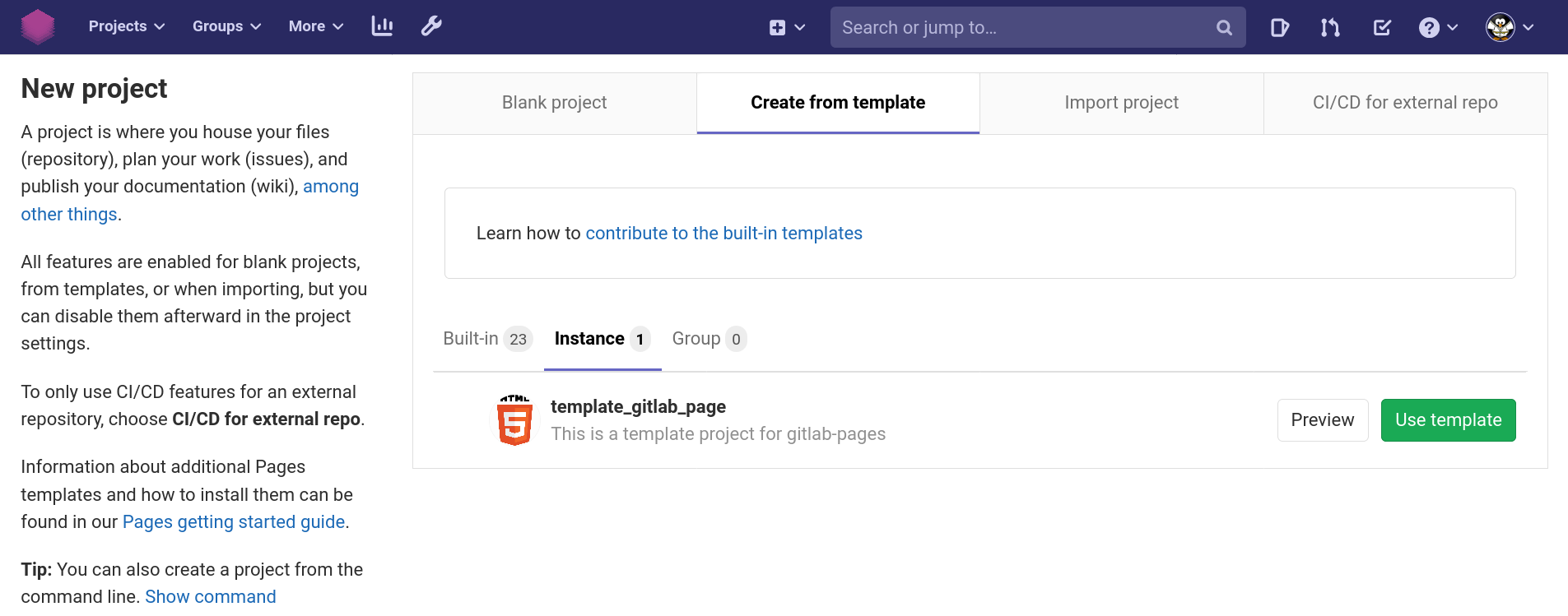
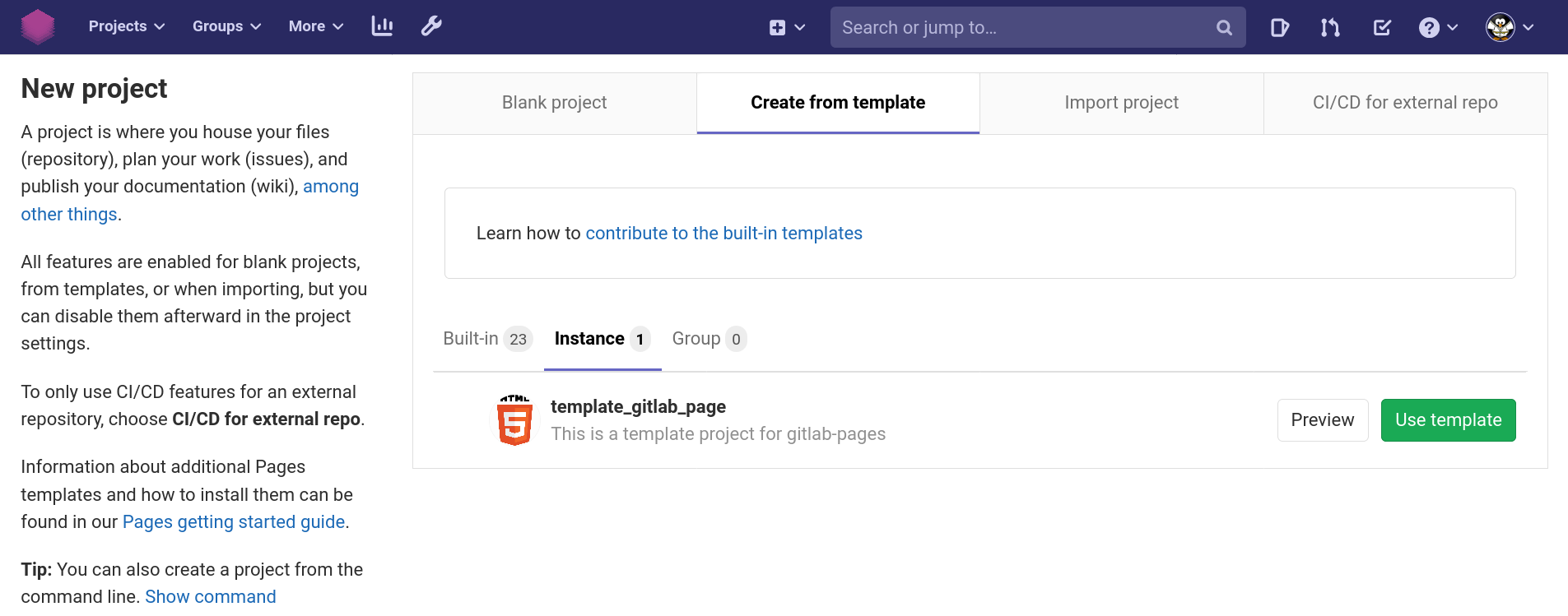
img/help/content_index_marked.png
0 → 100644
+ 0
- 0
40.3 KB
img/help/content_public.png
0 → 100644
