added manual gitlab-pages template
Showing
+197 -13
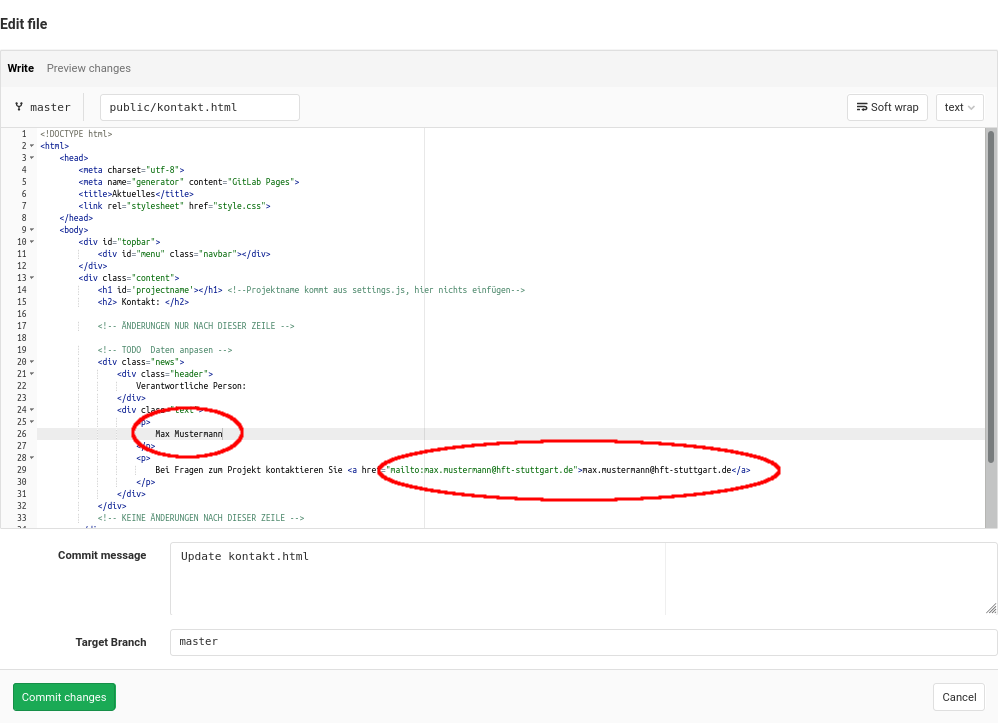
img/help/edit_contact.png
0 → 100644
+ 0
- 0
73.2 KB
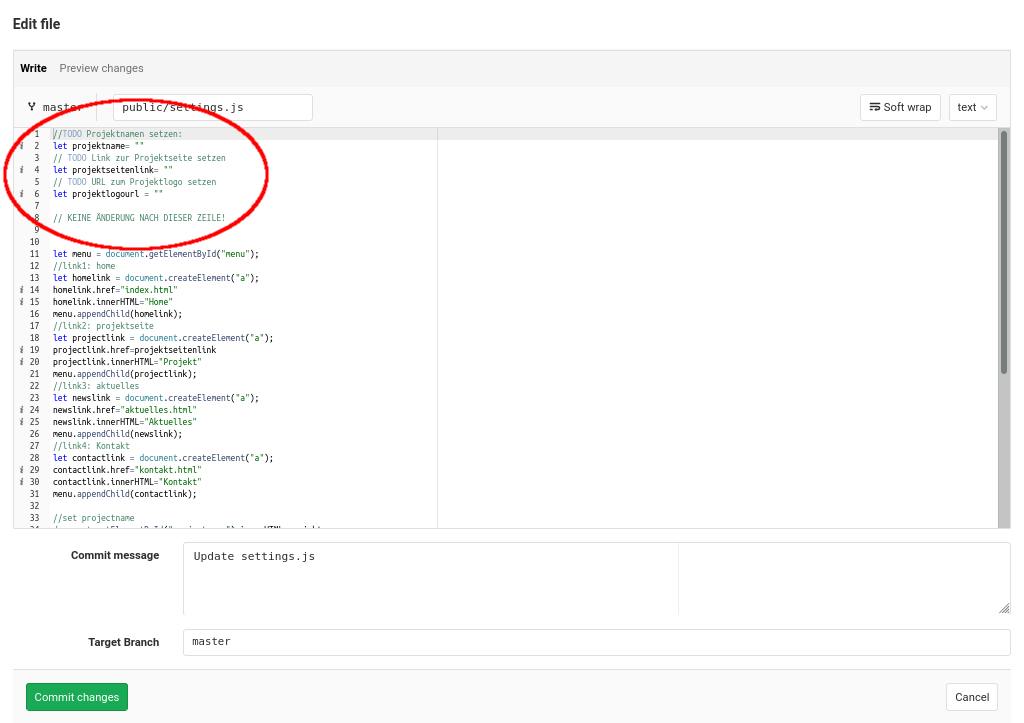
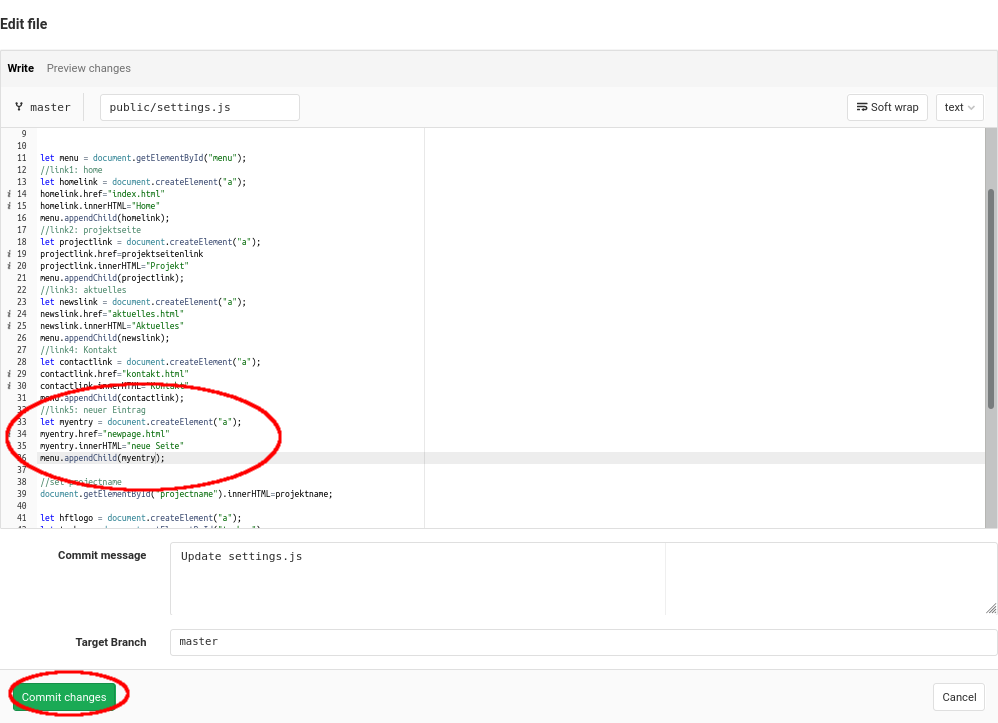
img/help/edit_settings.png
