Commits (5)
-
Athanasios authoredd1628f63
-
Athanasios authoredafe9960f
-
Wolfgang Knopki authoredeb4d8e66
-
Wolfgang Knopki authored
# Conflicts: # help/gitlab-pages.html
10c73e9a -
Wolfgang Knopki authored
Mlab 460 See merge request !102
d06f64a9

| W: | H:
| W: | H:


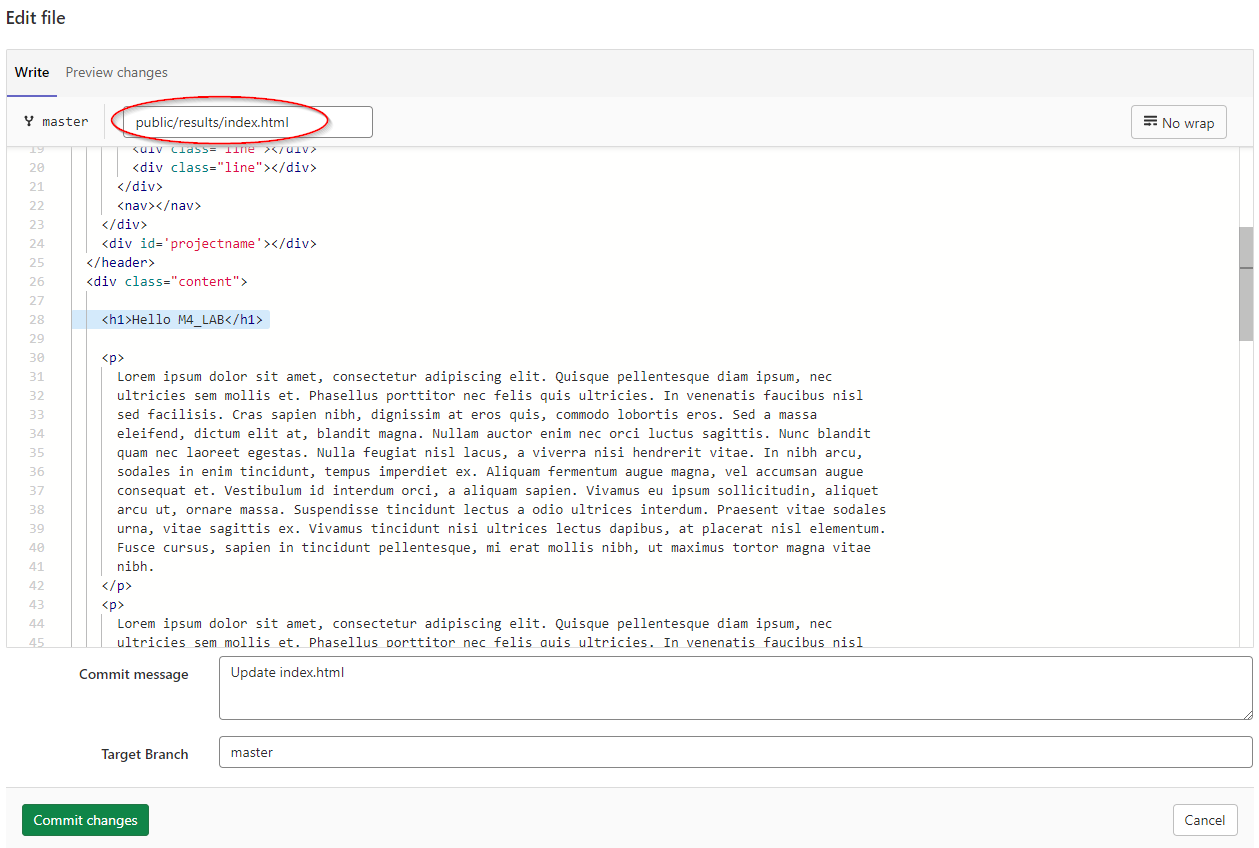
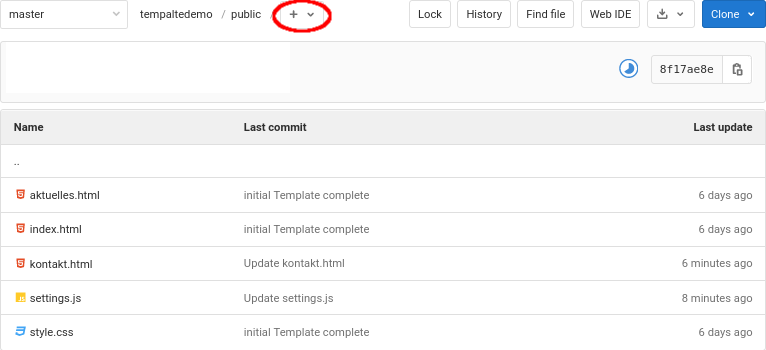
img/help/content_public.jpg
0 → 100644
17.6 KB
33.7 KB
16.7 KB
23.7 KB
73.2 KB
84.4 KB
32.9 KB

| W: | H:
| W: | H:


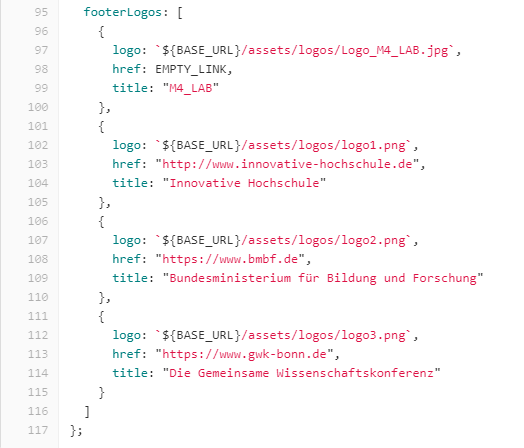
img/help/f_logos.png
0 → 100644
19.7 KB
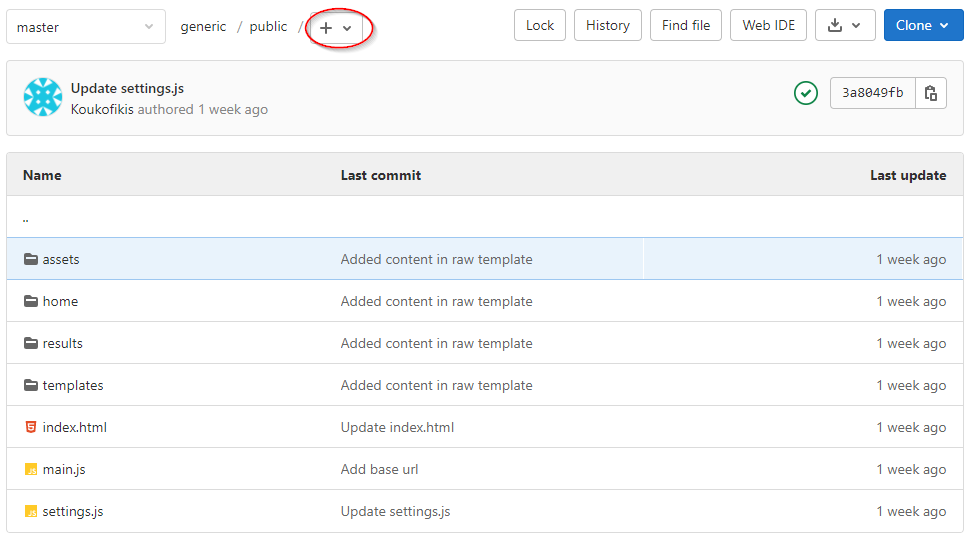
img/help/generic.png
0 → 100644
3.64 KB
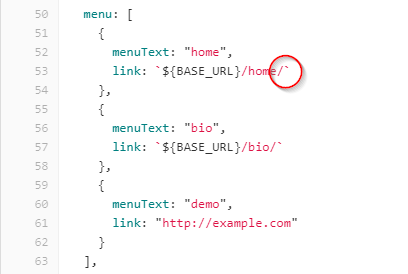
img/help/menu.png
0 → 100644
9.84 KB
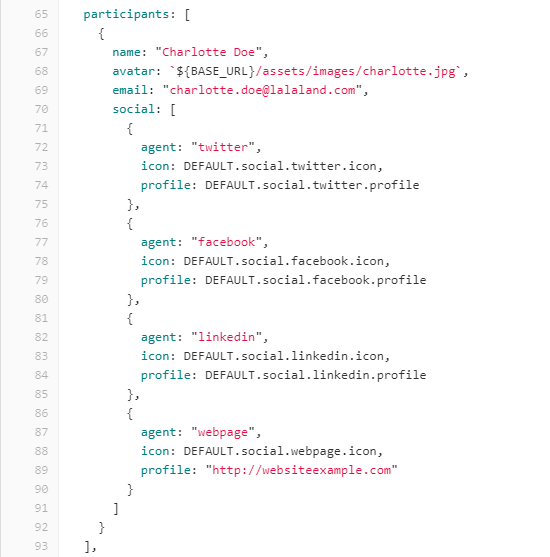
img/help/partic.png
0 → 100644
21.9 KB
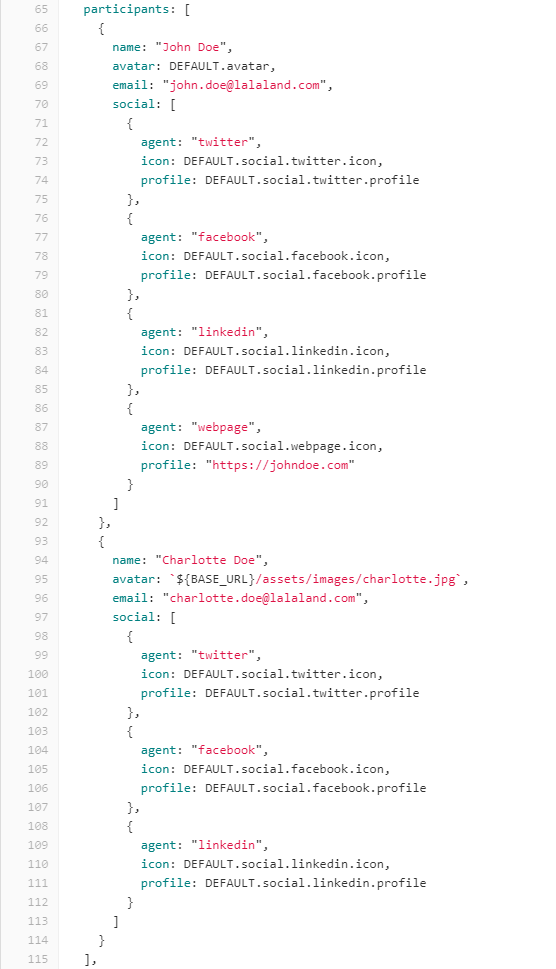
img/help/partic2.png
0 → 100644
37.5 KB
img/help/pr_logo.png
0 → 100644
2.29 KB
img/help/pr_name.png
0 → 100644
1.63 KB
36.9 KB
30.8 KB
21.8 KB