+ 0
- 0
33.7 KB
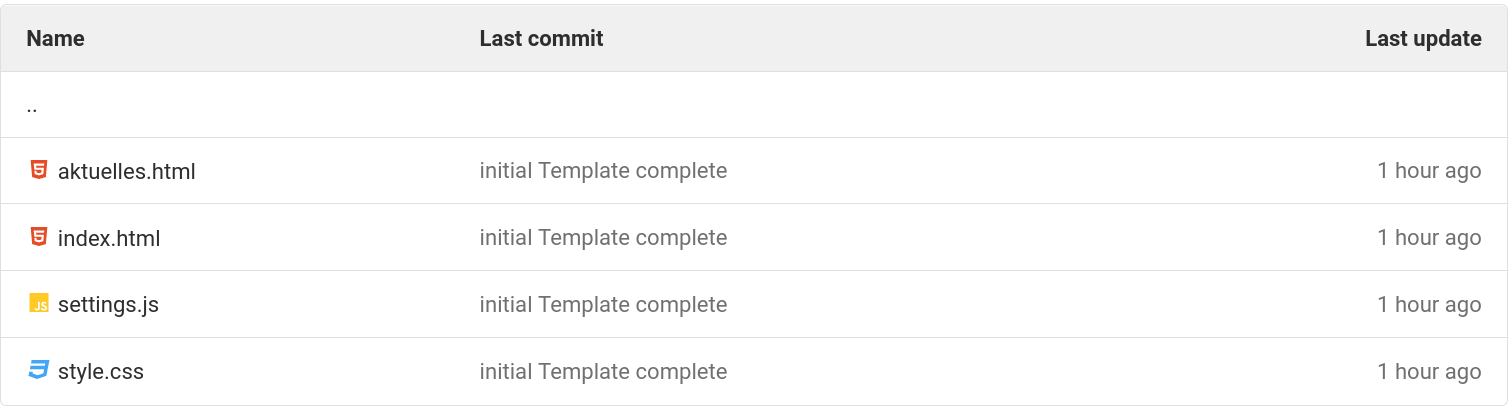
img/help/contentpublic.png
deleted
100644 → 0
+ 0
- 0
58 KB
img/help/file_view.png
0 → 100644
+ 0
- 0
95.1 KB