0 → 100644
+ 0
- 0
84.4 KB
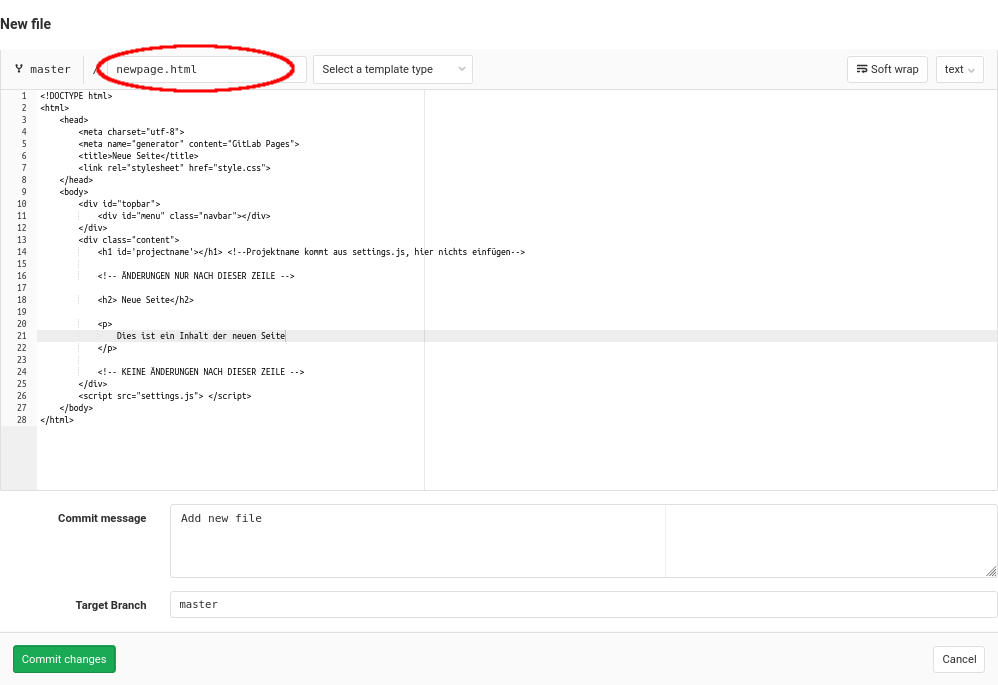
img/help/editnewpage.png
0 → 100644
+ 0
- 0
55.2 KB
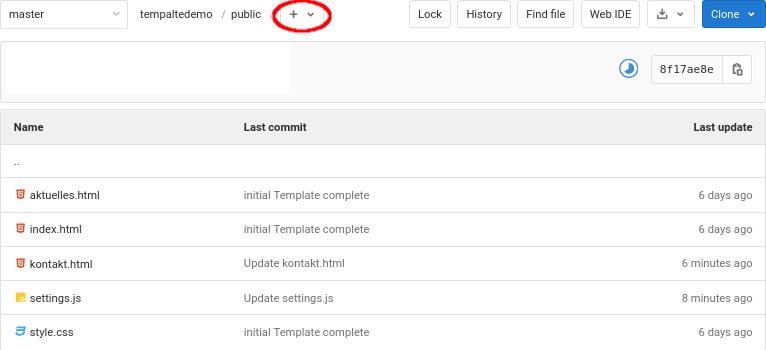
img/help/publicplus.png
0 → 100644
+ 0
- 0
36.9 KB
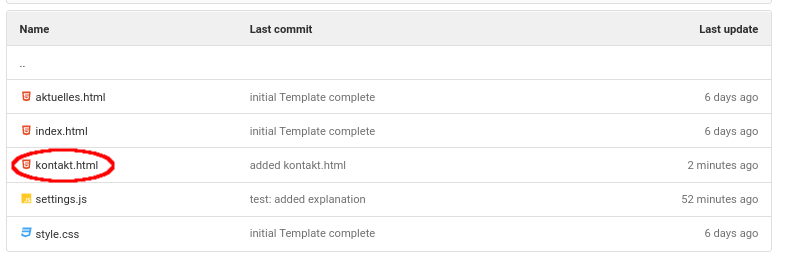
