configured help section according to feedback from meeting today
Showing
+632 -86
help/gitlab.html
0 → 100644
help/index.html
0 → 100644
help/jitsi.html
0 → 100644
help/mailinglists.html
0 → 100644
img/help/ml_abo_00.png
0 → 100644
+ 0
- 0
576 KB
img/help/ml_abo_01.png
0 → 100644
+ 0
- 0
264 KB
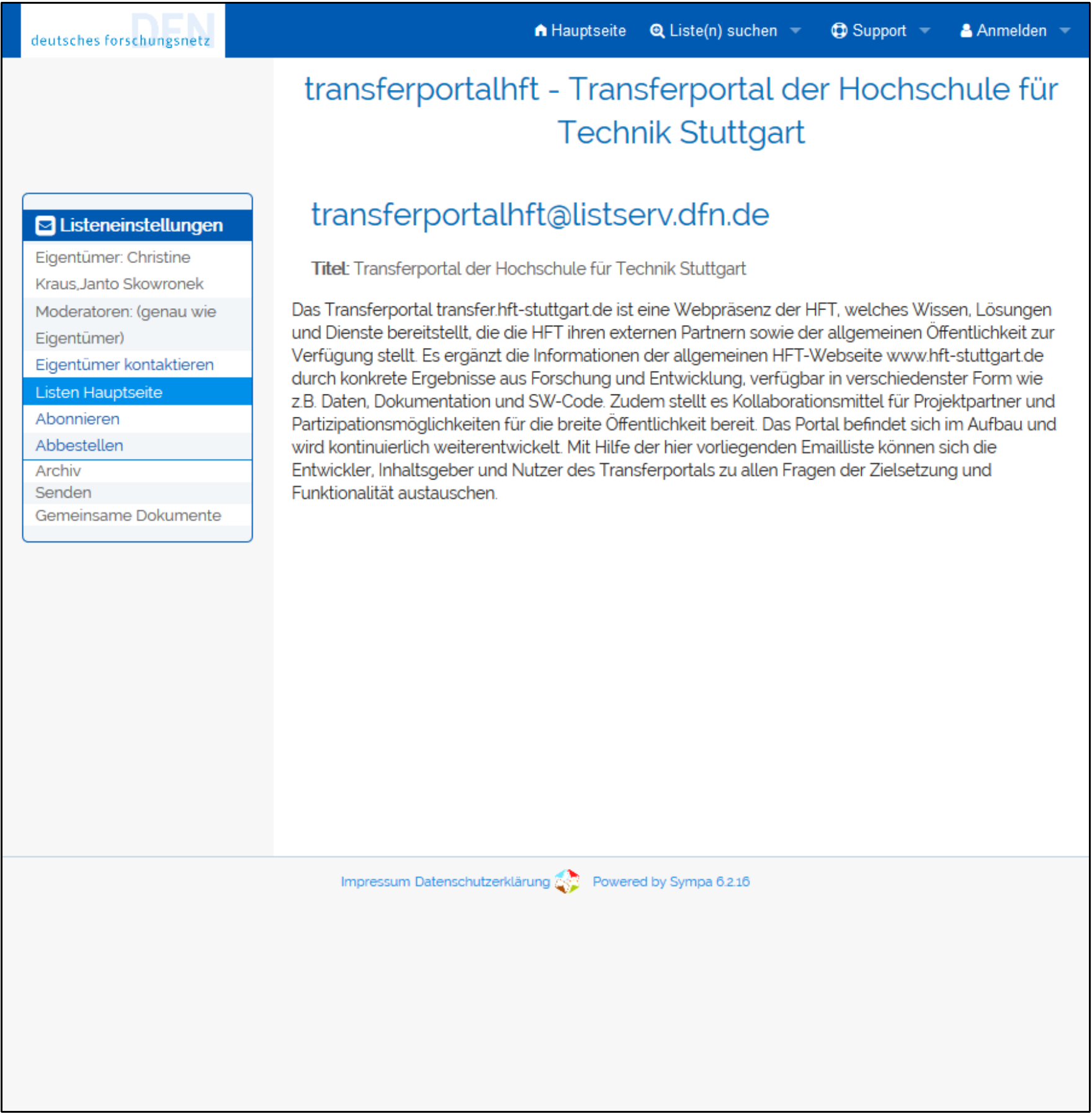
img/help/ml_abo_02.png
0 → 100644
+ 0