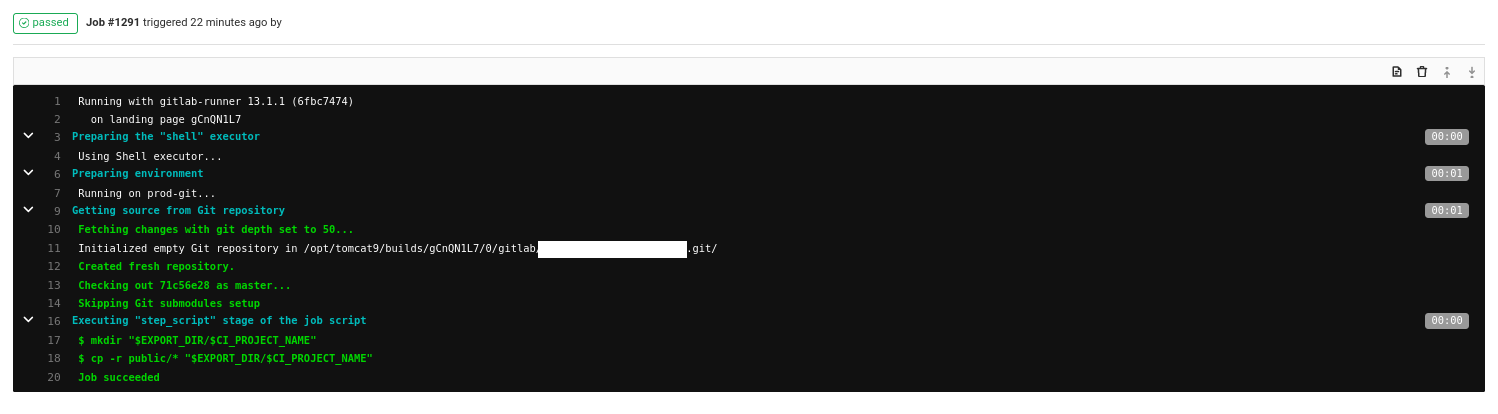
img/help/output.png
0 → 100644
+ 0
- 0
58.4 KB
img/help/overview_pipelines.png
0 → 100644
+ 0
- 0
44.7 KB
img/help/pipeline_good.png
0 → 100644
+ 0
- 0
16.1 KB