img/help/select_contact.png
0 → 100644
+ 0
- 0
21.8 KB
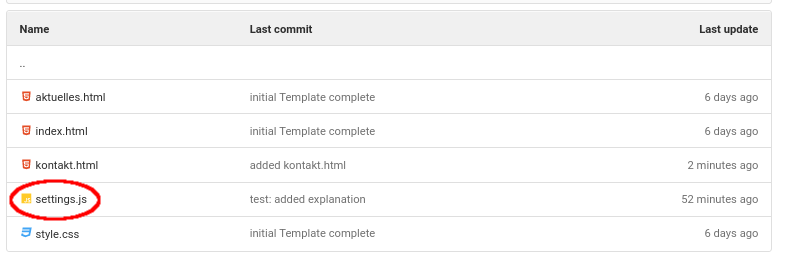
img/help/select_settings.png
0 → 100644
+ 0
- 0
22 KB
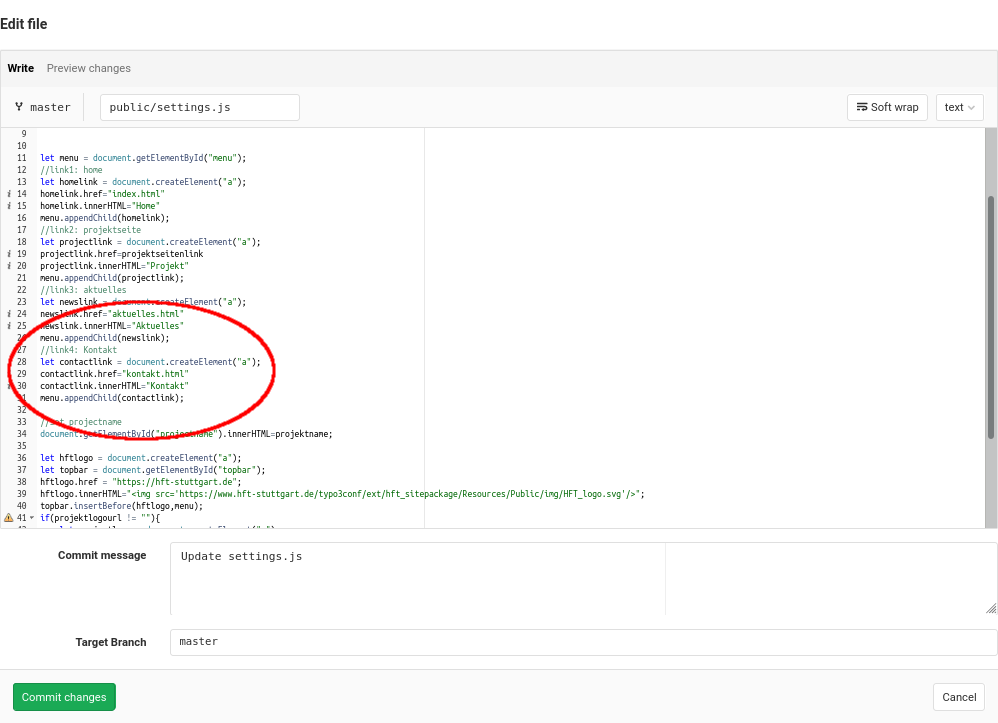
img/help/settingmenublock.png
0 → 100644
+ 0
- 0
93.3 KB