- 0
419 KB
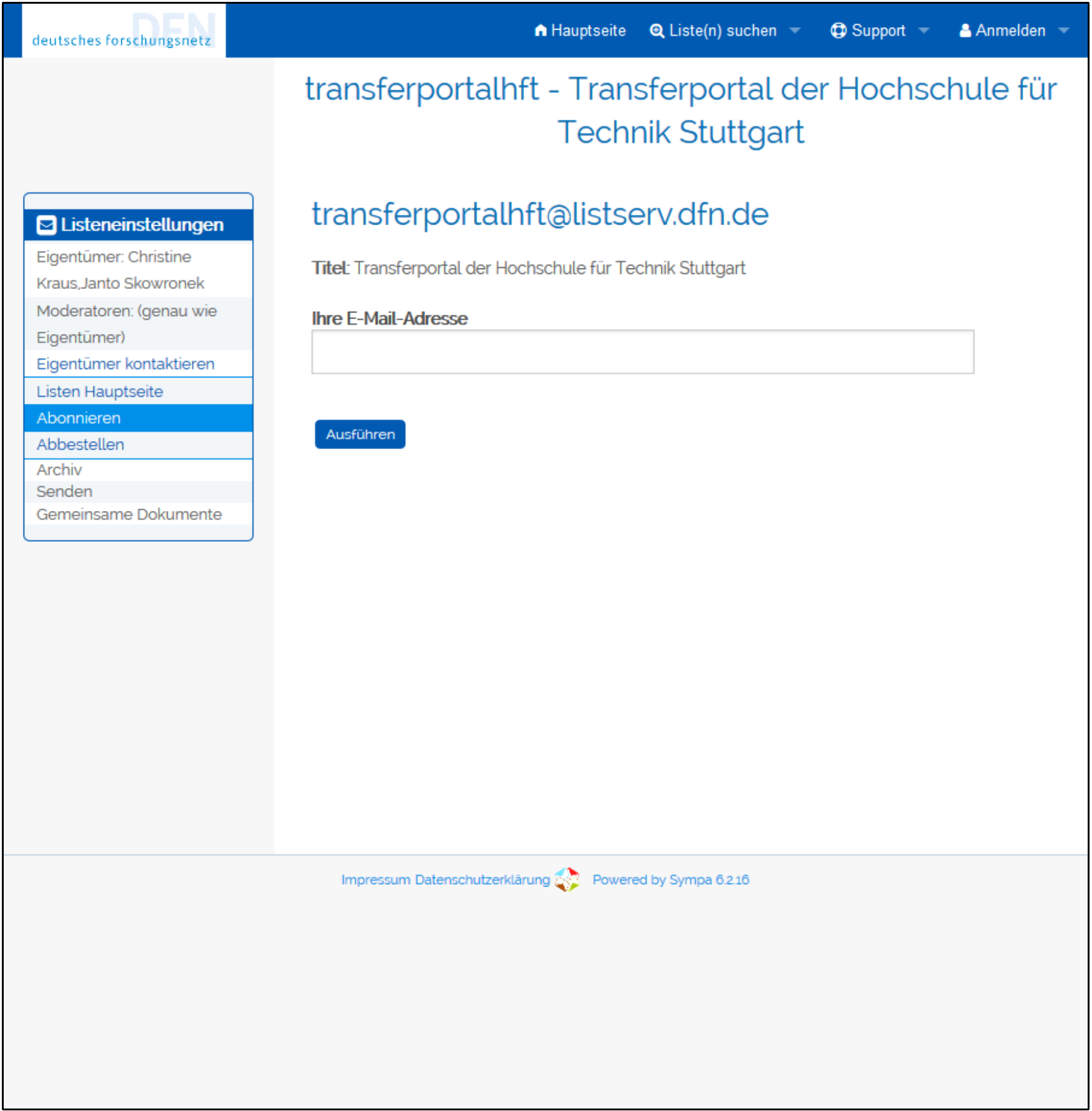
img/help/ml_abo_03.png
0 → 100644
+ 0
- 0
354 KB
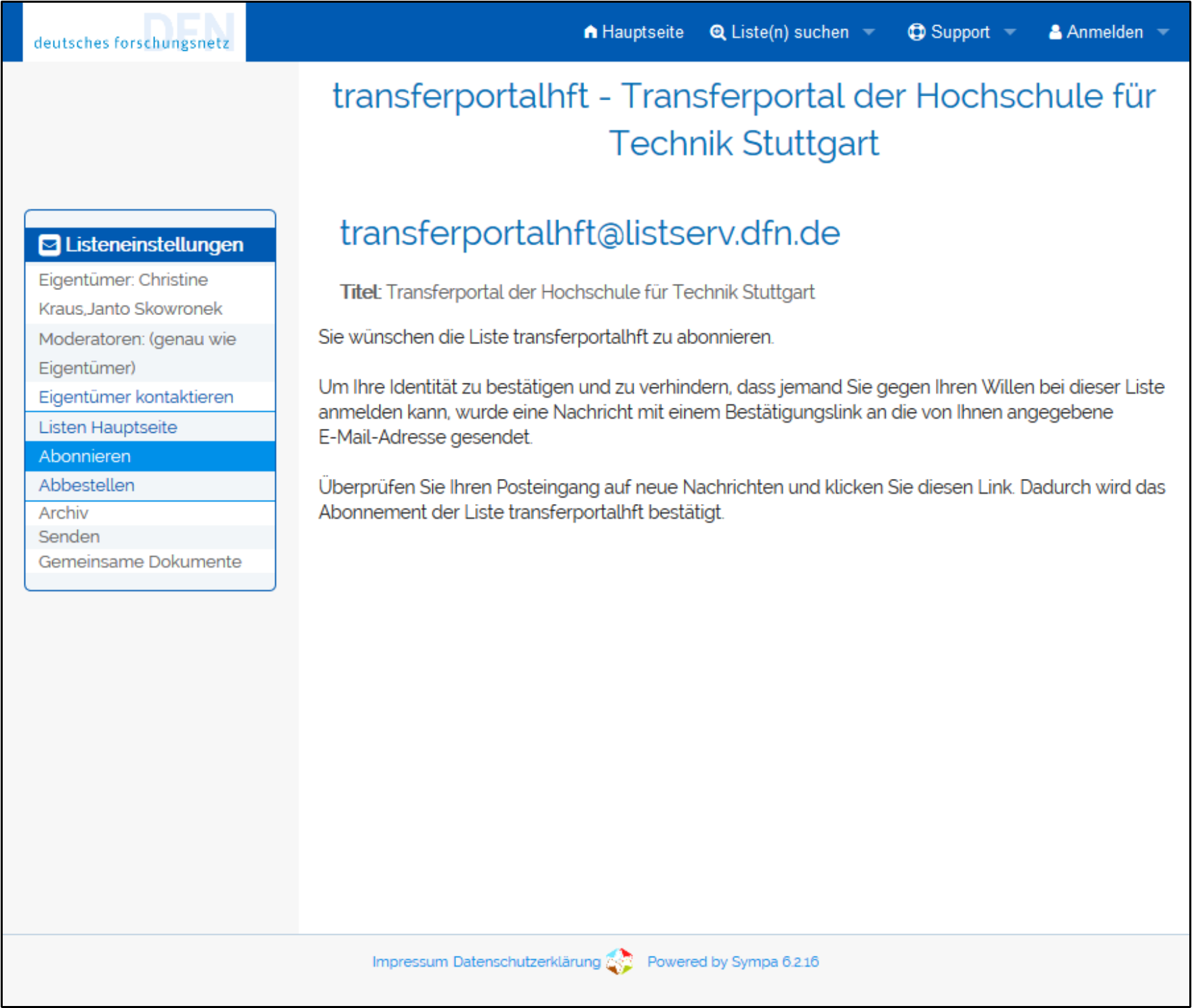
img/help/ml_abo_04.png
0 → 100644
+ 0
- 0
459 KB