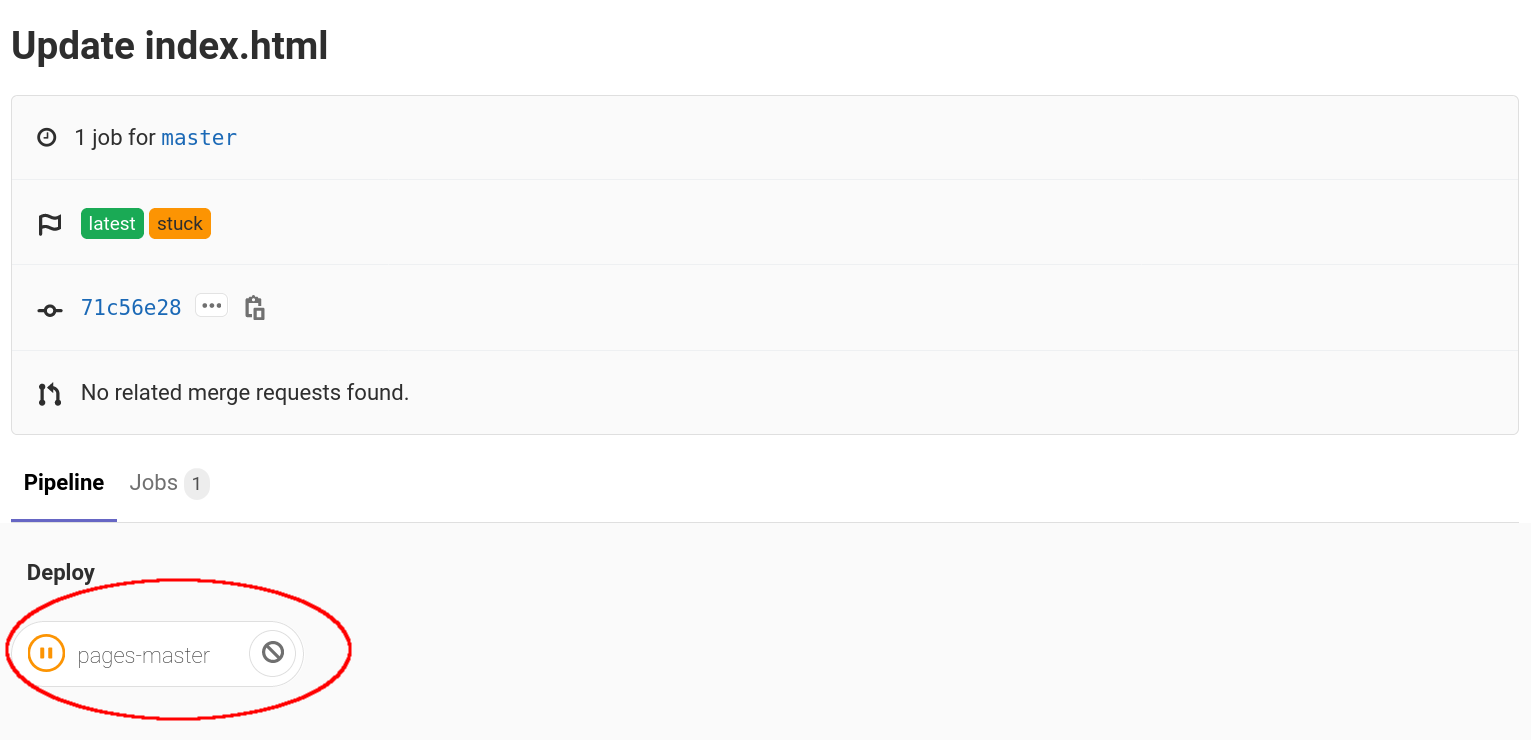
img/help/pipeline_pending.png
0 → 100644
+ 0
- 0
18 KB
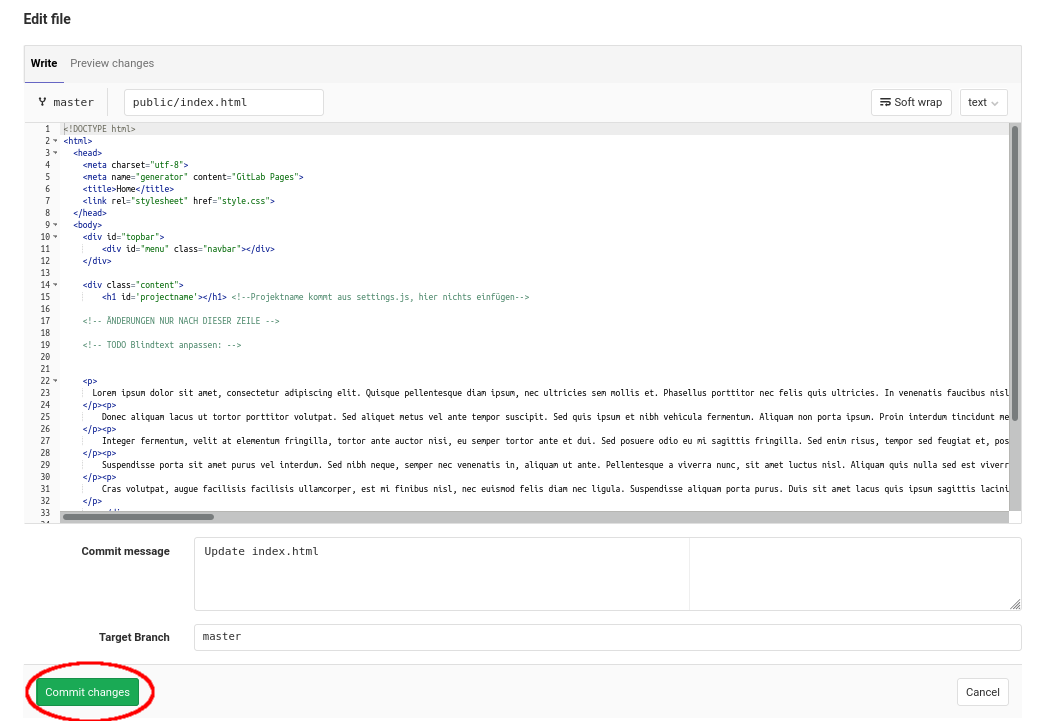
img/help/save_file.png
0 → 100644
+ 0
- 0
82.5 KB