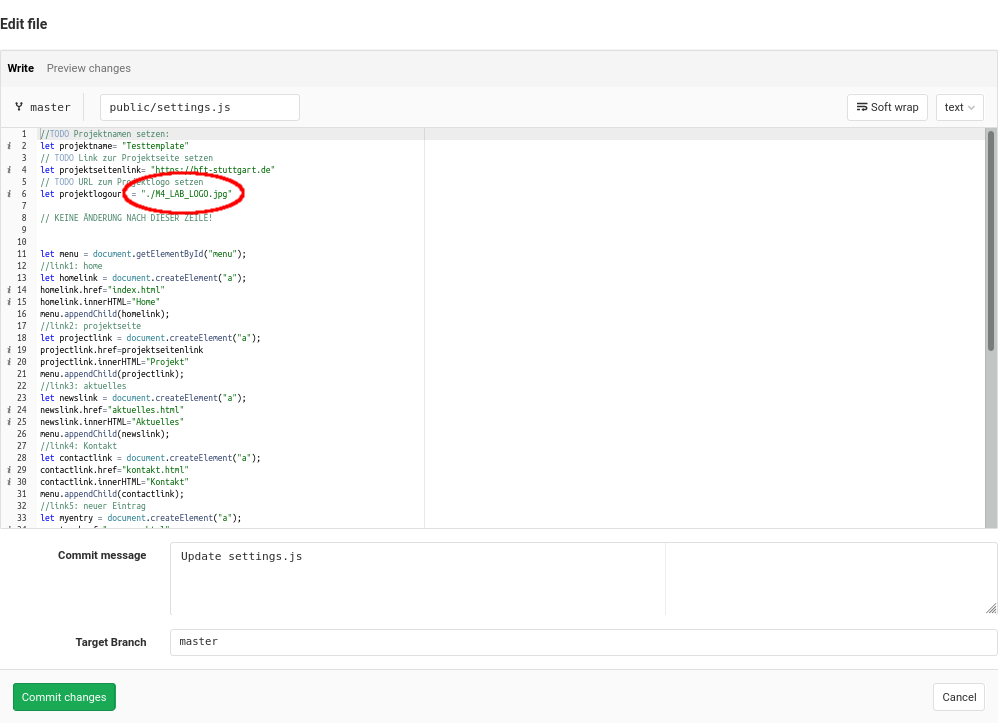
img/help/settings_logo.png
0 → 100644
+ 0
- 0
87.2 KB
img/help/settingsnewmenublock.png
0 → 100644
+ 0
- 0
87.9 KB
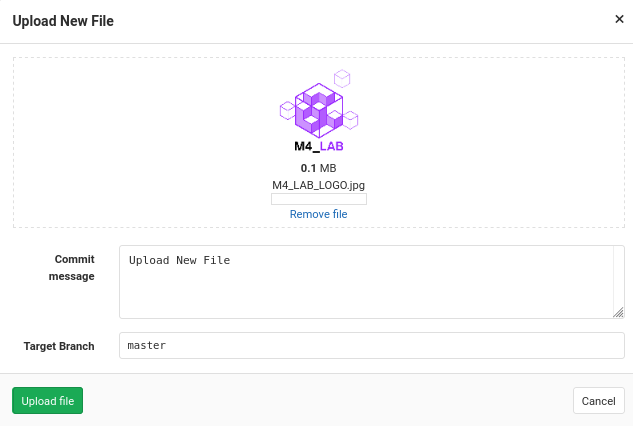
img/help/upload_logo.png
0 → 100644
+ 0
- 0
21.8 KB